 背景
背景
暗黑主题下,用户可以选择采用深色的系统范围外观而不是浅色外观。在暗黑模式下,系统对所有窗口,视图,菜单和控件采用较暗的调色板。谷歌的 Gmail 和 Chrome 浏览器、聊天工具 slack、telegram、Edge 浏览器和 Office 移动版 App 都陆续支持 darkmode 了。
 暗黑模式的优势
暗黑模式的优势
可大幅减少耗电量(具体取决于设备的屏幕技术)。
为弱视以及对强光敏感的用户提高可视性。
让所有人都可以在光线较暗的环境中更轻松地使用设备。
 系统兼容情况
系统兼容情况
macOS 10.14 引入了 darkmode
ios13 2019 年 3 月发布的 ios13 版本加入了 darkmode
Android 10 (API 级别 29) 及更高版本中提供深色主题背景
window10 2018.10.10
 h5 适配暗黑模式
h5 适配暗黑模式
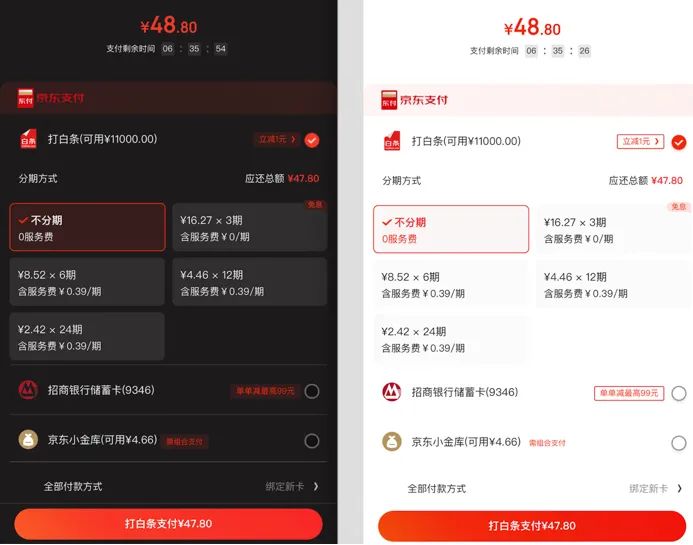
先看一下暗黑模式和非暗黑的模式对比图:

 那么如何来实现暗黑呢?01使用js动态控制css类
那么如何来实现暗黑呢?01使用js动态控制css类
暗黑的需求其实可以分为两个部分:初始化和切换系统暗黑模式,两种情况都是前端和webview侧直接交互,初始化时前端调用方法主动获取当前的暗黑状态,切换系统暗黑模式时,webview调用前端的一个方法,当用户将收银台切到后台,更改系统的深色浅色模式(暗黑模式)再回到收银台的时候,页面也会随之变化,所以这就要求我们在页面不刷新的情况下实时的更改页面样式。
如何在页面不刷新的情况下实时更改页面样式?
其实无非就是更改 css,使用js进行css变换!!!用户切换系统深色浅色模式的时候客户端会调用我们的一个方法,这个方法当用户切换系统暗黑模式的时候就会调用,因此可能会被调用很多次,我们可以在这个方法里面进行操作,去动态更改css。
Eg: // 准备回调用的函数 _iosCallBack:function() { window.getDarkInfo = function(jsonString) { // 根据jsonString ,do something ……… }; } // 初始化 _initFinishDarkModel: function() { var params = { "routerURL":"router://JDWebViewBusinessModule/getJDAppearanceState", "callBackName":"getDarkInfo",//h5自定义的函数名称,optional,可选参数 "callBackId":"finish"//h5自定义的参数,用于区分同一个页面,optional,可选参数 } if(window.webkit && window.webkit.messageHandlers && window.webkit.messageHandlers.JDAppUnite && window.webkit.messageHandlers.JDAppUnite.postMessage) { window.webkit.messageHandlers.JDAppUnite.postMessage({ 'method': 'callSyncRouterModuleWithParams', 'params': JSON.stringify(params) }); } }, // ios用户切换系统暗黑模式,只有用户手动切换的时候会调用 _changeSystemDarkSkin: function() { window.jdAppearanceDidChangedNotification = function(state) { if (state == 1) { // 系统暗黑模式 // do something…….. }else{ // 系统明亮模式 // do something…….. } }; },实际上无论初始化时还是动态切换系统暗黑模式我们都使用js动态添加css类的方式控制暗黑与否就可以完美的解决问题。当然我们完全可以将对暗黑的操作抽出一个darkModal()的方法出来,这样只要是需要设置暗黑我们调用该方法就可以了。
02媒体查询通过媒体查询@media(prefers-color-scheme: dark)来适配
Eg:
prefers-color-scheme
prefers-color-scheme CSS 媒体特性用于检测用户是否有将系统的主题色设置为亮色或者暗色。
1、语法:
no-preference
表示系统未得知用户在这方面的选项。在布尔值上下文中,其执行结果为 false。
light
表示用户已告知系统他们选择使用浅色主题的界面。
dark
表示用户已告知系统他们选择使用暗色主题的界面。
Eg: .day { background: #eee; color: black; } .night { background: #333; color: white; } @media (prefers-color-scheme: dark) { .day.dark-scheme { background: #333; color: white; } .night.dark-scheme { background: black; color: #ddd; } } @media (prefers-color-scheme: light) { .day.light-scheme { background: white; color: #555; } .night.light-scheme { background: #eee; color: black; } } .day, .night { display: inline-block; padding: 1em; width: 7em; height: 2em; vertical-align: middle; }2、兼容性(can I use)

