
01
一键选择同样的内容
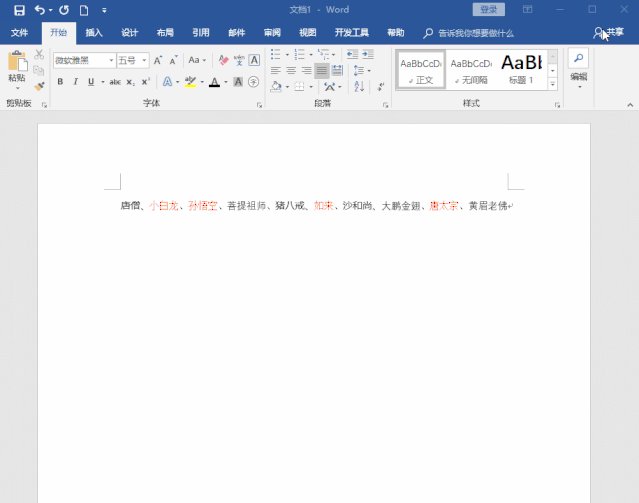
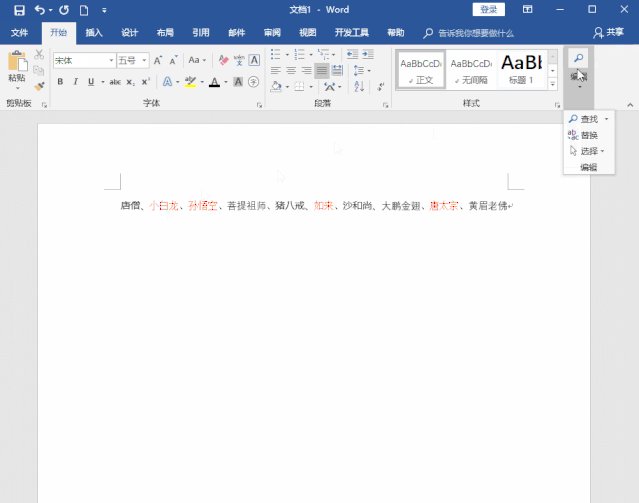
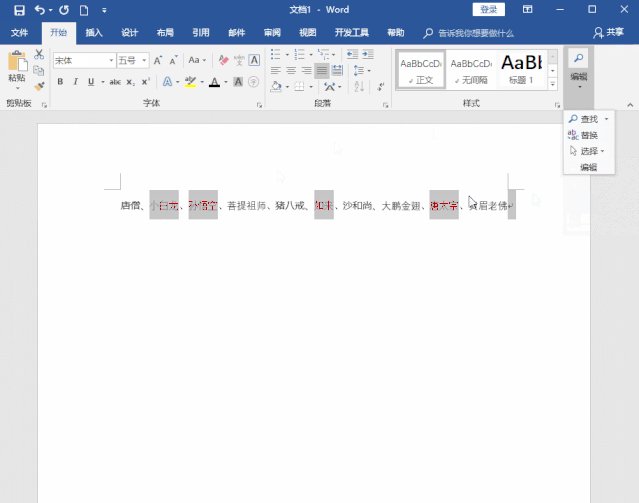
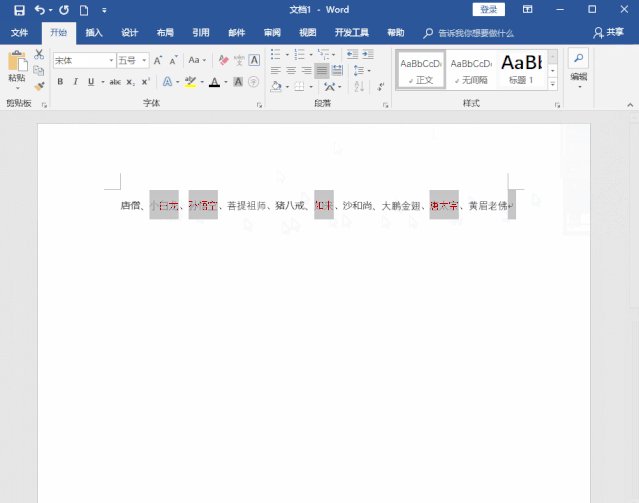
编辑Word时,如果需要将相同样式的内容全选复制出去该怎么办呢?你是按住Ctrl键一个个的拖动鼠标选中吗?这样既耽误时间又麻烦!还有更快的方法哦!
操作方法:鼠标对准文本,依次点击【开始】——【编辑】——【选择】——【选定所有各式类似的文本】即可。

