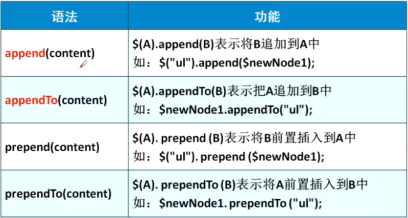
一、插入子节点
var $newNode1 = $("
我是p标签
");
加入之后,原来的会删除。
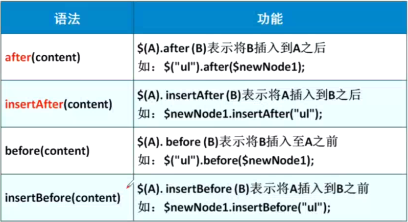
二、插入兄弟节点

三、替换节点
1.HTML代码
1
2
3
2.jQuery代码
2.1 replaceWith()单个元素,相当于单个替换成特定单个。
$(".third").replaceWith($(".first"));
结果:
2
1
2.2 replaceWith()多个元素,相当于所有符合的特换成特定单个。
$("div").replaceWith($("
11
"));结果:
11
2.3 replaceAll(),相当于逐个替换。
$("
11
").replaceAll($("div"));结果:
11
11
11
四、克隆节点
var $clone = $(.first).clone(true);
参数true表示表示复制其时间,不填默认为false。
克隆会复制id,要避免有id元素的克隆或使用class代替id的作用。
五、删除节点
1.remove(),删除整个节点,即用变量接收后还可以添加到页面,但不再有原来的绑定事件和附加数据。
2.detach(),删除整个节点,但保留元素的绑定事件和附加数据,即用变量接收后还可以添加到页面,且还有原来的绑定事件和附加数据。
3.empty(),清空节点内容,但节点还在。
标签:jQuery,11,绑定,删除,更改,replaceWith,节点,id
来源: https://www.cnblogs.com/YeHuan/p/10969059.html





















 1514
1514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








