Docusaurus
by Facebook


目标
■了解Docusaurus
■快速搭建Docusaurus
■利用Github Pages服务在线托管
■自动化同步Gitee Pages发布
Introduction 介绍
Docusaurus是Facebook推出的高性能的静态网站生成器,可用于快速创建常见的内容驱动型网站(文档、博客、推广营销等)。
Docusaurus v2 is still alpha (since mid-2019) but already quite stable
V2版虽然还处于测试阶段但是已经相对比较稳定,本文采用2.0.0-alpha.69最新版做演示。
虽然Docusaurus团队仍将以帮助你正确的整理文档为重点,但你可以使用Docusaurus 2来构建任何类型的网站,而不仅仅是文档型网站,因为它只是一个React应用程序(感谢MDX让我们可以在markdown中无缝编写JSX)。
Installation 安装
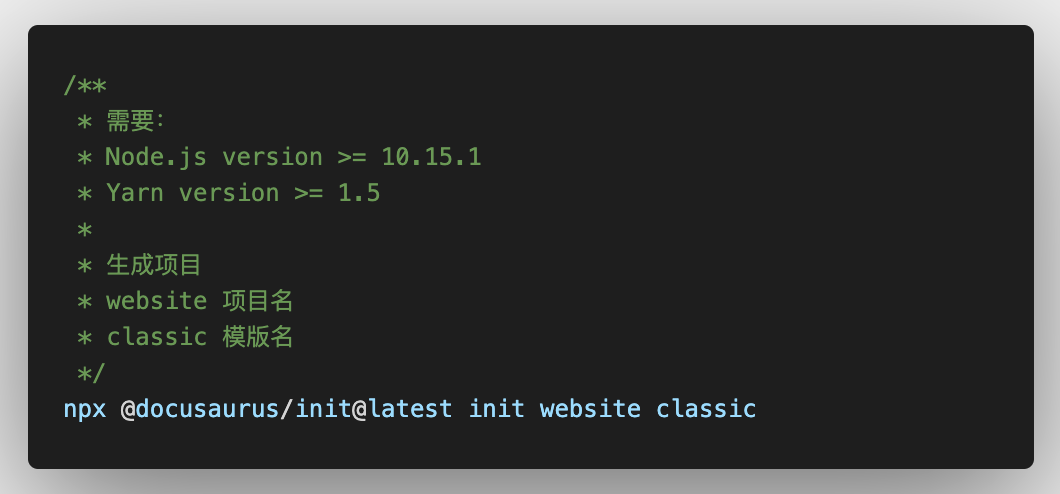
使用npx命令可以在不安装docusaurus脚手架的情况下生成一个新项目:

项目生成后的结构概要:

blog
存放以博客日期和博客标题为文件名的markdown文件。
例:2020-11-27-hello.md。

docs
组织你的文档型文件树,可在sidebars.js中定义。

src
css:存放全局自定义样式。
pages:页面信息和react组件。

static
存放图片,字体等静态资源。

docusaurus.config.js
项目的全局配置信息、插件的配置。

sidebars.js
组织你的文档顺序。
Deployment 部署
我们可以利用Github Pages开通自己的静态网站https://username.github.io。
username 都替换成你自己的Github的账号
1. 仓库配置
在Github上新建一个GitHub Pages repository,跟普通的新建repository是一样的,唯一的区别就是仓库名字必须叫做username.github.io。
本地提交你的代码至本地仓库(使用git commit提交至本地仓库),git branch -M source重命名分支为source(我们做源码分支,Git Pages使用master分支),等待后续配置完毕后推送至远端Github仓库。
2. 修改docusaurus.config.js