02
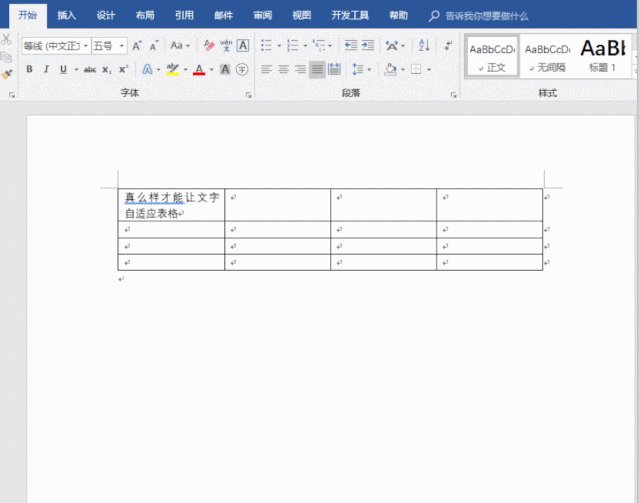
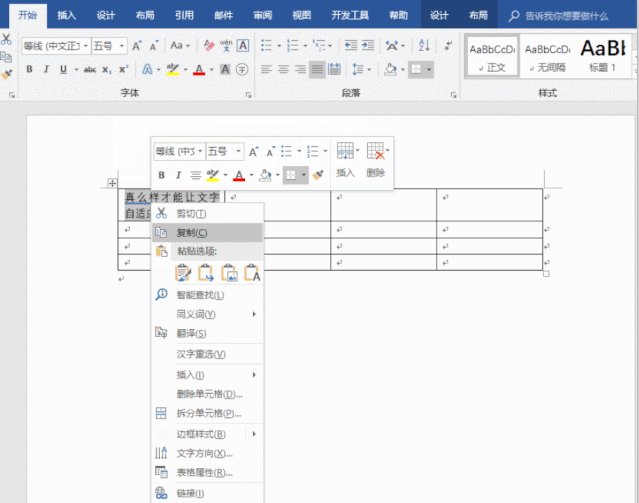
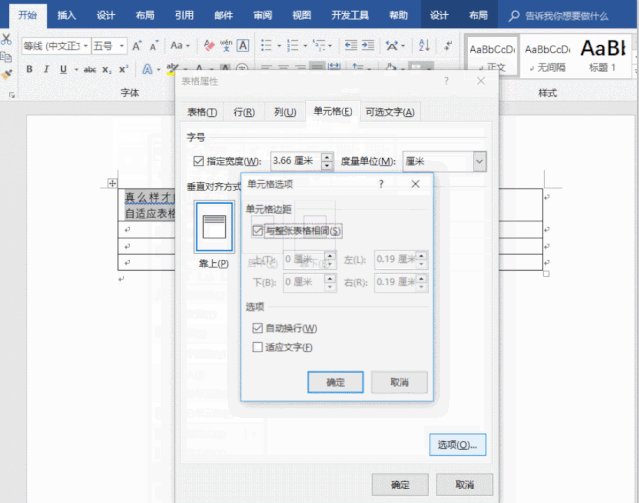
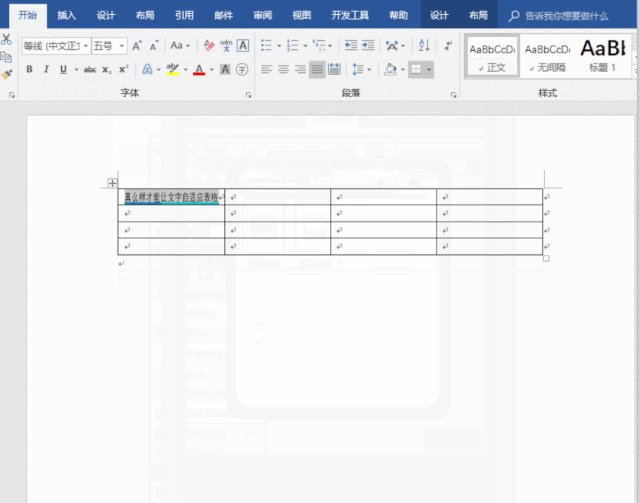
表格文字自适应
我们在Word里面插入表格,然后输入的文字将表格撑大了怎么办?这时候只需将文本自适应即可!
操作方法:选中文字,右击鼠标选中【表格属性】——【单元格】——【选项】——勾选自适应适应文字即可

