a标签在没有增加download属性的时候一般是直接跳转到一个页面,如果增加了download属性会导致跳转页面转变为强制下载相应的URL。
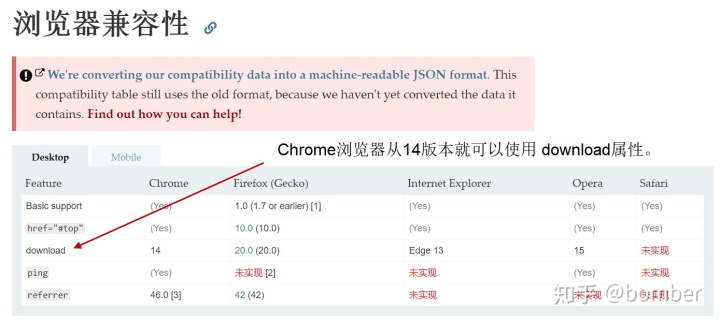
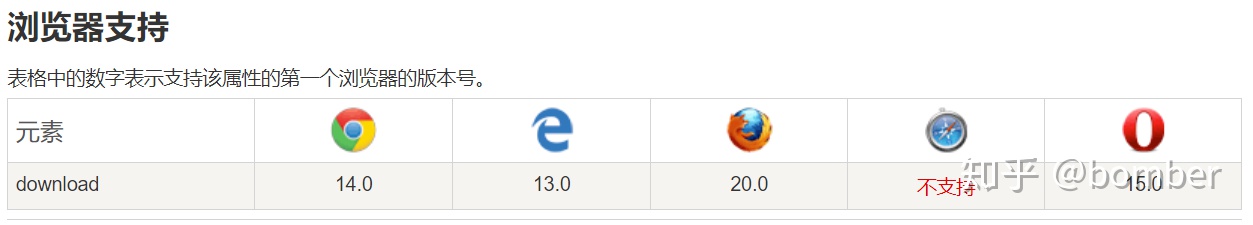
最近在使用download标签测试的时候,发现在chorme71、IE11、360-8浏览器不能强制下载,在Edge42可以强制下载,但是根据MDN、w3school、菜鸟教程上查询的兼容看到Chrome浏览器从版本14是可以的。



最后经过查询,认为Chrome不能使用download强制下载的问题关键在于同源问题


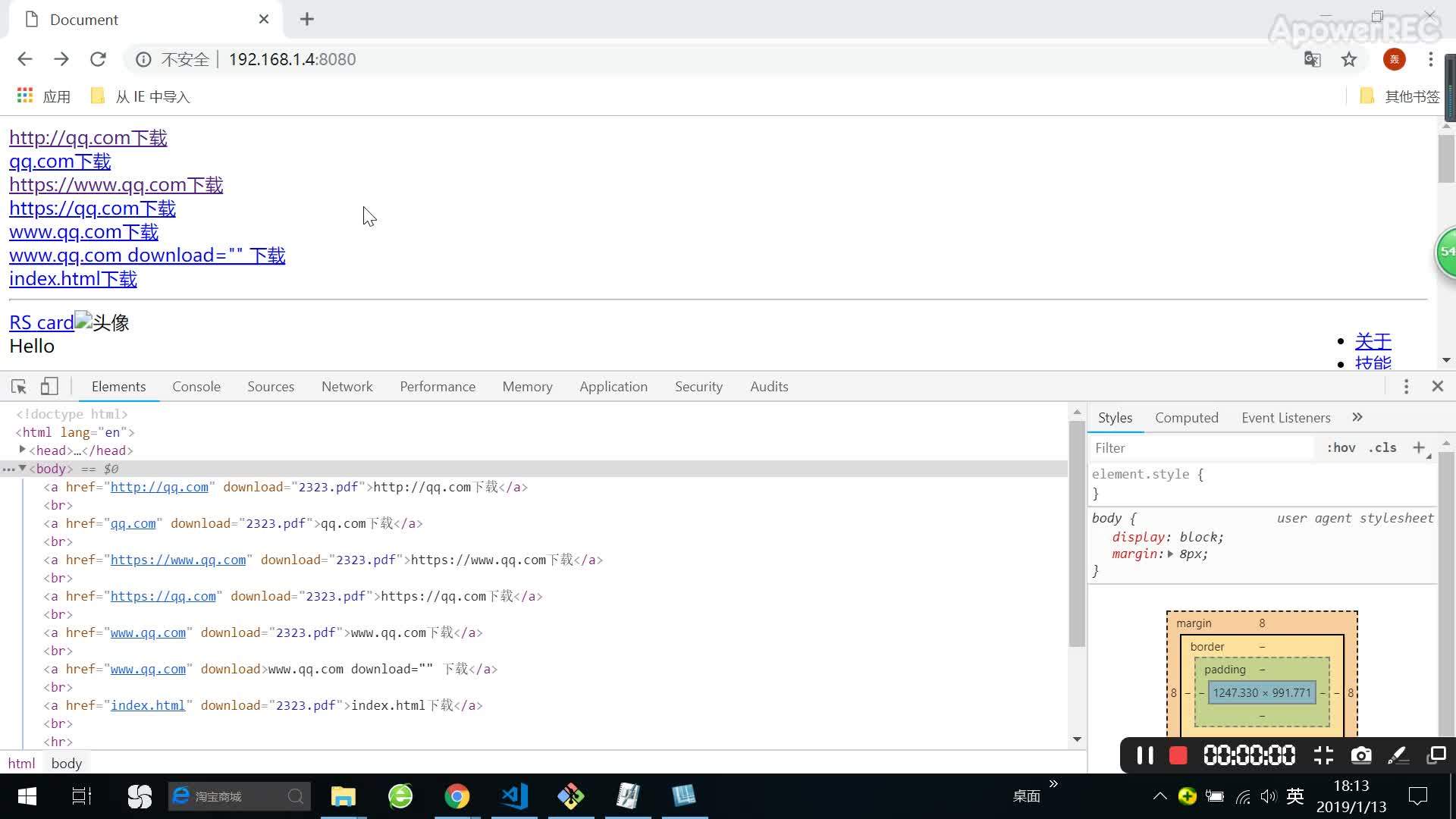
经过测试在Chrome浏览器中启动http-server前提下:

