
原文链接:Android技术杂货铺
今天给大家介绍我每天使用的非常有用的一些插件。有了它们,我们的 VSC(VSCode)将会像一个长了五只可以发射激光的独角兽一样!
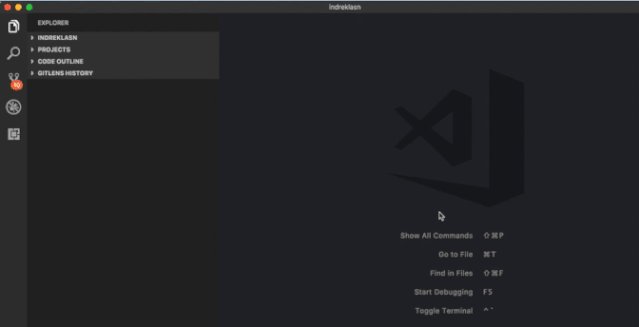
如果你还是一个 VSC 的新手,那么点击左侧最下方的按钮来安装插件。

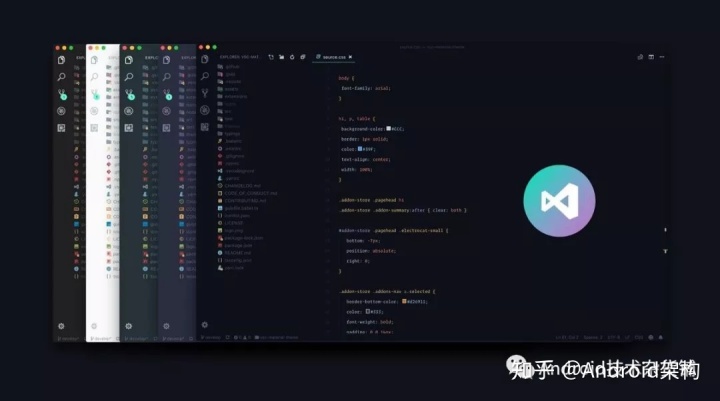
Material Theme
Visual Studio Code 最悠久的主题!

Auto Import
自动去查找、分析、然后提供代码补全。对于 TypeScript 和 TSX,可以适用。

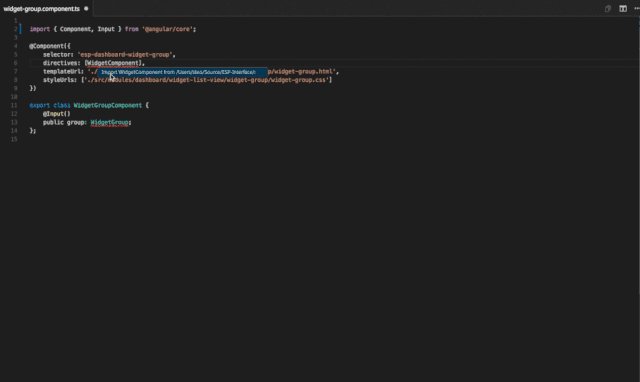
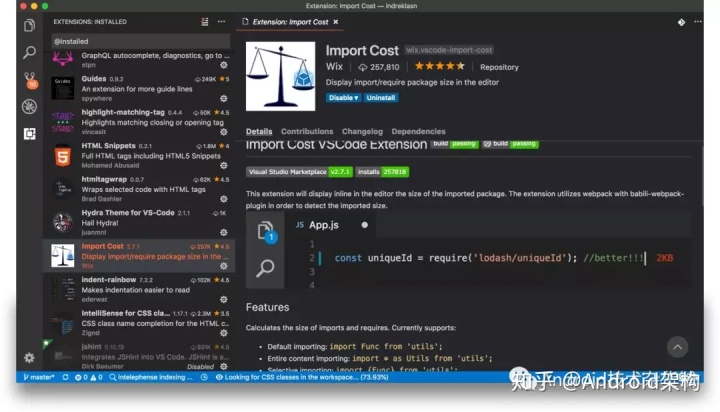
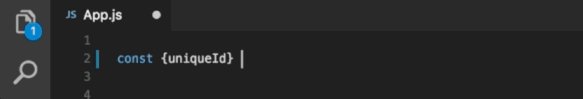
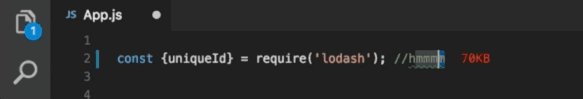
Import Cost
该插件会在行尾显示导入的包的大小。为了计算包大小,该插件要使用 Webpack 和 babili-webpack-plugin。