3. 集成Travis CI Service
集成后当远端仓库接收到新的推送就会触发Travis CI自动化任务,按以下顺序配置:
■ access token配置
进入https://github.com/settings/tokens生成一个新的personal access token,Select scopes选择repo。
■ Travis CI集成
进入https://github.com/marketplace/travis-ci选择free版然后点击完成订单并进入安装界面,在安装界面选择username.github.io仓库。
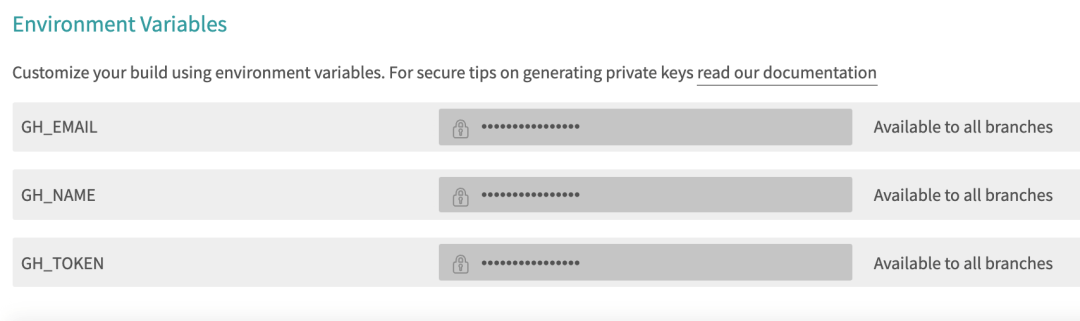
■ Travis Ci环境变量配置
Github集成后会自动转到Travis CI你的项目页面,选择More options > Setting > Environment Variables,分别创建下述变量:
GH_NAME:Github用户名
GH_EMAIL:Github邮件
GH_TOKEN:生成的access token

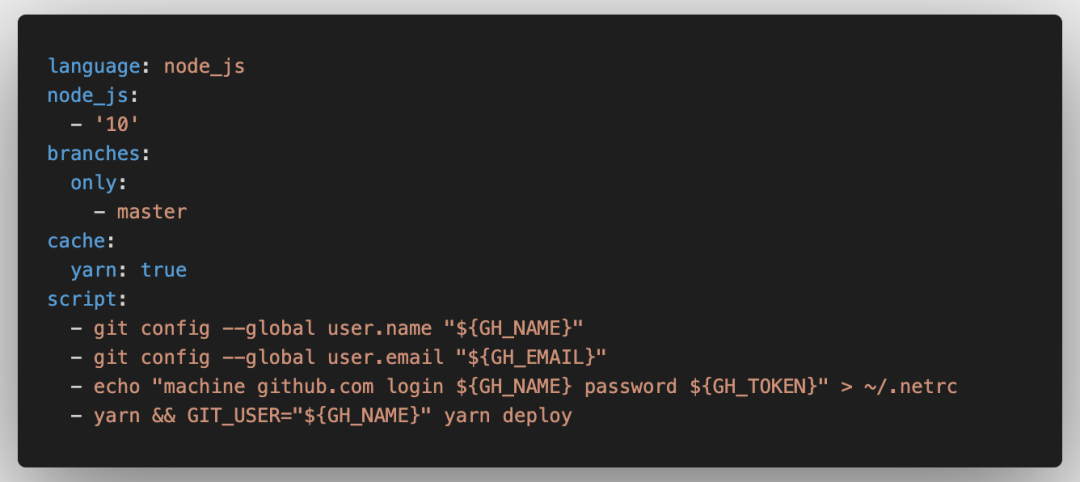
■ 本地项目添加.travis.yml配置文件
在你本地项目根目录下新建.travis.yml文件

■ 测试
将本地source分支代码推送到远端source分支上会自动触发Travis CI自动化任务,在Travis CI你的项目中Job Log可以看到实时日志,成功后会把静态资源发布到master分支
username.github.io - setting - options
中GitHub Pages应指定为master分支