03
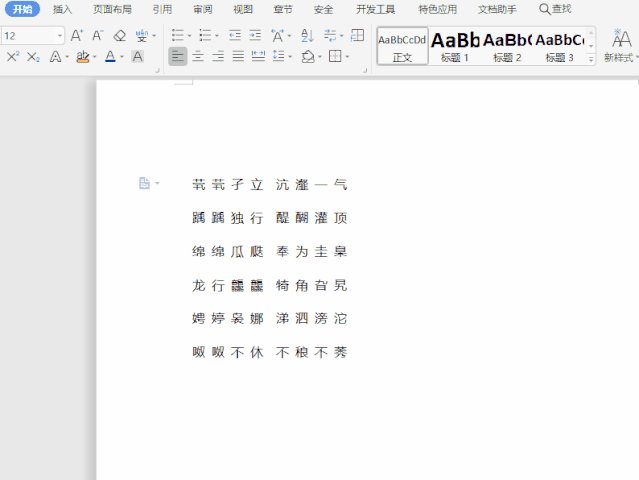
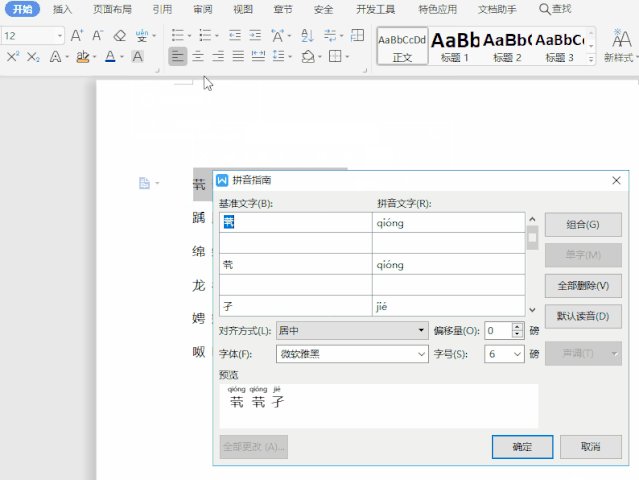
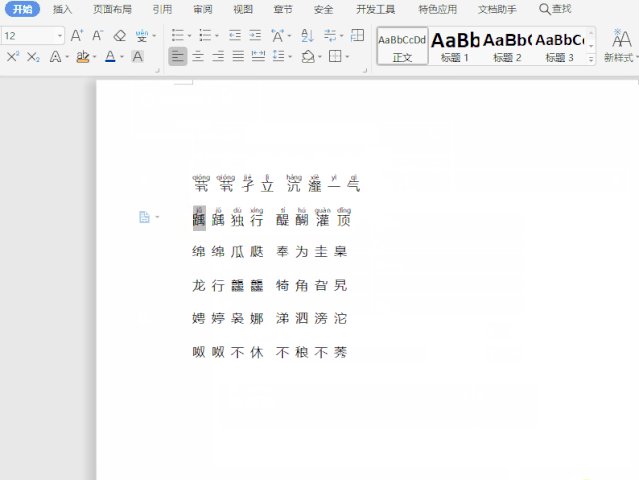
生僻字成拼音
在编辑文档遇到不认识的字时候,你会想到用啥方法?查百度?其实只需要用Word自带的拼音功能就能轻松解决。
操作方法:单击【开始】选项卡的【拼音指南】命令按钮,就可以查看文字的拼音了。

04
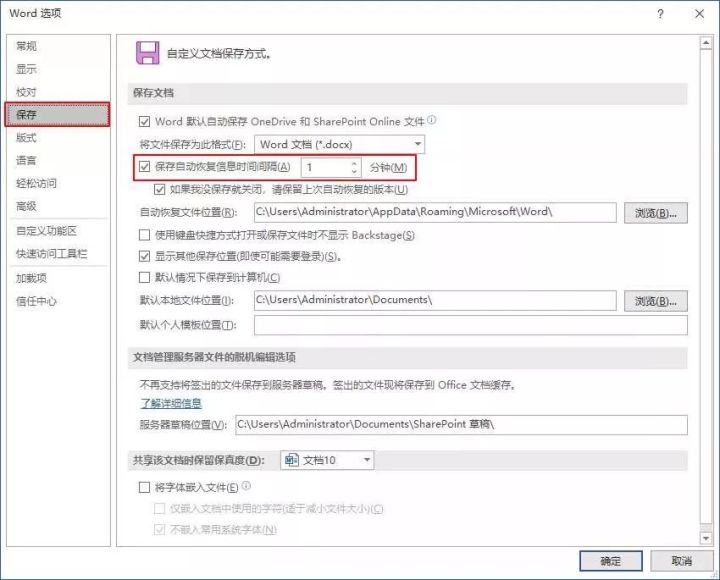
设置自动保存时间
相信90%的人都遇到过这种情况,辛辛苦苦编辑好的文档,没有保存,电脑就死机或者停电了,这种时候想死的心都有了吧?其实只需设置一下自动保存时间,就能有效防止文档丢失。
操作方法:单击【文件】-【选项】-【保存】,把自动保存时间设置为1分钟即可,这样Word就会每隔一分钟保存一次

05
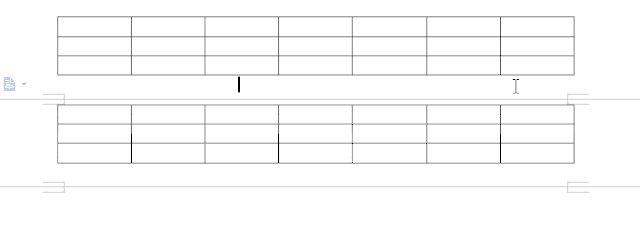
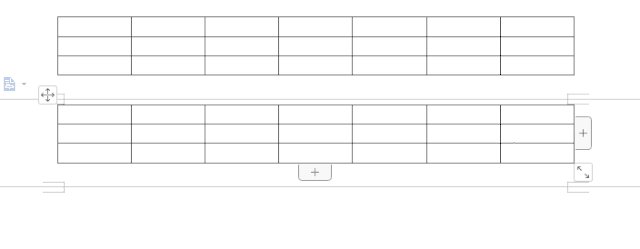
一键拆分表格
在Word里,当表格太长需要拆分时,很多人只能删除再新建一个表格。其实只需要按住快捷键就能立马拆分。
操作方法:把光标置于表格要拆分的位置,按快捷键【Ctrl+Shift+Enter】就可以轻松搞定。

06
竖向删除内容
想要删除竖向内容,大多数人的做法是一行一行选中来删,这样也可以删除,但是真的太费劲了,其实可以一键删除哦!
操作方法:按住【Alt键】,再按住鼠标左键来拖动,即可竖向选中文本。

07
批量修改图片大小
文档图片大小不一,如何快速统一大小呢?其实只要简单2步就能搞定了。
操作方法:① 选中一张图片,在【图片格式】中,设置你需要的高度、宽度。
②选中其他图片,单击键盘上【F4键】即可,如果你是笔记本,那就要按【FN+F4】哦!

