做web项目开发的时候,以前都是大牛把框架搭建好,自己往里面写代码。久而久之,小白也想自己搭框架,自己在服务器上部署。所以在本地搭建了一个基于NetBeans+spring+Mybatis+MVC 的web项目框架,搭建过程可参考之前的博客。项目搭建好了,就想在服务器上试试手,然后就申请了阿里云服务器的免费试用一个月(穷)。
1、阿里云服务器的申请
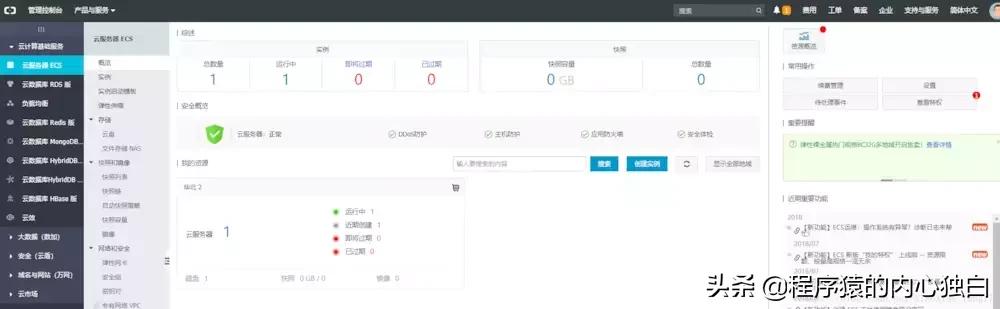
首先是登录官网,注册账号,然后登录。登录后就可以在产品列表中申请你需要的服务器以及服务器的配置,我选择的系统是CentOS 6.9 64位,最后进入控制台。

在控制台,可以看到自己的服务器信息和服务器的ip。

2、添加安全组规则
安全组在云端提供类似虚拟防火墙功能,用于设置单个或多个 ECS 实例的网络访问控制,它是重要的安全隔离手段。在创建 ECS 实例时,必须选择一个安全组。您还可以添加安全组规则,对该安全组下的所有 ECS 实例的出方向和入方向进行网络控制。 当时我没有配置安全组规则,直接在本地ping服务器,结果ping不通,ssh也连不上。

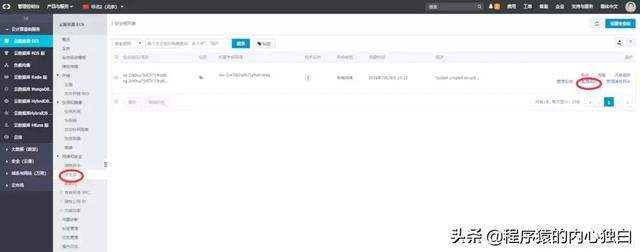
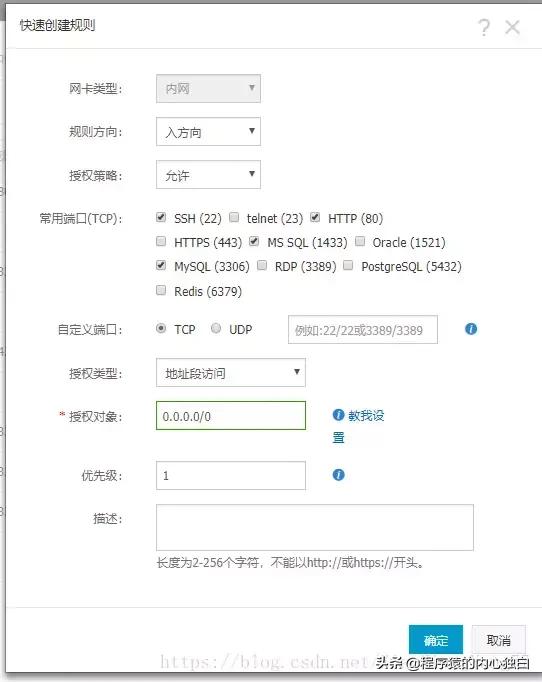
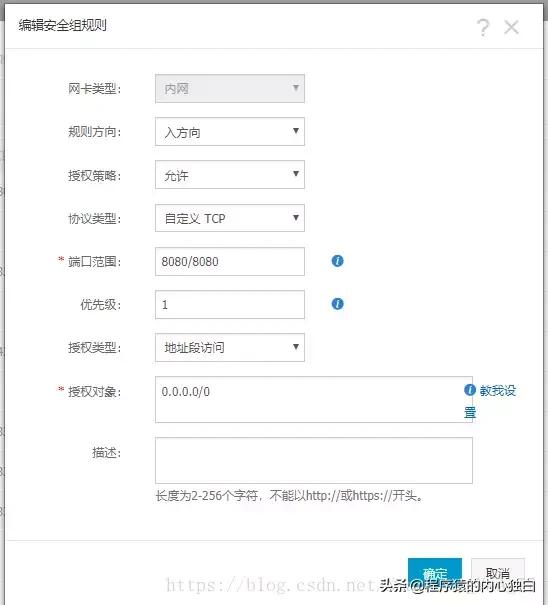
点击快速创建规则或者添加安全组规则,如下图:


注:自定义TCP的8080端口范围必须配置,如果不配置的话,后面Tomcat无法访问。
3、在阿里云服务器上配置jdk、Tomcat
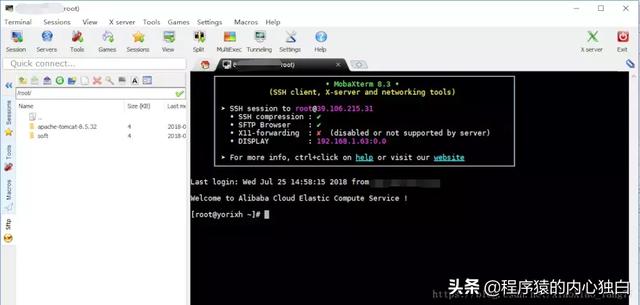
通过MobaXterm工具连接阿里云服务器,当然你也可以使用其他的工具比如putty类似的工具连接。如下图