Indent-Rainbow
一个简单的插件可以使得对齐更加具有可读性。

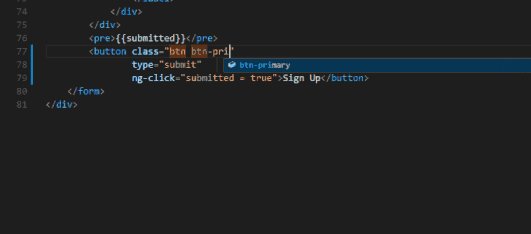
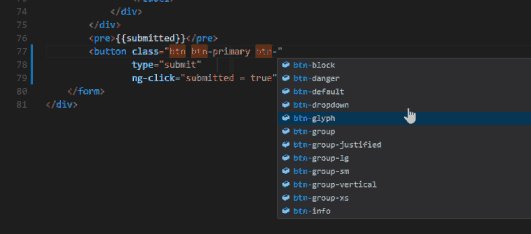
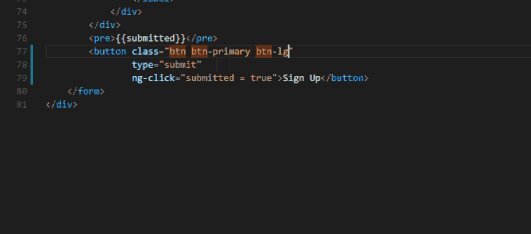
IntelliSense for CSS class names in HTML
基于你的项目以及通过link标签引用的外部文件,该智能插件提供 HTML 中 CSS class 名字的补全。

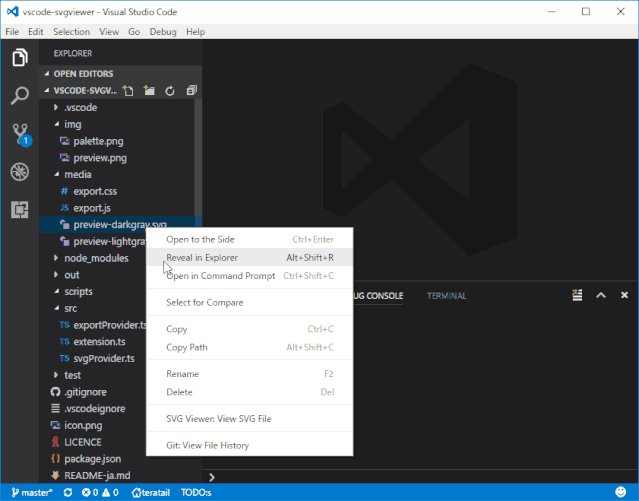
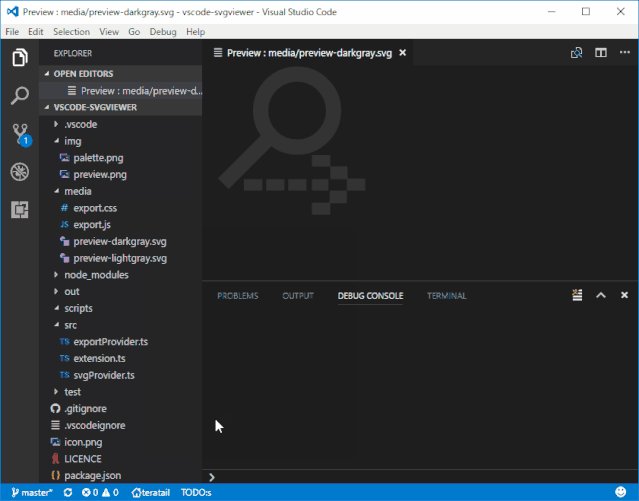
SVG Viewer
一个用来预览 SVG 的插件。

Prettier
你绝对不能少了这个插件,你需要它来一键美化你的 JavaScript/TypeScript/CSS 代码。

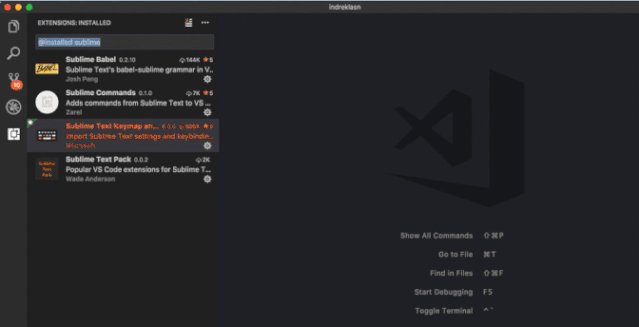
Sublime Text Keymap and Settings Importer
从下载量来看,看来不少人从 Sublime Text 转移过来了。

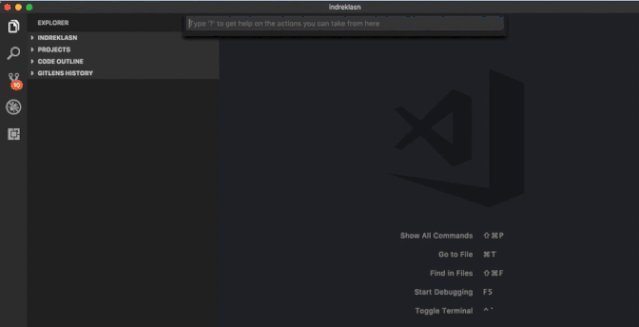
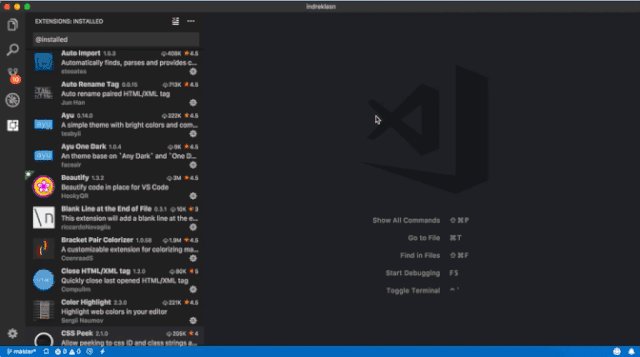
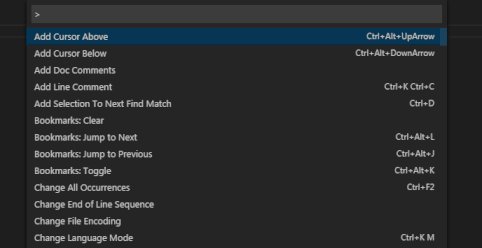
这个插件将 visual studio code 的快捷键绑定改成了和 Sublime Text 3 一样。你可以试一试:cmd + P (Mac),ctrl + P (Windows)。