1、<a href="http://qq.com" download="2323.pdf">http://qq.com下载</a> 该情况直接跳转到https协议的QQ主页,http与https不同,说明已经不同源了,不可以强制下载。
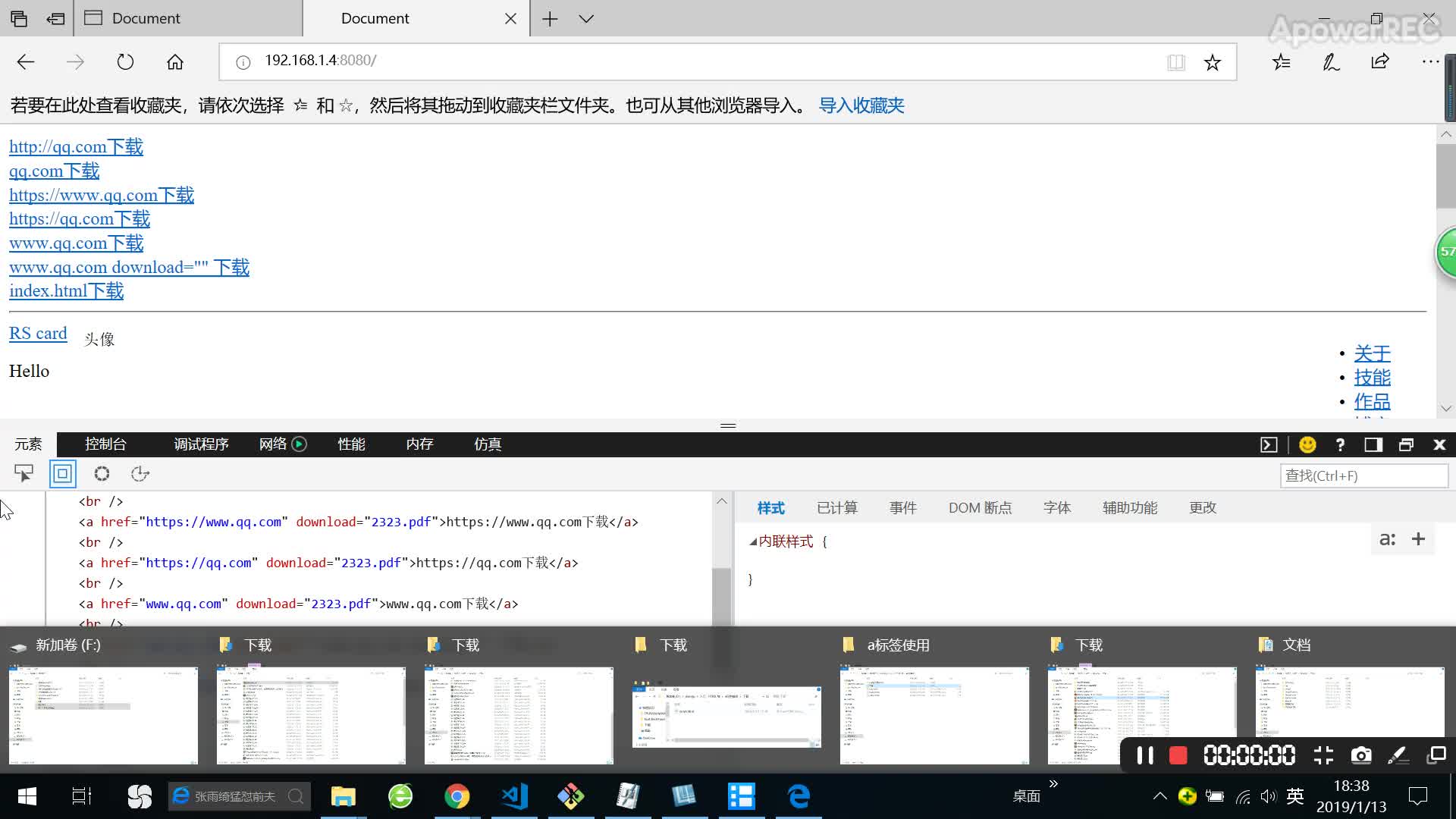
2、<a href="qq.com" download="2323.pdf">qq.com下载</a> 该情况不加前面的协议和域名。这时候http-server会使用QQ的默认的协议和域名,百度或者谷歌后浏览器显示的协议及域名,也就是https,所以就可以强制下载。
3、<a href="https://www.qq.com" download="2323.pdf">https://www.qq.com下载</a> 该情况加了前面的https协议和www域名,直接跳转到https协议的QQ主页,http与https不同,说明已经不同源了,不可以强制下载,同1。
