
thingjs三维场景动态切换
使用thingjs快速开发物联网项目时,会遇到要制作多个场景的情况,如何轻松切换不同的场景去展示呢?别担心,使用thingjs,不但能够快速开发三维可视化场景,还有许多方便的功能直接在thingjs的在线开发示例中,让我们来看看如何进行场景切换的吧!

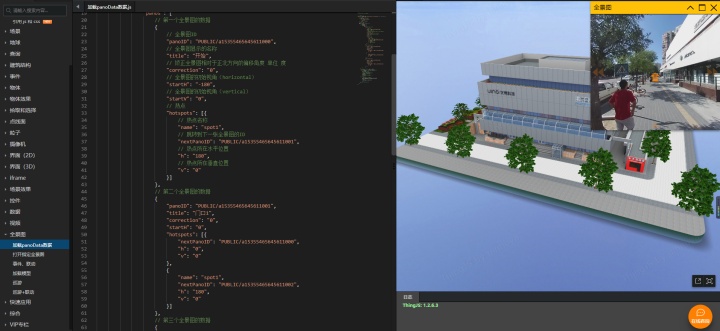
在切换场景之前,我们需要先在thingjs中制作好初始场景和要切换的场景,这里就以官方示例中的两个场景为例,使用thingjs园区搭建工具模模搭制作好的场景,将会自动同步到thingjs网站中去,如果thingjs网站中没有,那么我们得看看是不是场景还没有从我们的campusbuiler客户端中同步完全,或者其中有上传的obj模型不符合标准的,就有可能导致场景无法正常同步thingjs网站中。

我们都知道物联网可视化项目不是很好做,在thingjs中提供了简化园区搭建的工具,thingjs是如何简化的呢?thingjs将园区搭建和园区场景开发分为了两个部分,一个是thingjs的campusbuiler(模模搭)园区搭建工具,还有一个是thingjs在线开发平台,用户可以在campusbuiler中选择对应的模型来搭建一个工厂或是仓库或是粮仓,如有特殊模型也可在其他位置下载模型然后上传到campusbuiler中,thingjs中推荐使用3dmax搭建特殊模型,然后通过3dmax上传插件将模型上传到campusbuiler中,再通过campusbuiler来搭建园区场景,场景搭建完成后即可在thingjs在线开发平台中开发。
在thingjs中引用该场景的URL,使用快捷键Ctrl + J 或者直接点击园区按钮来打开园区,双击对应场景即可出现该场景的URL,仿照thingjs中的官方示例,即可在thingjs中切换不同的场景啦~
相关代码如下:
/**
* 说明:通过动态创建场景,实现场景切换
*/
// 场景地址
var campusUrl = [
'https://www.thingjs.com/static/models/storehouse',
'https://www.thingjs.com/./uploads/wechat/oLX7p0wh7Ct3Y4sowypU5zinmUKY/scene/%E5%9B%BE%E4%B9%A6%E9%A6%86%E5%A4%96'
]
// 存储创建完成的园区
var curCampus;
var app = new THING.App({
url: campusUrl[0]
});
app.on('load', function (ev) {
curCampus = ev.campus;
app.level.change(curCampus);
new THING.widget.Button('场景切换', function () {
var url = curCampus.url;
// 动态创建园区
if (url === campusUrl[0]) {
createCampus(campusUrl[1]);
}
else {
createCampus(campusUrl[0]);
}
});
});
function createCampus(url) {
app.create({
type: "Campus",
url: url,
position: [0, 0, 0],
visible: false, // 创建园区过程中隐藏园区
complete: function (ev) {
// 新园区创建完成后删除之前的
curCampus.destroy();
// 将新园区赋给全局变量
curCampus = ev.object;
// 创建完成后显示(渐现)
curCampus.fadeIn();
app.level.change(curCampus);
}
});
}
thingjs作为物联网可视化方面的平台,拥有3D园区搭建工具campusbuiler、3D图表搭建工具ChartBuilder、3D城市搭建工具citybuilder,同时thingjs化提供建模服务、官方交流群等,即使在开发中遇到困难,也能向官方寻求帮助!thingjs,让物联网开发更简单!
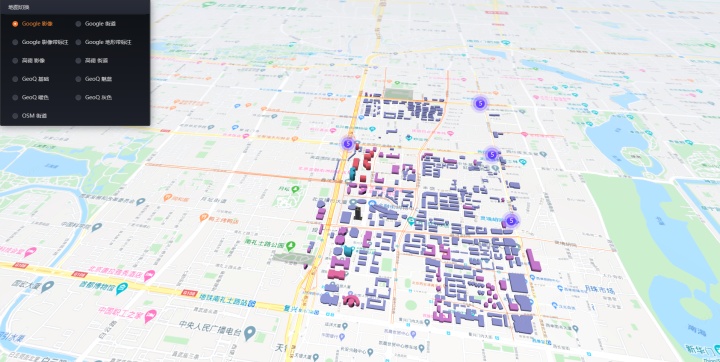
除了场景可以切换,在citybuilder中,还能选择底图切换哟:

thingjs底图切换代码如下:
/**
* 该示例主要展示了地图底图切换功能
*/
var app = new THING.App();
// 设置地图背景为黑色
app.background = [0, 0, 0];
var mapConfig = {
'Google': {
'影像': 'https://mt{0,1,2,3}.google.cn/vt/lyrs=s&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}',
'街道': 'https://mt{0,1,2,3}.google.cn/vt/lyrs=m&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}',
'影像带标注': 'https://mt{0,1,2,3}.google.cn/vt/lyrs=y&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}',
'地形带标注': 'https://mt{0,1,2,3}.google.cn/vt/lyrs=p&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}'
},
'高德': {
'影像': 'https://webst0{1,2,3,4}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}',
'街道': 'https://webst0{1,2,3,4}.is.autonavi.com/appmaptile?style=7&x={x}&y={y}&z={z}',
},
'GeoQ': {
'基础': 'https://map.geoq.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}',
'魅蓝': 'https://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}',
'暖色': 'https://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}',
'灰色': 'https://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetGray/MapServer/tile/{z}/{y}/{x}'
},
'OSM': {
'街道': 'https://{a,b,c}.tile.openstreetmap.org/{z}/{x}/{y}.png'
},
}
THING.Utils.dynamicLoad(['https://www.thingjs.com/uearth/uearth.min.js'], function () {
// 创建一个地图
var map = app.create({
type: 'Map',
url: 'https://www.thingjs.com/citybuilder_console/mapProject/config/TWpjMU5qaz1DaXR5QnVpbGRlckAyMDE5',
});
// 创建一个瓦片图层
var tileLayer1 = app.create({
type: 'TileLayer',
name: 'tileLayer1',
url: 'https://mt0.google.cn/vt/lyrs=s&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}'
});
// 将瓦片图添加到地图中
map.addLayer(tileLayer1);
var radio = createUI();
radio.on('change', function (value) {
var provider = value.split(' ')[0];
var type = value.split(' ')[1];
var url = mapConfig[provider][type];
console.clear();
console.log(url);
// 切换底图
tileLayer1.url = url;
// 设置地图版权信息
map.attribution = provider;
});
});
function createUI() {
// 创建一个配置界面组件
var panel = new THING.widget.Panel({
titleText: '地图切换',
hasTitle: true,
width: '400'
});
var arr = [];
for (var provider in mapConfig) {
var urls = mapConfig[provider];
for (var key in urls) {
arr.push(provider + ' ' + key);
}
}
var radio = panel.addRadio({ 'radio': arr[0] }, 'radio', arr);
return radio;
}





















 722
722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








