-----------支持作者请转发本文-----------
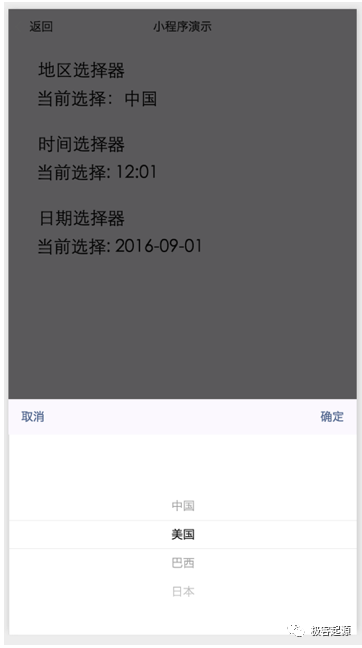
picker组件用于从列表中选择一个item,效果有点像iOS的ActionSheet,从窗口的底部弹出,选择一个item后关闭。picker可用于选择普通的item,也可以用于选择时间和日期。
我们可以使用picker组件的mode属性设置这3种列表方式。mode可以设置的值是selector、time和date。默认值时selector。其中selector表示普通的列表,time表示时间列表,date表示日期列表。
bindchange属性也是公用的,EventHandle类型, value改变时触发change事件。
mode属性值为selector时需要设置的属性
range:数组类型,表示picker的数据源。默认值是元素个数为0的数组([])
value:Number类型,表示选择的item的索引,从0开始。默认值是0
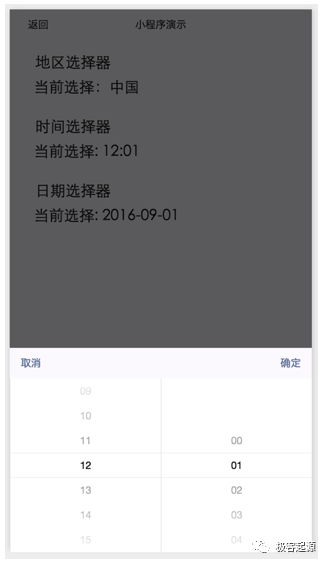
value:String类型,表示选中的时间,格式为“hh:mm”
start:String类型,表示有效时间范围的开始,字符串格式为“hh:mm”
end:String类型, 表示有效时间范围的结束,字符串格式为“hh:mm”
value:String类型,默认值是0,表示选中的日期,格式为“YYYY-MM-DD”
start:String类型,表示有效日期范围的开始,字符串格式为“YYYY-MM-DD”
end:String类型, 表示有效日期范围的结束,字符串格式为“YYYY-MM-DD”
fields:String类型,默认值时day,可设置的值包括year、month和day,表示选择器显示的日期例如,例如,如果设为month,日期选择器只会显示年和月,不会显示日。
<view style="margin:20px"> <view style="margin-left:15px">地区选择器view> <picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}"> <view style="padding: 13px;"> 当前选择:{{array[index]}} view> picker>view><view style="margin:20px"> <view style="margin-left:15px">时间选择器view> <picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange"> <view style="padding: 13px;"> 当前选择: {{time}} view> picker>view><view style="margin:20px"> <view style="margin-left:15px">日期选择器view> <picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange"> <view style="padding: 13px;"> 当前选择: {{date}} view> picker>view>



<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange" fields="year" > <view style="padding: 13px;"> 当前选择: {{date}} view> picker>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