08
一页纸打印
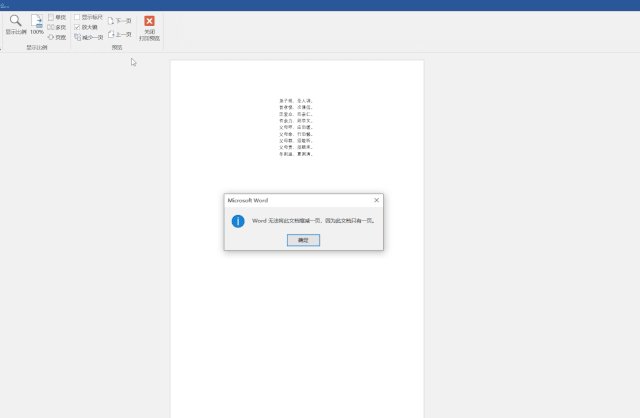
打印的时候,时常会碰到这种情况,明明想打印在一张纸上,结果打印出来,总有那么一两行被单独打印在一页纸上,浪费纸张不说,还不方便阅读。其实,只要设置一下“一页纸打印”即可。
操作方法:在功能区的搜索文本框内直接输入【打印】二字,选择【预览和打印】→【打印预览编辑模式】。在打印预览编辑模式中,单击【减少一页】命令。

09
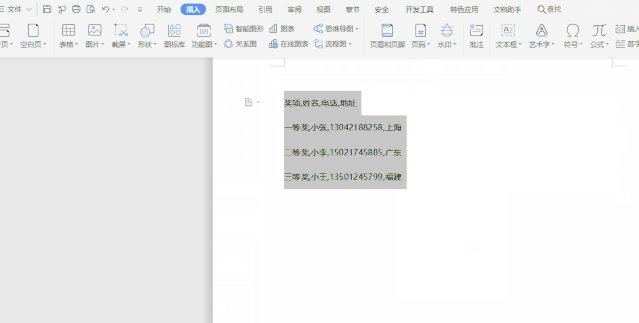
文本转表格
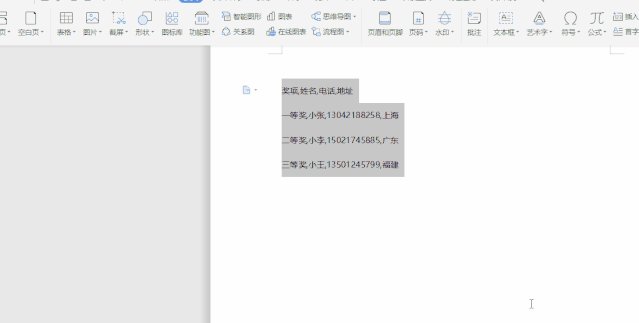
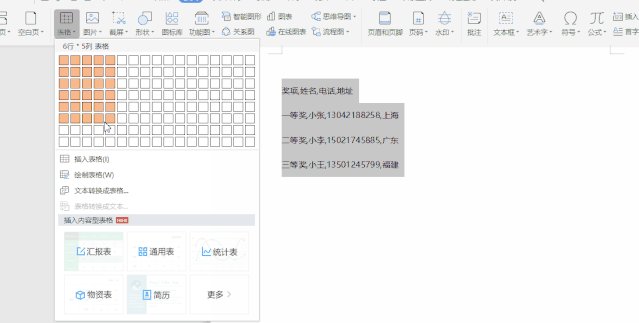
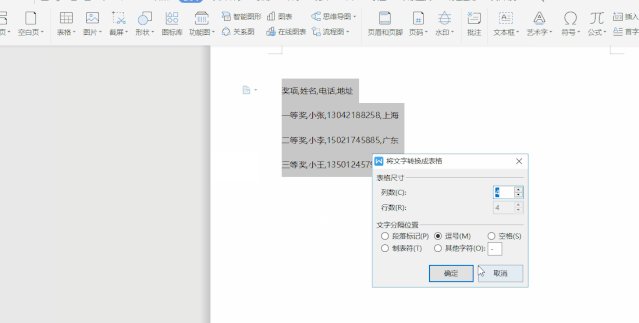
在Word里,当数据、信息多的时候,用表格肯定比纯文字清楚。这时你就可以把纯文字一键转换成表格。
操作方法:选中你需要转换的文本,单击【插入】→【表格】→【文本转换成表格】就搞定了。这里文本的分隔符号一定是英文符号。