至此访问 https://username.github.io 成功
Sync 同步
有时Github的资源响应很慢,我们可以选择国内Gitee Pages托管服务。
我们最终要同步部署的站点
? http://username.github.io
?? http://username.gitee.io
1. 新建Gitee账号
在Gitee上新建一个用户名和Github相同的账号。
2. 导入Github仓库
在Gitee - 仓库选择从github导入,仓库名修改为你的用户名(默认为github同名仓库,请修改)。
3. 开通Gitee Pages
打开Gitee进入你导入后的项目,选择开通Gitee Pages,在开通页面选择启动即可(部署静态网站的分支注意选择master)。

访问 https://username.gitee.io 成功。
4. 配置Github Actions同步更新至Gitee
■ 生成SSH key
ssh-keygen -t rsa -C "you_email@email.com"
生成id_rsa、id_rsa.pub
■ 配置公私钥、密码
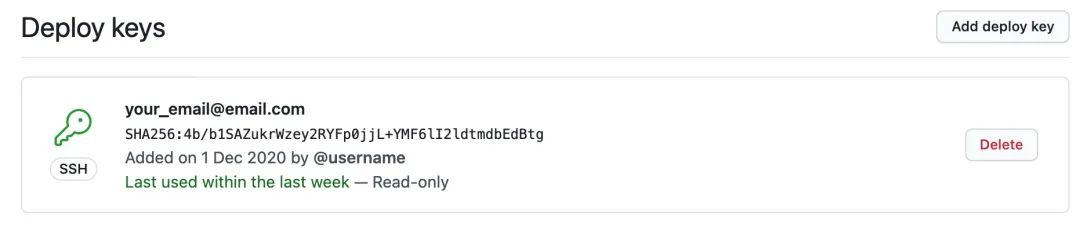
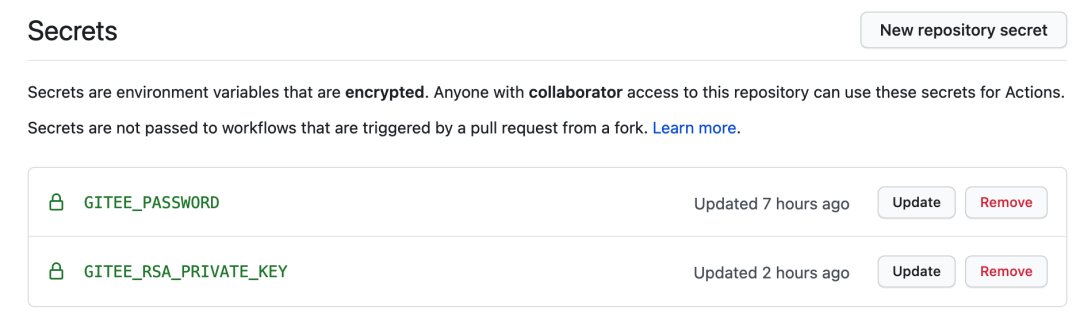
Github - 你的仓库 - Settings添加:
Deploy keys:添加生成的公钥

