创建Android原生工程
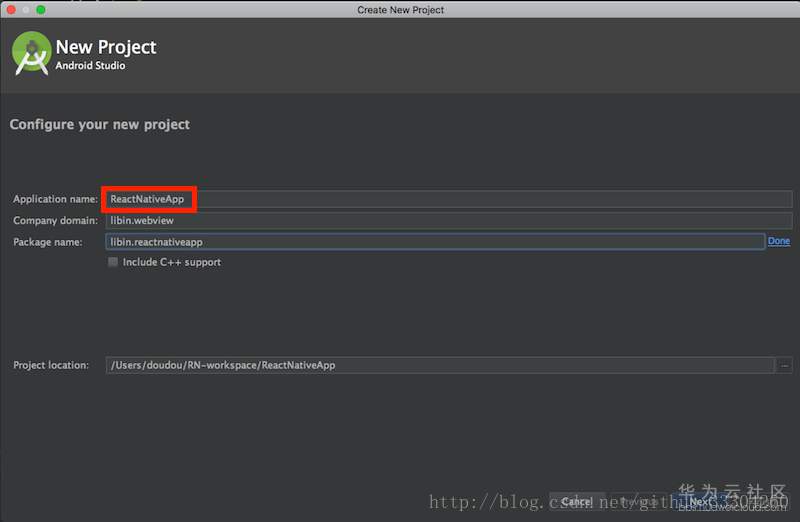
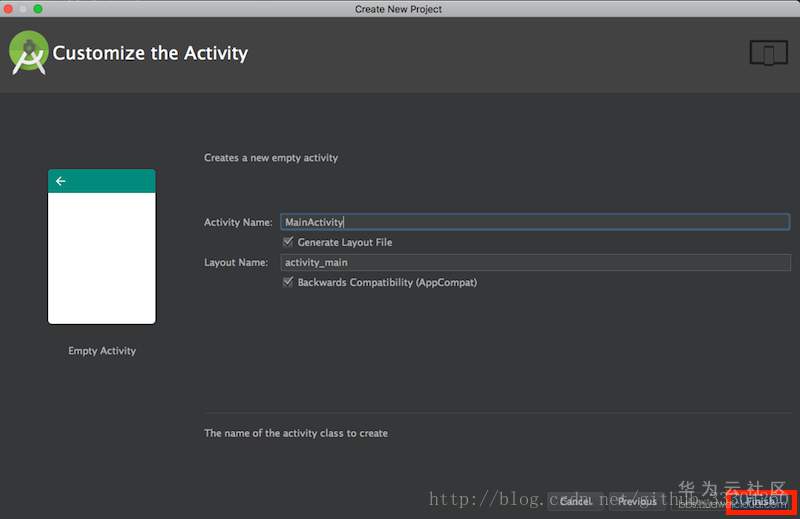
新建Android原生工程,这里就不详细叙述了,如下图:


点击finish到这里Android原生工程创建完成。
运行一下看下效果:

动态添加ReactNative
第一步:初始化package.json文件:
在工程根目录下的CMD中输入npm init,然后会生成package.json文件

⚠️:这里name不能使用大写,如上动图所示,填写完相应的信息后会在根目录中生成相应的package.json文件,里面内容如下:{
"name": "reactnativeapp",
"version": "1.0.0",
"description": "demo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "libin",
"license": "ISC"
}
第二步:在package.json文件中添加启动脚本:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1179
1179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