10
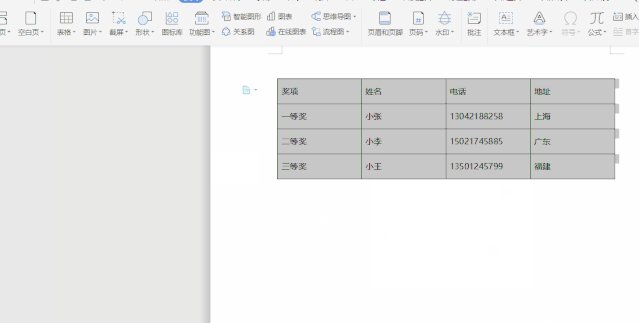
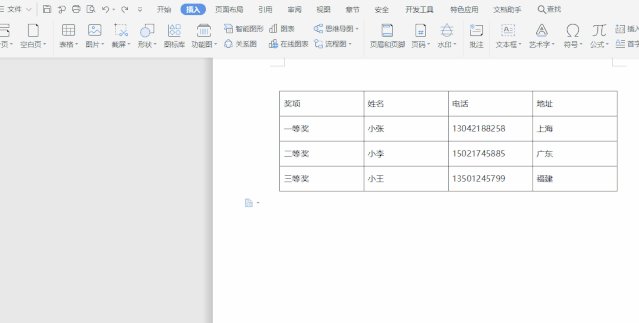
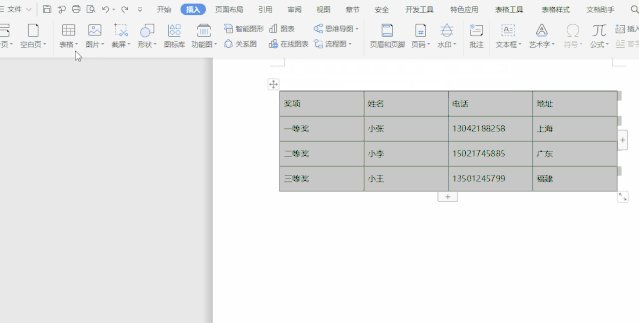
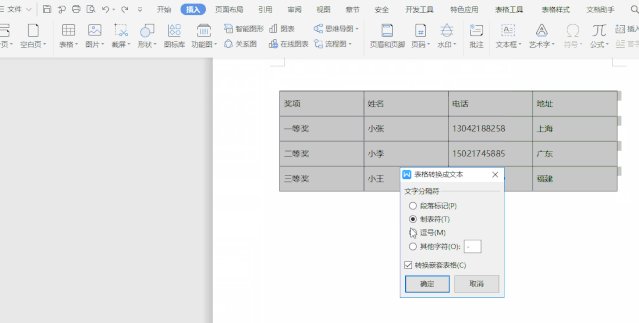
表格转文本
如果想把表格内容转成纯文字也很简单。
操作方法:只需要选中表格,单击【表格】→【转换为文本】即可。

11
图片批量居中
Word中插入图片默认都是左对齐,怎么给文档里数十张图片批量居中呢?用下面这个方法吧!
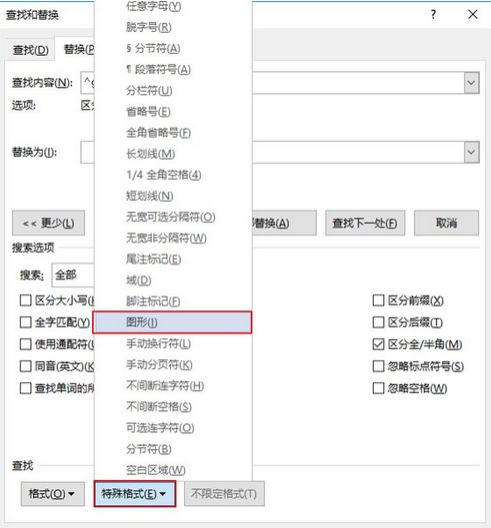
操作方法:①快捷键【Ctrl+H】,打开【替换】对话框。②在【查找内容】一栏中输入【^g】这里^g代表图片,^可以按shift+6输入,或者单击【更多】→【特殊格式】→【图形】

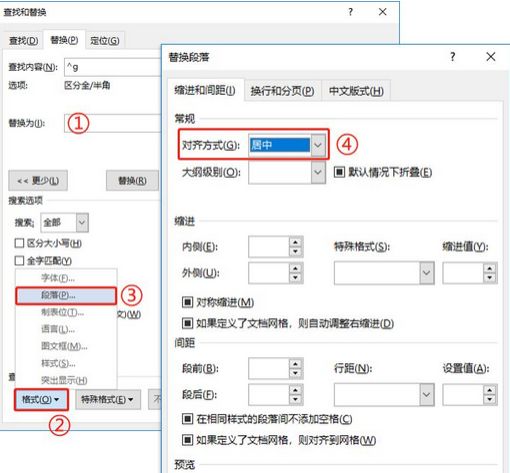
③在【替换为】一栏中,单击【格式】→【段落】→【对齐方式】,选中【居中】,然后点【全部替换】即可。