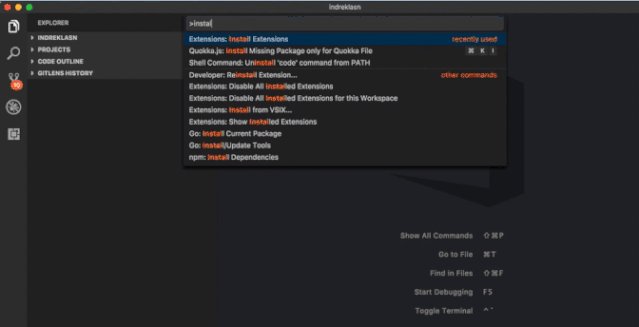
你可以跳转到文件,如果在搜索前添加>符号,你甚至可以搜索动作,比如打开内置的终端、安装插件等等。
对于习惯使用 ST3 的人,这是一个很大的加分项。
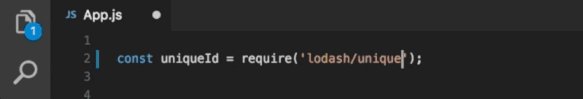
npm Intellisense
VSCode 插件可以在导入语句自动补全 npm 模块名称。

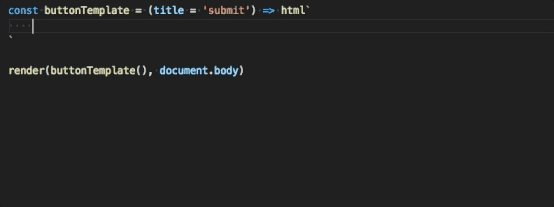
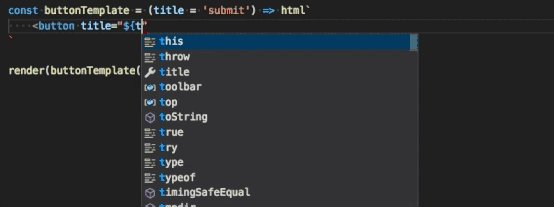
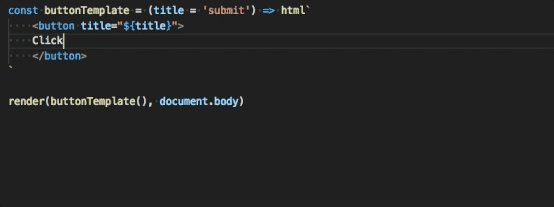
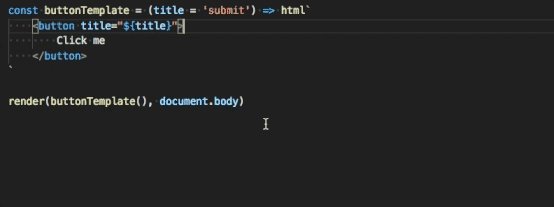
lit-html
在 JavaScript/TypeScript 的文件中,如果有使用到 HTML 标记,lit-html 提供语法高亮和相应的补全支持。

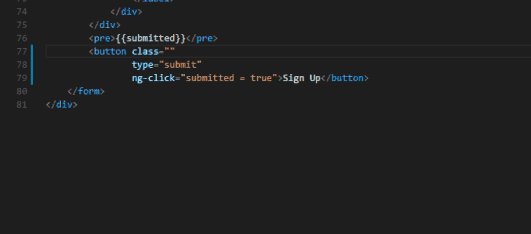
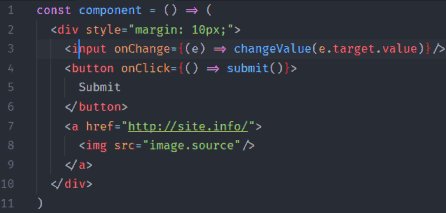
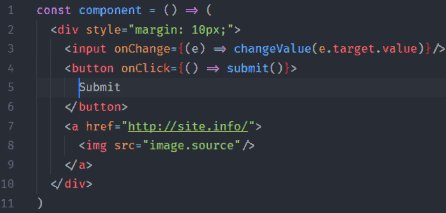
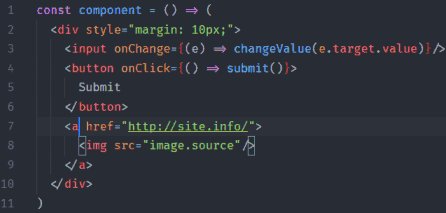
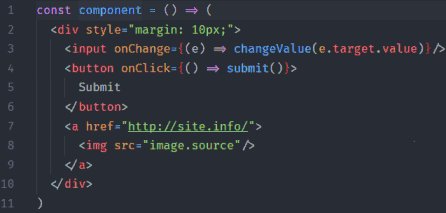
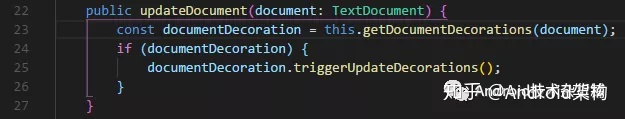
highlight-matching-tag
这本来应该是 VSCode 应该默认提供的功能,高亮匹配的标签。