4、<a href="https://qq.com" download="2323.pdf">https://qq.com下载</a>输入https://qq.com就算在百度上也找不到,所以没有任何反应。
5、<a href="www.qq.com" download="2323.pdf">www.qq.com下载</a>该情况不加前面的协议,只加了域名。这时候http-server会使用QQ的默认的协议,百度或者谷歌后浏览器显示的协议及域名,也就是https,所以就可以强制下载。
6、<a href="www.qq.com" download="">www.qq.com download="" 下载</a>该情况跟5一样,唯一不同是因为download没有给名字,所以默认用href的名字命名。
7、<a href="index.html" download="2323.pdf">index.html下载</a>这个就没有http或者https协议,用的是file协议,http-server默认也是可以支持file协议,所以也同源,可以强制下载。
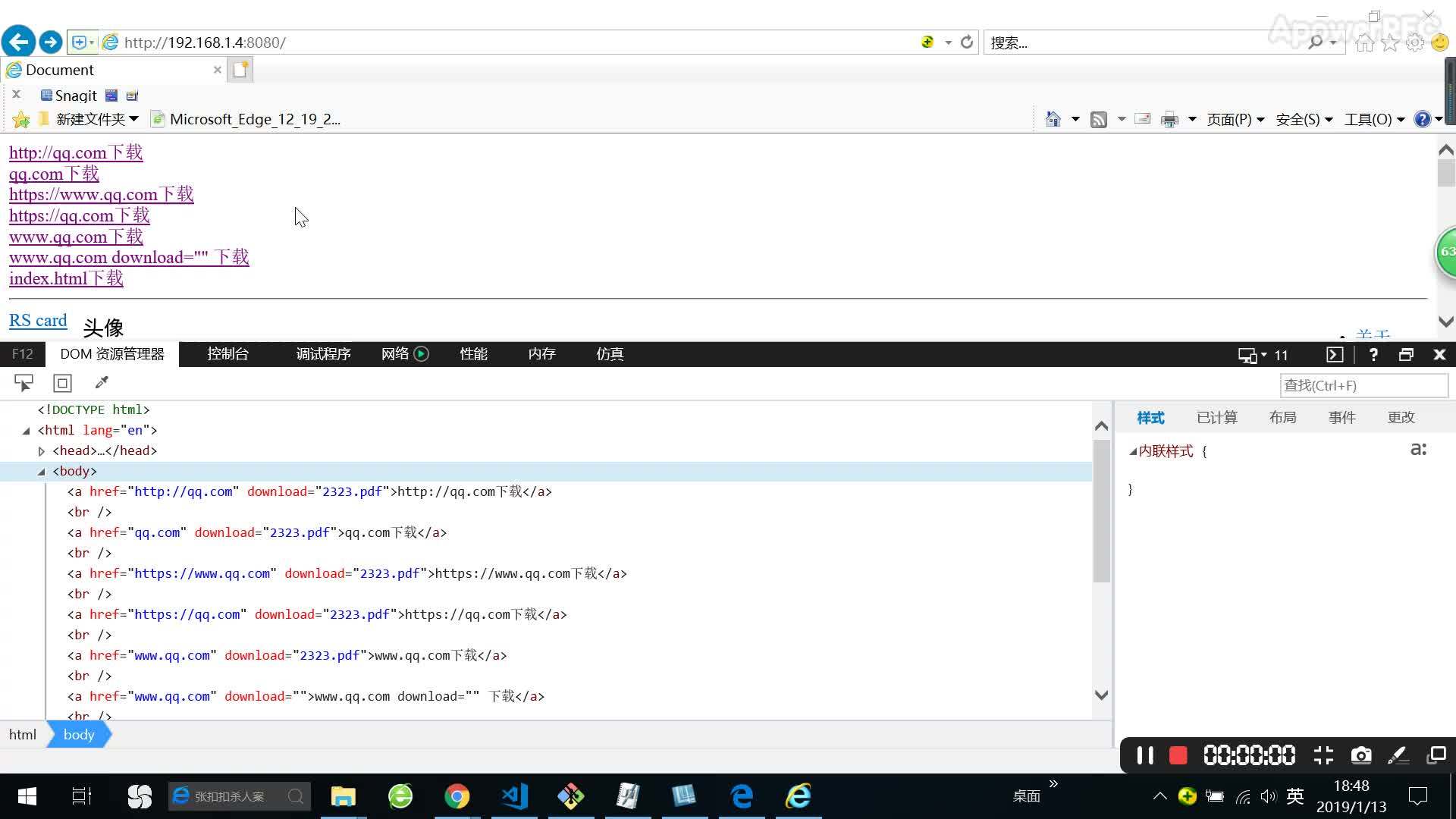
经过测试在Edge浏览器中启动http-server前提下:

除了第四种情况,其他的都可以强制下载,说明在Edge浏览器中没有不同源的影响,并可以用download实现强制下载。
4、<a href="https://qq.com" download="2323.pdf">https://qq.com下载</a>输入https://qq.com就算在百度上也找不到,所以没有任何反应。
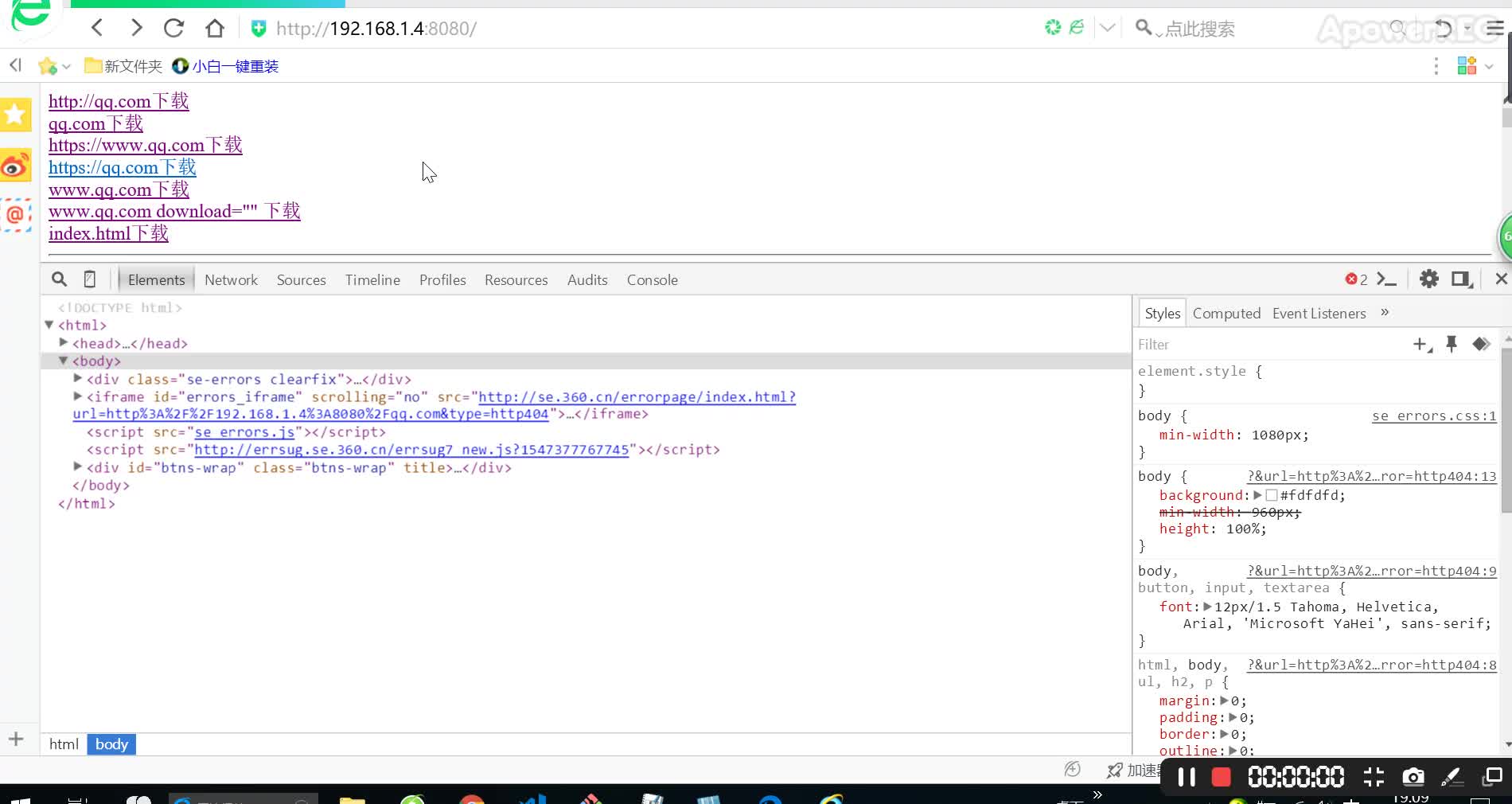
经过测试在IE11和360浏览器中启动http-server前提下:


所有情况都不可以强制下载。
另外:
(1)只有第1和地3种情况可以实现跳转页面到QQ的https协议的主页,应该是要输入协议才可以实现跳转。