12
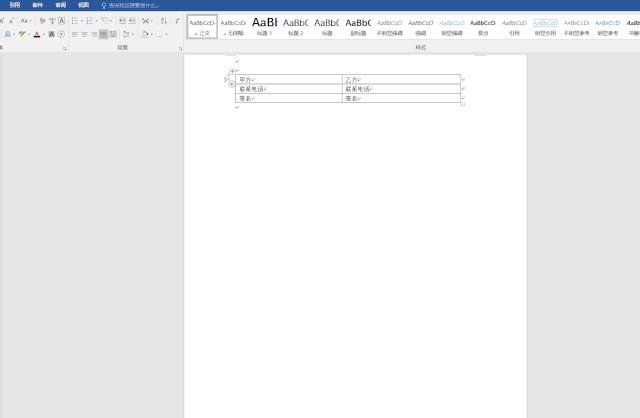
合并两栏信息对齐
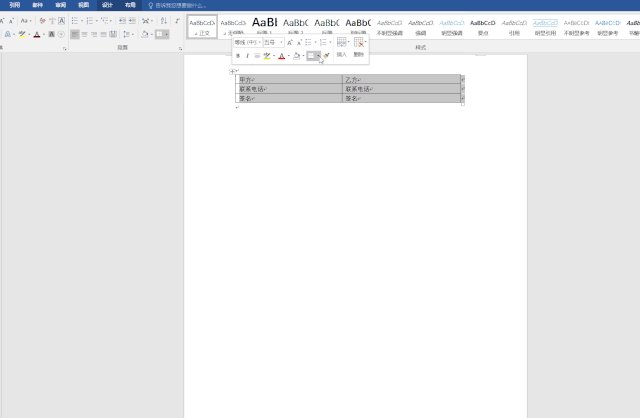
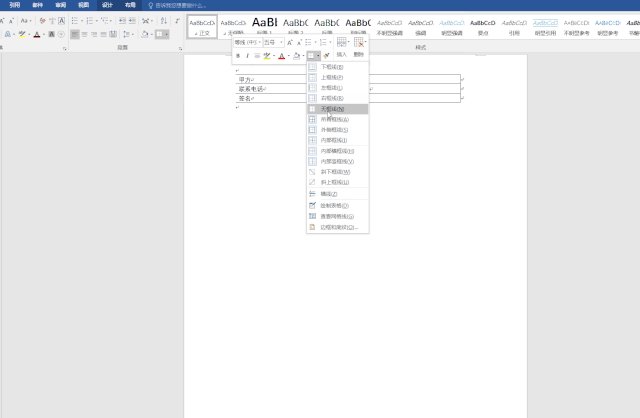
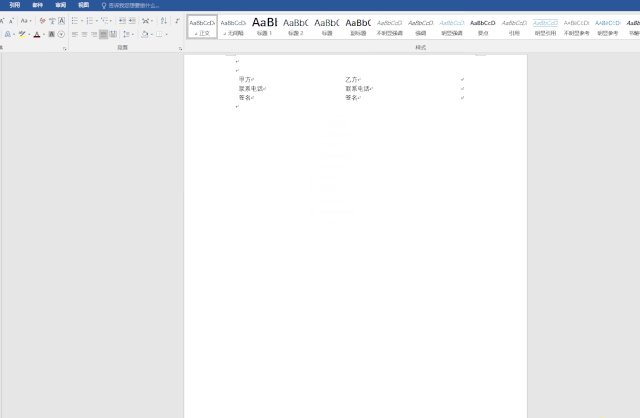
在拟定合同的时候,甲乙双方的信息,通常需要两栏对齐,用手敲空格键确实可以暂时对齐,但一旦输入文本,文字就会跟着跑偏,其实只要插入表格就能换解决对不齐的问题。
操作方法:插入【表格】,填写信息,将表格的的框线设置为【无框线】,这样就对齐了。

13
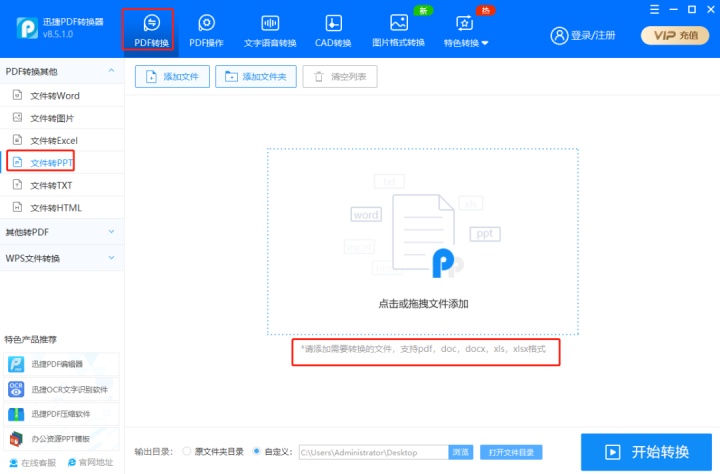
快速将Word文件转换成PPT文件
有时候需要将Word文件转换成PPT,有没有什么快捷高效的方法呢?
操作方法:打开迅捷PDF转换器——PDF转换——文件转换PPT——点击或拖拽文件添加,立马搞定!