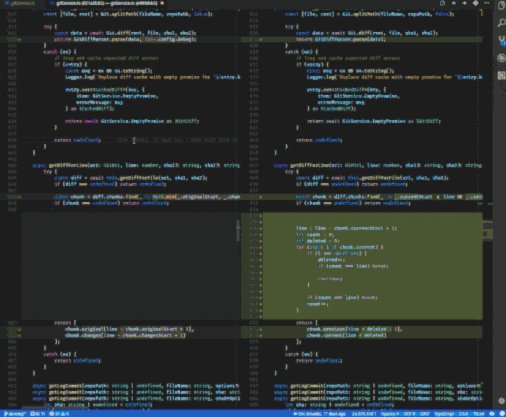
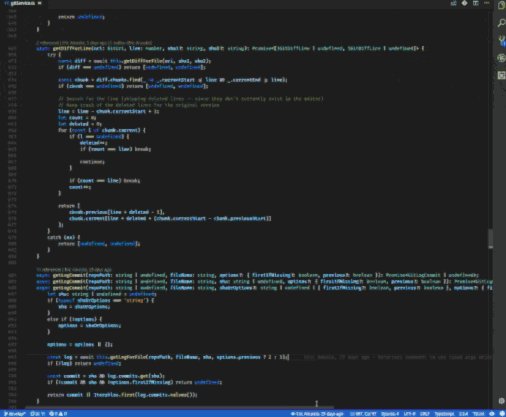
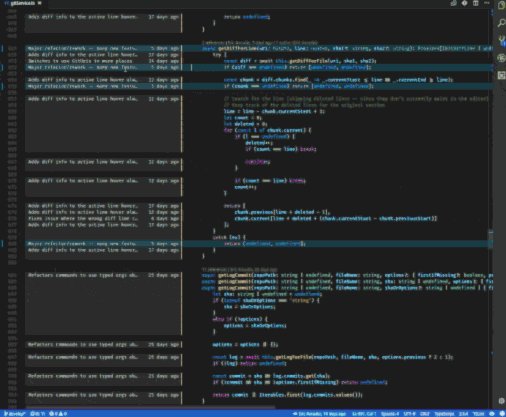
GitLens
啥也别说,直接上图!

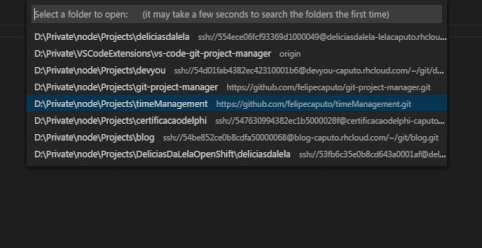
Git Project Manager
Git Project Manager 可以然你直接一键搜索并打开某个的基于 Git 管理的项目。

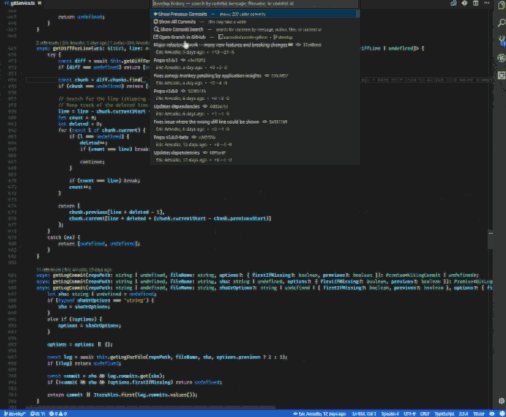
Git History
用来查看 git log 或则一个文件的 git 历史,比较不同的分支,commits。

