
作者是一条咸鱼,虽然早说要写但是直到游戏都发了一年了才写完这篇文(其实没有,只写了一部分)
虽然四代由于剧情设定极具日式中二风味而受到一些反面评价,目前似乎人气也平平,但实际体验起来还是非常有意思的。这款不用走格子的战棋游戏在视觉方面,使用了一款名为CANVAS的引擎,画面采用了一种手绘的水彩画风。
Valkyria Chronicles 4 | Canvasvalkyria.sega.com
根据世嘉给出的介绍,其特点包含了若隐若现的描边、渗色、暗部添加阴影线,以及拟声词的文字表现这四点。

这一系列的内容就和描边、渗色(没明白到底指啥,因为好像并没有看到颜色边界不清晰啊。于是这里就当是边缘那个上色没上完的效果了)以及阴影线有关,通过以上三个工序的处理,再现女武神系列的标志性手绘水彩效果。
首先从描边开始。
在5.几版本的unity提供的standard asset中就有提供EdgeDetection
作为image effect https://docs.unity3d.com/540/Documentation/Manual/script-EdgeDetectEffect.html
(5.5之后被收录在legacy-image-effects中 https://assetstore.unity.com/packages/essentials/legacy-image-effects-83913 )。
其思路即将相邻的像素做比较,差别较大的位置被识别为边缘。采样时有直接使用原本的图像纹理、使用深度图、深度及法线图这几种方法。

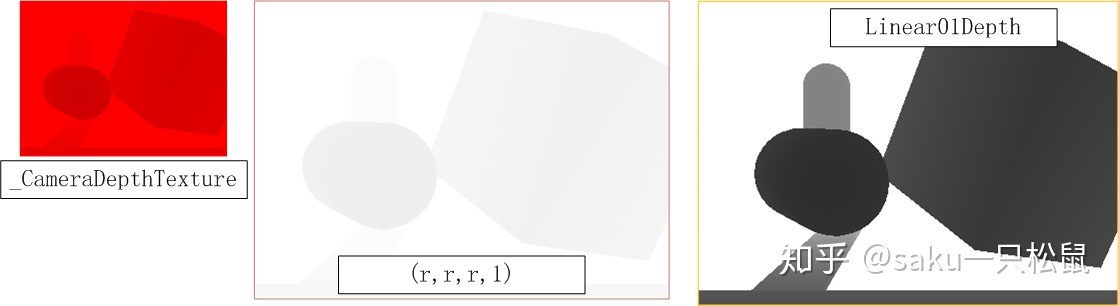
所谓深度图,即_CameraDepthTexture,可以在shader中通过声明
sampler2D_float _CameraDepthTexture;来获取。

得到的深度是一个0~1的值,如果直接拿来作为纹理使用的话,就是会由于只有r通道有数据而成为一片红红的样子。如果只取r值的话,就能显示出淡淡的灰色,这是因为它是一种非线性空间中的深度值(Pixel values in the Depth Texture range between 0 and 1, with a non-linear distribution.)。
这时,为了方便使用,unity提供了一个Linear01








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