注意:prefers-color-scheme 在 W3C 规范上处于 level5 的草案,在生产环境还需要针对不同浏览器做一些向下兼容处理。
3、浏览器支持检测
Window.matchMedia():Window 的matchMedia() 方法返回一个新的MediaQueryList 对象,表示指定的媒体查询字符串解析后的结果。返回的MediaQueryList 可被用于判定Document是否匹配媒体查询,或者监控一个document 来判定它匹配了或者停止匹配了此媒体查询, 该方法接受一个被用于媒体查询解析的字符串作为参数。
Eg: if ( window.matchMedia && window.matchMedia("(prefers-color-scheme: dark)").matches ) { // dark mode do something }注意:可以在can I use上检测一下该方法的兼容性
4、扩展
更多的媒体查询适配!
根据Specification [drafts.csswg.org]W3C 草案中的说明,通过媒体查询和 js matchMedia Api 不仅可以用来适配 darkmode。还可以通过下面的 key 来适配更多的场景:
inverted-colors:反转色
prefers-reduced-motion:减少动画
prefers-reduced-transparency:透明度
prefers-contrast:对比度
forced-colors:指定颜色
这些属性都可以通过媒体查询来做一定的兼容。
 总结
总结
无论哪种方式,殊途同归,都是要对css“手术”, 并且尤其要关注到iphoneX安全区域的问题,暗黑设置样式的时候要对body进行处理,否则底部会有空白的区域。实际开发中的场景会更复杂,会有更多的业务逻辑耦合进来,收银台H5在实现暗黑模式使用的方案一,也就是js动态控制css类,没有任何兼容性问题,方案二的话存在兼容性问题,后面还是有很大的发展空间的,或者可以尝试将两者结合,或许也是一个不错的方案。







 本文介绍了在京东收银台中实现H5暗黑模式的实践,探讨了暗黑模式的益处以及系统对深色主题的支持。通过媒体查询@media(prefers-color-scheme: dark)和JavaScript动态修改CSS类来实现实时样式更改。同时,讨论了兼容性问题和扩展的媒体查询适配场景。
本文介绍了在京东收银台中实现H5暗黑模式的实践,探讨了暗黑模式的益处以及系统对深色主题的支持。通过媒体查询@media(prefers-color-scheme: dark)和JavaScript动态修改CSS类来实现实时样式更改。同时,讨论了兼容性问题和扩展的媒体查询适配场景。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