File Utils
提供了一个更加简洁的方法来创建、复制、移动、重命名、删除文件/文件夹。

Bracket Pair Colorizer
如果你的代码有很多的回调,那么这种高亮可以帮助你更好地区分不同的代码块。

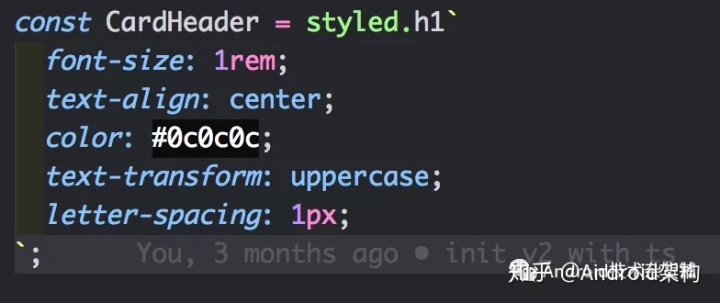
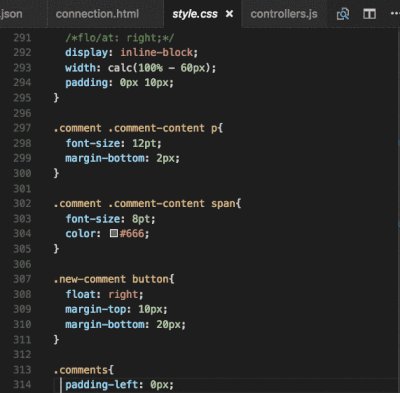
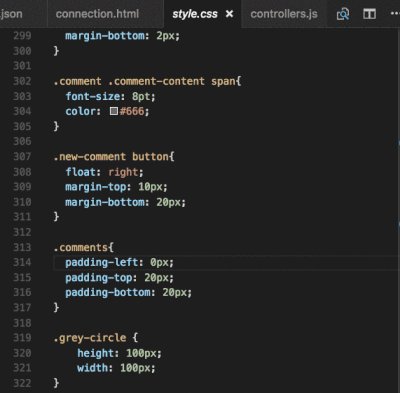
Color Highlight
直观展示你定义的颜色。

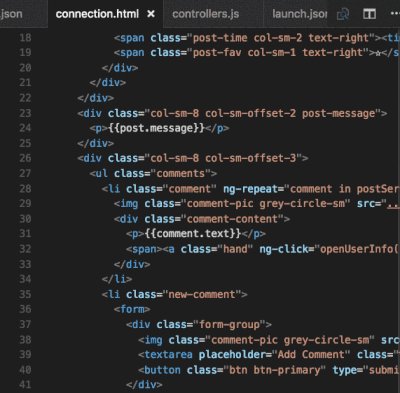
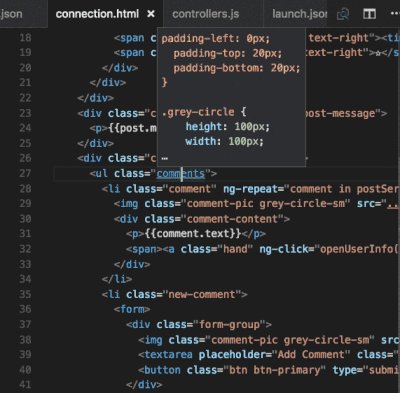
CSS Peek
可以在 HTML 中通过 CSS id 或则 class 来定位到其定义。

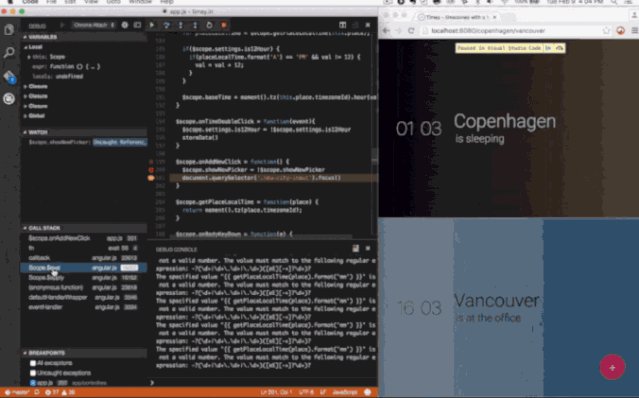
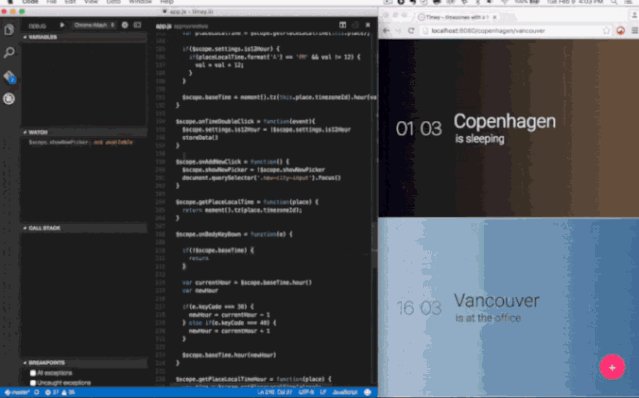
Debugger for Chrome
用 Chrome 来 Debug 你的 JavaScript 代码,或则其它支持 Chrome Debugger 协议的平台。