(2)第4种情况同样没有任何反应;
(3)第7种情况会跳转到本地index.html地址;
(4)其他的情况网页都会报错。
总结:
1、download属性在Edge42浏览器中可以强制下载,并且不用考虑同源问题;
2、download属性在Chrome71浏览器中可以强制下载,但是必须考虑同源问题;
3、download属性在IE11和360-8浏览器中不可以实现强制下载;
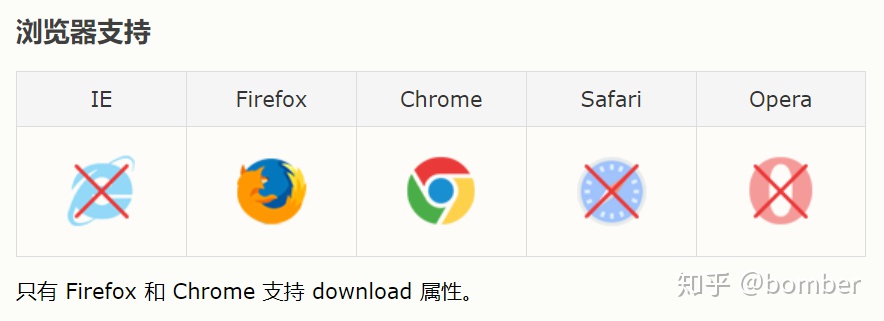
4、根据MDN、w3school、菜鸟教程查询到firefox也是可以实现强制下载,但是要注意版本,同源问题我没有测试。
本文为本人的原创文章,著作权归本人所有,转载务必注明来源



















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