(1)安装jdk
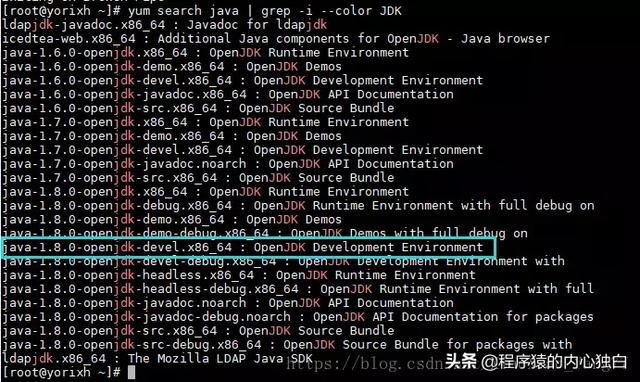
CentOS 6.X 和 5.X 自带有 OpenJDK runtime environment(openjdk),我们使用 yum 来查看 CenOS 下可用的 open-jdk 软件包列表,执行命令:yum search java | grep -i –color JDK

查看到了所有可用的安装包后,我们选择自己需要的进行安装。我选择的是 Java8。执行命令:yum install java-1.8.0-openjdk java-1.8.0-openjdk-devel
看到 Complete 后就知道安装完成了,那么现在来测试一下是否安装成功。执行命令:java -version
注:也可以使用 javac 来作为测试命令,网上有些说还要设置java环境变量,其实到这里已经就可以了,不用再到etc/profile中设置java环境。
(2)安装tomcat
centos其实可以使用最简单的yum install tomcat就可以了。但默认装的是Tomcat6,所以还是自己下载压缩包,然后上传到服务器,进行安装。
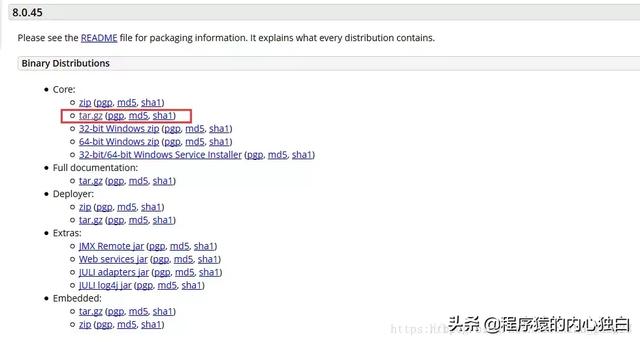
下载地址:http://tomcat.apache.org/download-80.cgi
https://dwz.cn/LLnWAJt7

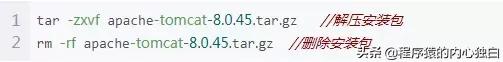
然后把安装包传到CentOS下自己建的目录下。开始解压:

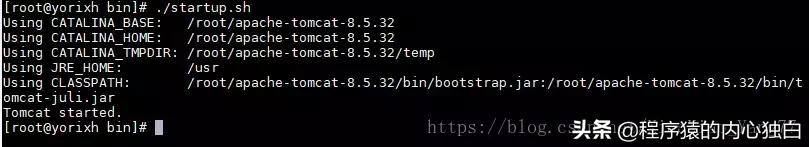
然后进入Tomcat的bin目录下,启动Tomcat,./startup.sh
如下图,出现Tomcat started,表示Tomcat启动成功:

在这一步,踩了很大的坑,执行./startup.sh 时报command not found,网上找了一遍,才知道这个是文件权限的问题,可根据网上说的方法修改文件权限chmod -R 777 /apache-tomcat-8.0.45,修改权限这个我也是小白,看了之后稀里糊涂,反正最后Tomcat可以启动了。
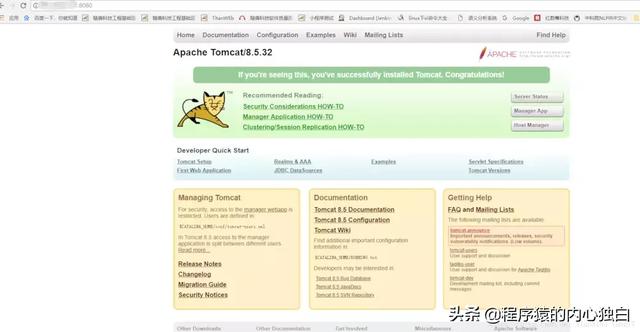
Tomcat启动之后,就可以用阿里云服务器的公网ip+:8080查看Tomcat页面,如下图:

如果你电脑打不开上面的网址,先查看你的服务器CentOS有没有关闭防火墙或者开放了防火墙的8080端口。3、打包上传本地web项目
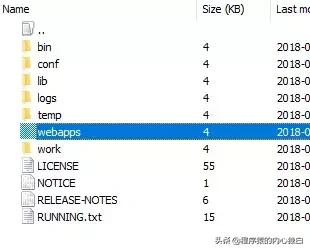
将本地搭建好的web项目,.war文件上传到Tomcat的webapps文件夹下,过个几秒,就可以通过公网ip访问web项目了。到此,服务器上部署web项目就完成了。


哈哈哈,大家觉得怎么样,如果ok的话 ,快来支持小编吧!




















 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