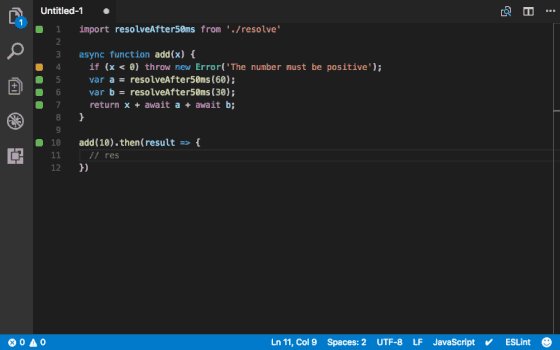
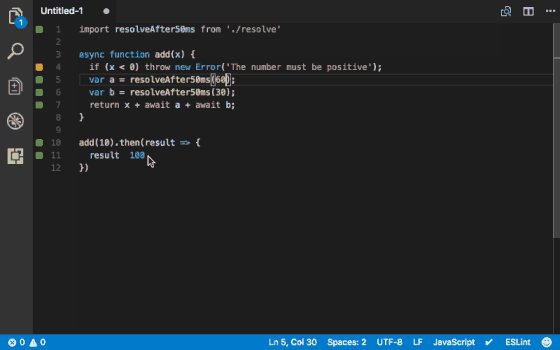
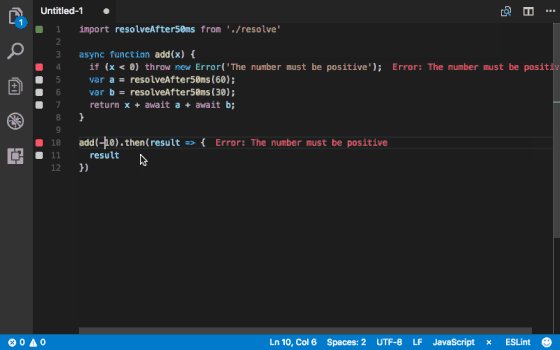
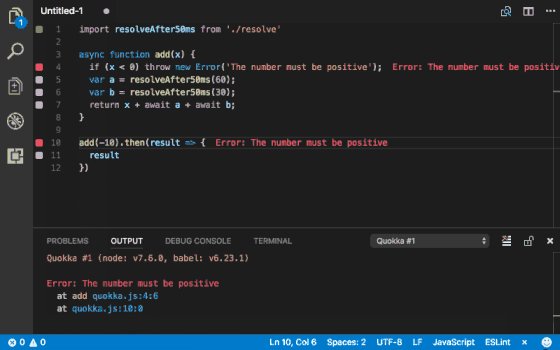
Quokka.js
实时执行 JavaScript 代码(做快速的 demo 很有用)。

Trailing Spaces
高亮那些冗余的空格,可以快速删掉。

TypeScript Hero
辅助用 TypeScript 编程的童鞋!

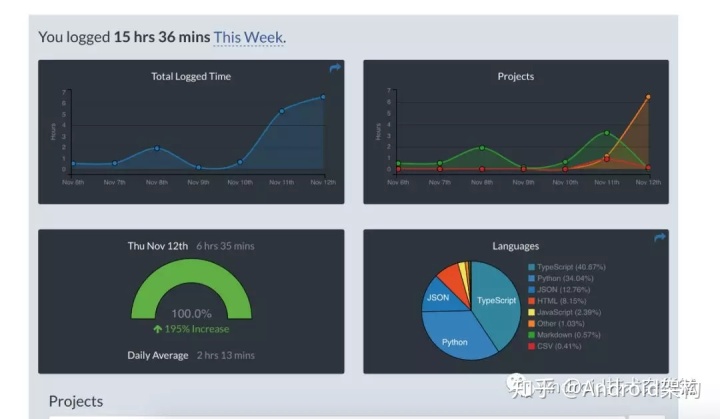
WakaTime
从你的使用习惯中生成数据报表。

Vetur
VS Code 下面的 Vue 工具!有 Pine Wu 开发,已经累计 400 多万下载量!

