body {
font-family: "Source Code Pro","Microsoft YaHei",微软雅黑;
}
Hi,你好吗?
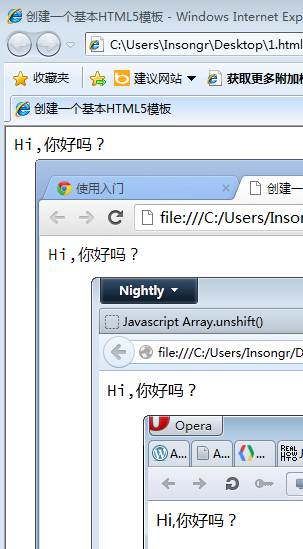
该段代码在IE8、Chrome 22、Nightly 19中达到了英文字体使用 "Source Code Pro",中文使用微软雅黑的目的。但是在Opera 12中却全部显示为微软雅黑。如下图:

@font-face {
font-family: "SourceCodePro";
src: url("http://localhost:8888/music/assets/font/SourceCodePro/TTF/SourceCodePro-Regular.ttf") format("truetype");
font-weight: normal;
}
body {
font-family: SourceCodePro,"Microsoft YaHei",微软雅黑;
}
Hi,你好吗?
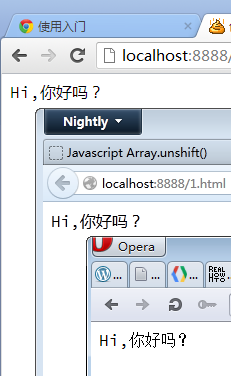
该段代码使用 @font-face 将 "Source Code Pro"字体变为网络字体后,不考虑IE8的情况下, Chrome 22、Nightly 19依旧正常,但是Opera 12英文显示正常,可中文却使用了Opera默认中文字体宋体。如下图:

摁住Ctrl + F5键,可以感受到开始Opera如之前情况一样,使用了微软雅黑渲染,但接着再次使用 SourceCodePro字体渲染,由于 SourceCodePro是英文字体,对于中文则使用了浏览器默认的宋体。猜想的。





















 1623
1623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