Secrects:添加GITEE_PASSWORD密码、
GITEE_RSA_PRIVATE_KEY私钥

Gitee - 设置(不是在仓库中)- 添加SSH公钥

■ 集成Github Actions
Github Actions是Github的持续集成,Github允许开发者把每个操作写成独立的脚本文件,如果我们需要某个action,只需直接引用人家的即可,整个持续集成过程,就变成了一个 actions 的组合。
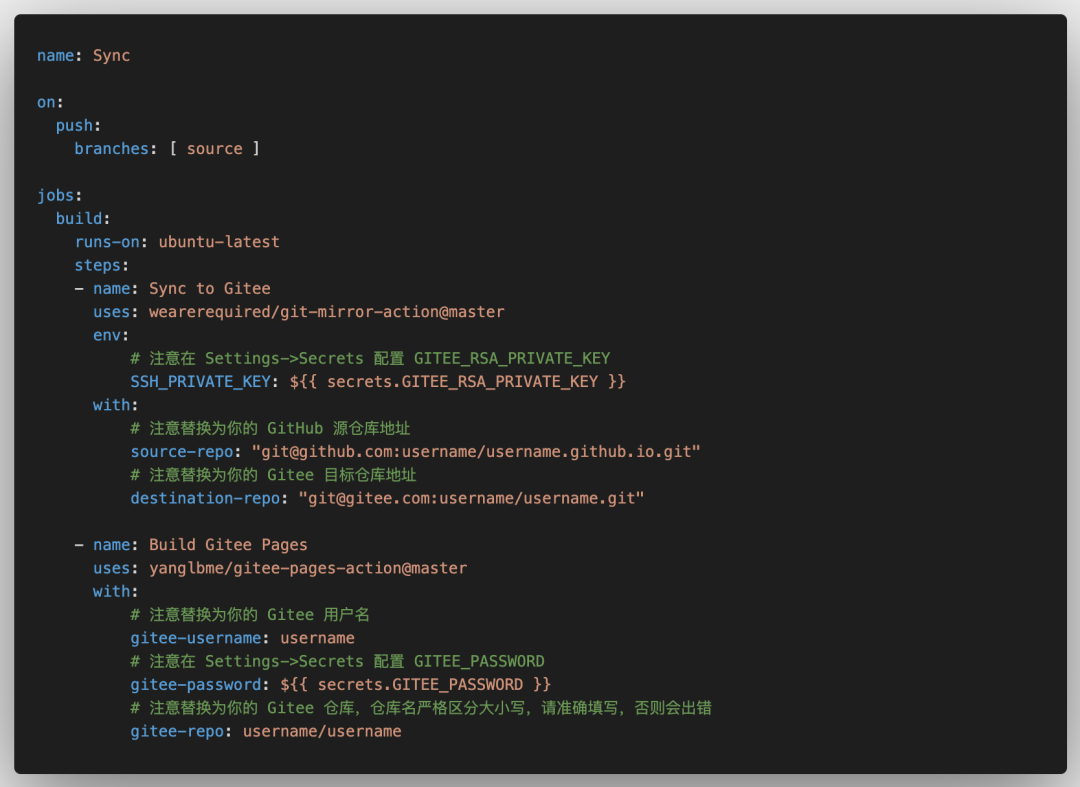
在项目根目录下新建.github/workflows/sync.yml

注:我们在第一个action配置了延迟3秒等待Travis CI任务结束后在进行Gitee同步。
■ 测试
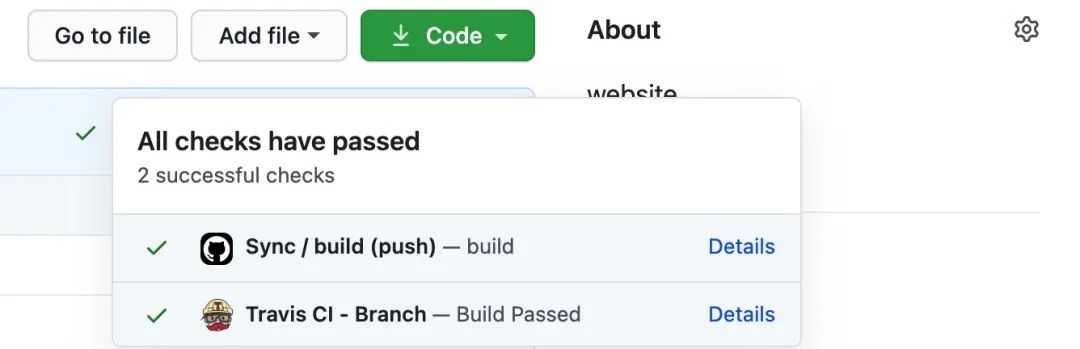
本地推送代码,会进行Travis CI自动化(Github Pages站点托管部署)、Github Actions自动化(Gitee Pages站点托管部署),可以在你的Github仓库里查看具体详情,成功后显示如下:

最终我们完成了利用Github、Gitee托管服务自动化部署站点整个流程,避免了每次打包发布这个繁琐的过程,更加关注于你的内容。
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








