首先,markdown对于一切HTML语言都试用!!!!前端大佬可自行发挥。
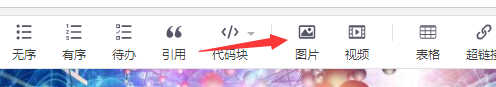
正常插入图片有两种方式,第一种是直接复制或者拖拽图片到markdown中即可,如下图:
图片太大,再好看也丑。。。。。。。
或者是点这里 ,但是没错,都改不了大小,醉了。
,但是没错,都改不了大小,醉了。
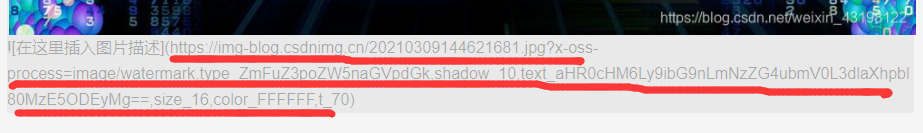
从上面我们可以看到,我们拖拽或者复制图片到markdown中就已经产生了图片的地址,也即是图片被上传到了csdn的服务器上,于是只需要将上述图片链接复制一下:
再粘贴到下面链接即可,通过修改width即可到达想要的效果,当然也能加其他HTML效果。
<div align=center><img src=" " width="50%"/>插入到src的双引号里面!
<div align=center><img src=" https://img-blog.csdnimg.cn/20210309144621681.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80MzE5ODEyMg==,size_16,color_FFFFFF,t_70" width="50%"/>
展示如下:

修改align也可以达到左对齐右对齐效果,分别是left和right,效果如下:

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










