正常粘贴到MarkDown的图片大小不受自己控制, 有时候会因为图片很大导致整体很突兀, 于是想自字义图片大小, 在网上找了一下没有特别优的办法, 目前可以使用的方法如下(后续有好的方法会更新)
效果图差别

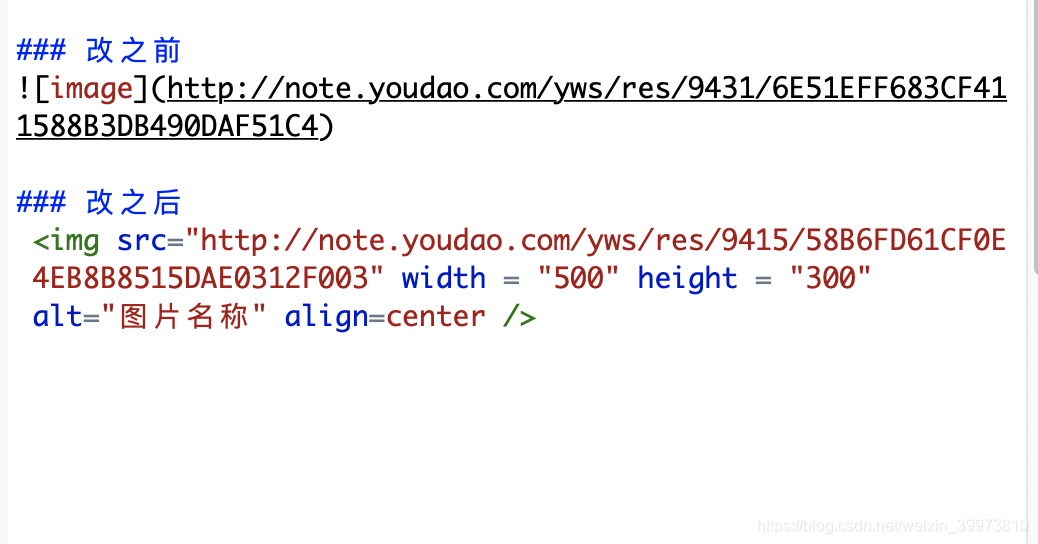
代码差别

正常粘贴到有道云笔记中的图片地址是这样的

自定义图片大小的话需要改成这样
<img src="http://note.youdao.com/yws/res/9415/58B6FD61CF0E4EB8B8515DAE0312F003" width = "500" height = "300" alt="图片名称" align=center />





















 4579
4579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