14
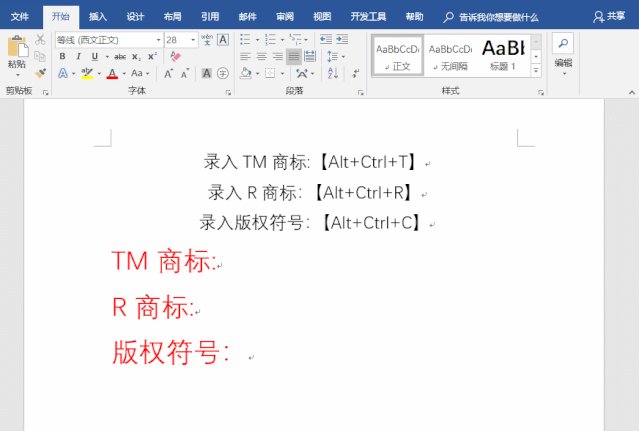
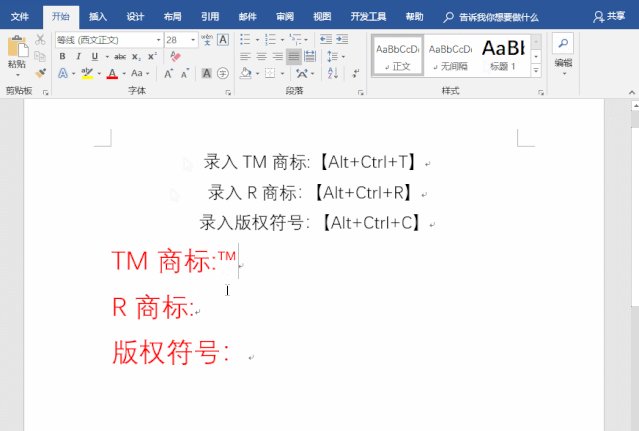
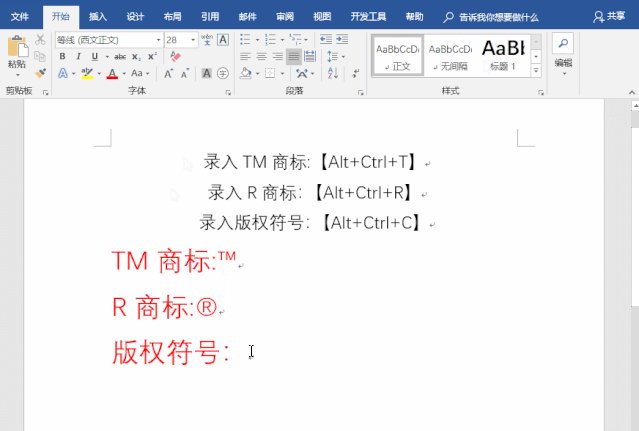
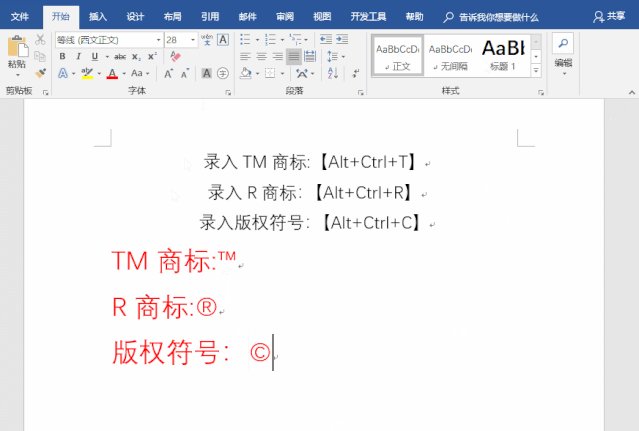
快速录入商标符号
有时我们在编辑文章,需要用到商标,怎样快速录入了?当然是用快捷键啦,有它一键搞定!
操作方法:
录入TM商标:【Alt+Ctrl+T】
录入R商标:【Alt+Ctrl+R】
录入版权符号:【Alt+Ctrl+C】

15
Word自动排序
在Word文本中,如果我们需要将文本进行排序,你还在一个个的编辑吗?如果是这样那就太麻烦了,其实我们可以这样做:
操作方法:全选需要编辑的文本,然后点击【开始】-【段落】-【定义新编号格式】-【编辑样式】中选择自己需要的格式-【确定】即可。

16
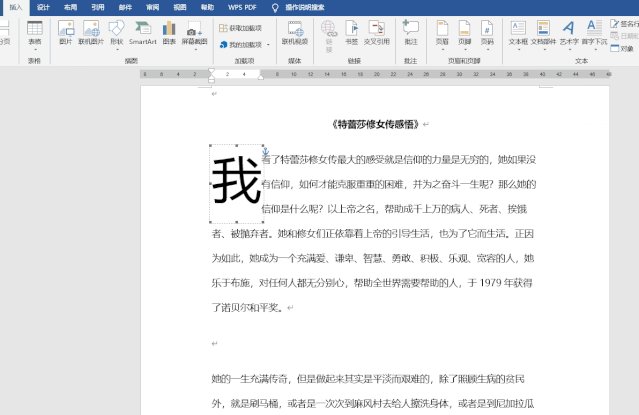
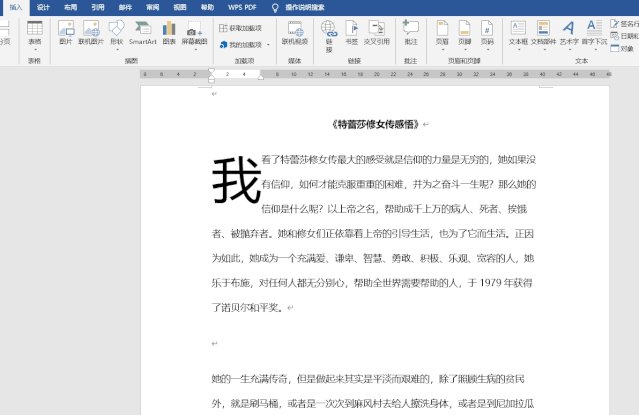
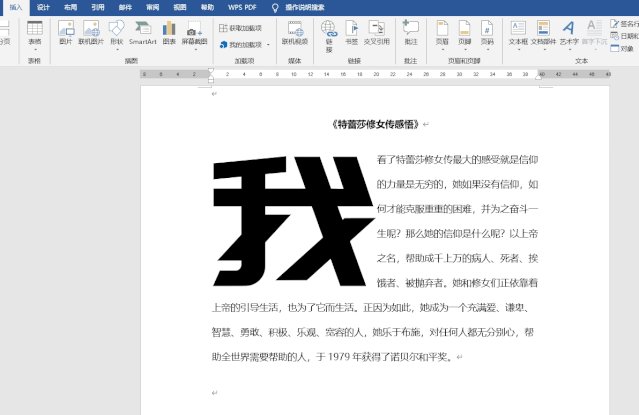
首字母下沉设置
有时候为了使word文档更加生动美观,会让首字母下沉。首字母下沉常用于文档或章节的开头,在新闻稿等特殊文档中经常使用,可以起到增强视觉效果的作用。
操作方法:【选中文字】-【插入】-【数字下沉】—【首字母下沉】