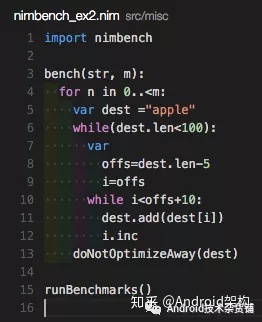
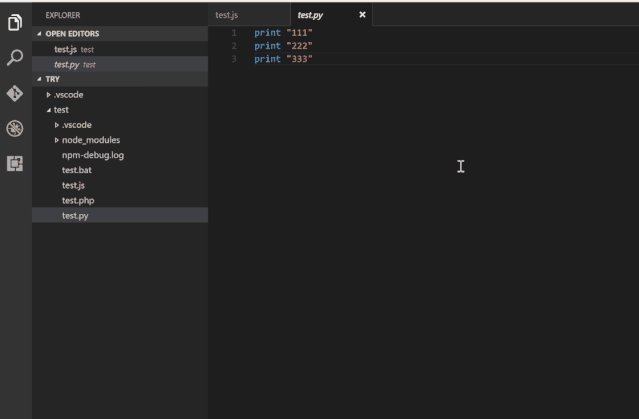
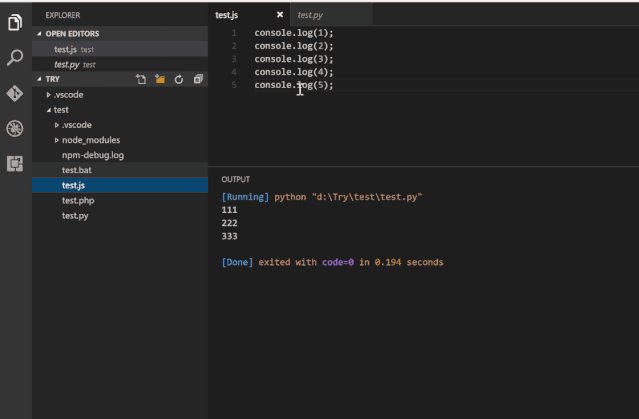
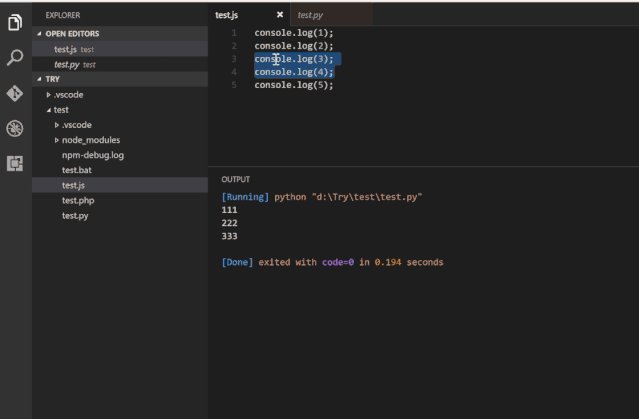
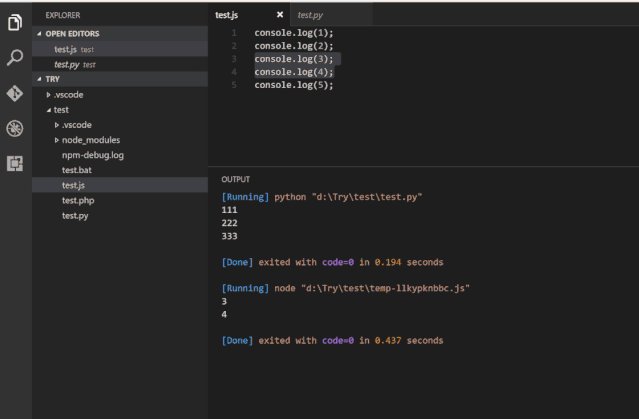
Code Runner
支持多种语言的代码的立即执行。支持的语言:C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D。

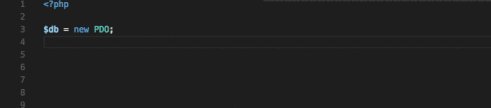
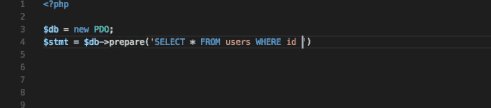
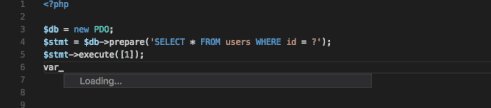
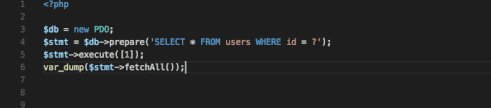
PHP IntelliSense

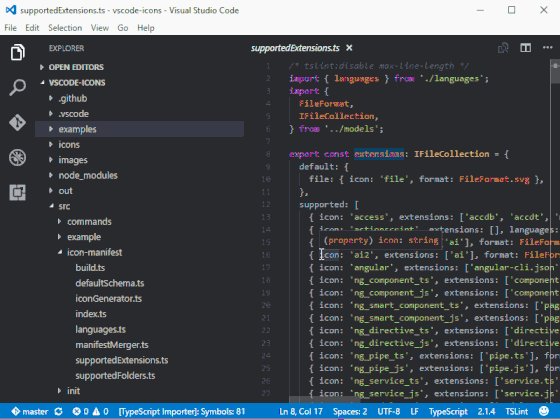
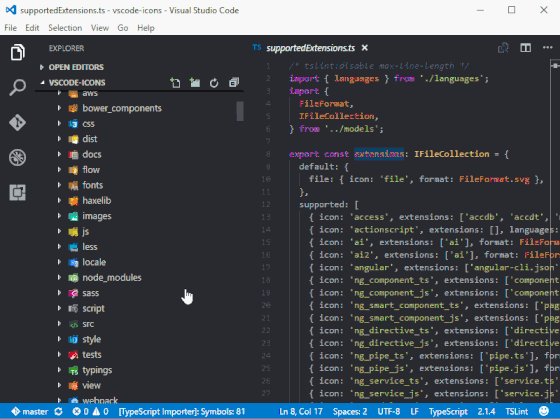
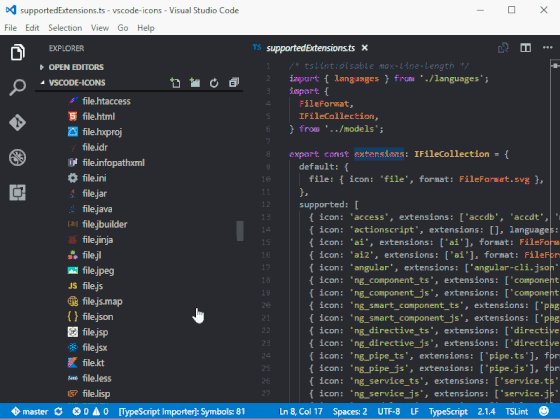
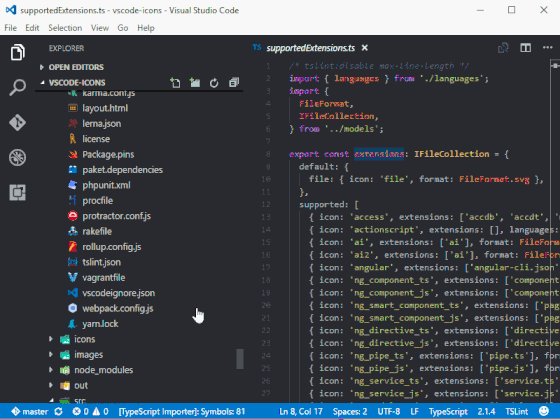
vscode-icons
Icon 集合。

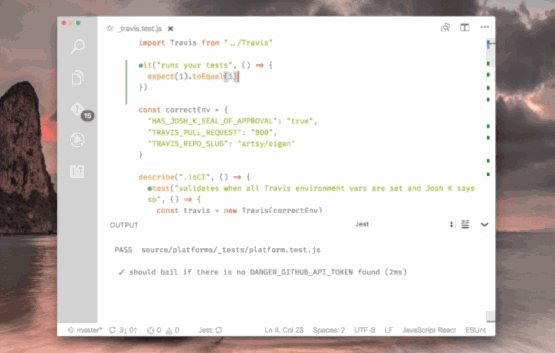
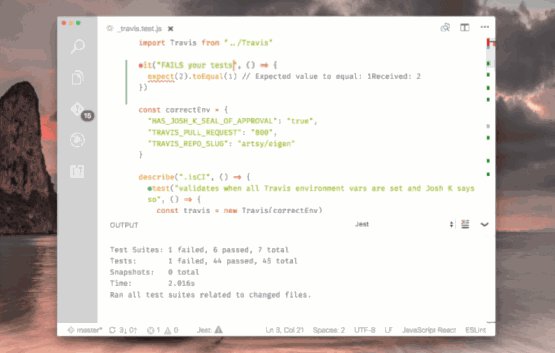
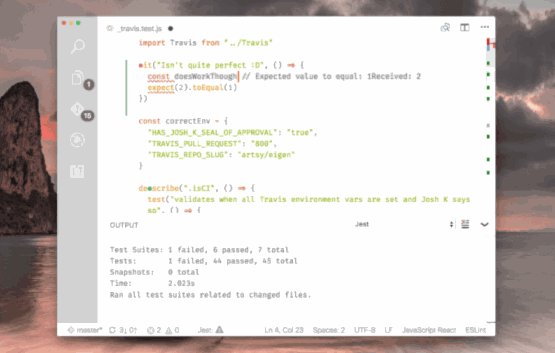
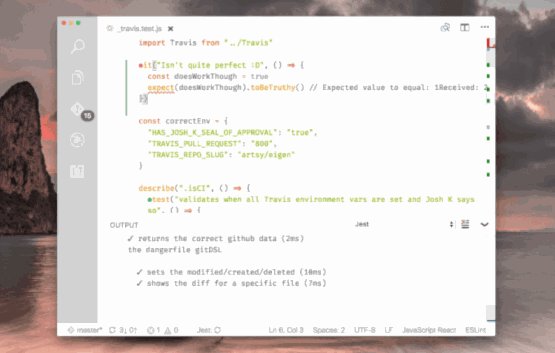
Jest
愉快地使用 Facebook 的 Jest。

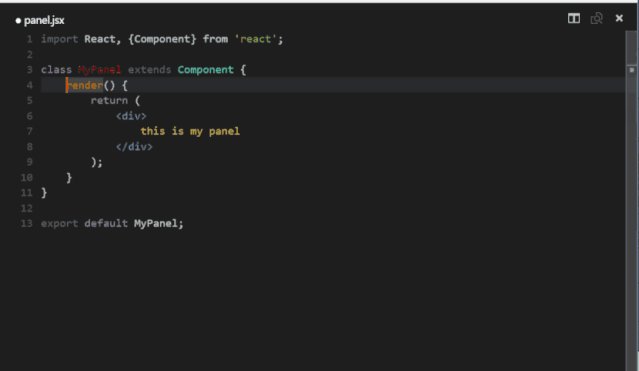
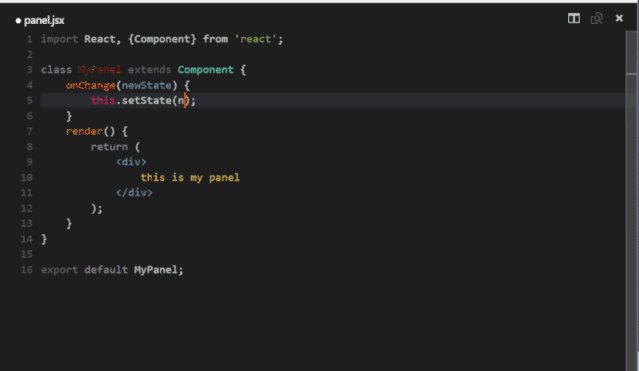
React.js code snippets
用 ES6 语法去开发 React.js 应用非常方便。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