17
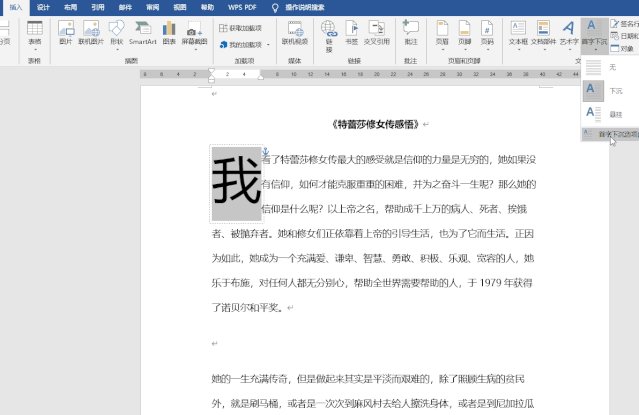
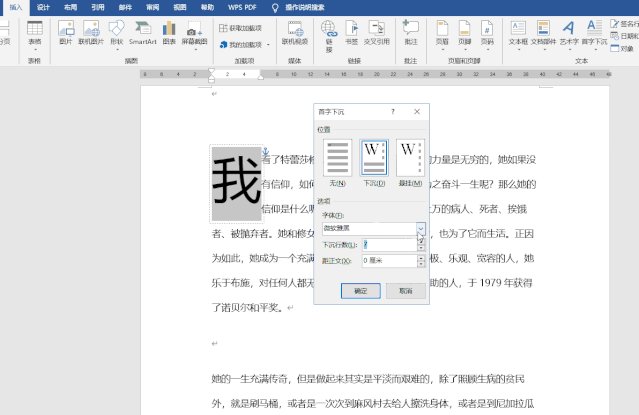
更改首字母下沉效果
假如对原先的首字母下沉效果并不满意,那么我们又该如何修改呢?
操作方法:在【首字下沉】下拉框中,选择【首字下沉选项】打开相应的对话框,之后在根据自己的实际情况来选择相应的字体、下沉行数等。

18
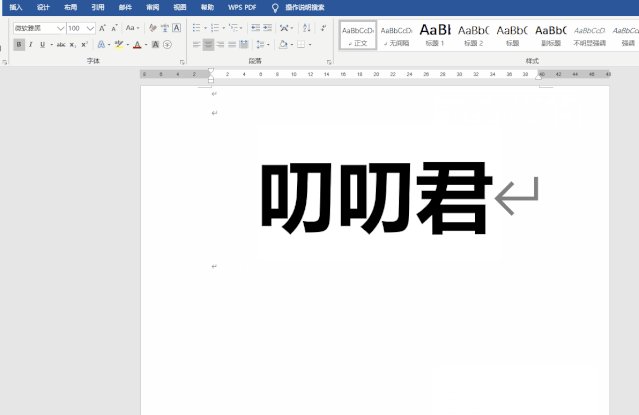
A4纸上打超大字
在调整字体大小时,尤其是设计海报,很多小伙伴会遇到这种情况:需要将字体调到200磅,但文档最大的字只有72磅,这时怎么调整?
操作方法:在Word中,字体的大小可以直接手动输入的,只要在字号中输入你想要的,按回车键即可。

19
给段落加线框
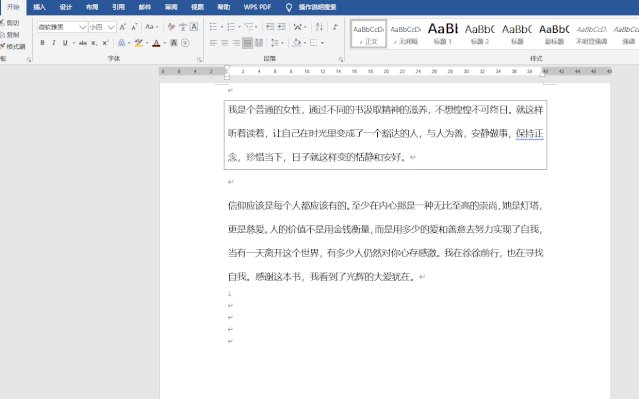
有时候在排版中,需要给段落文字加上边框,不熟悉的人,第一时间就找不到在哪儿添加。
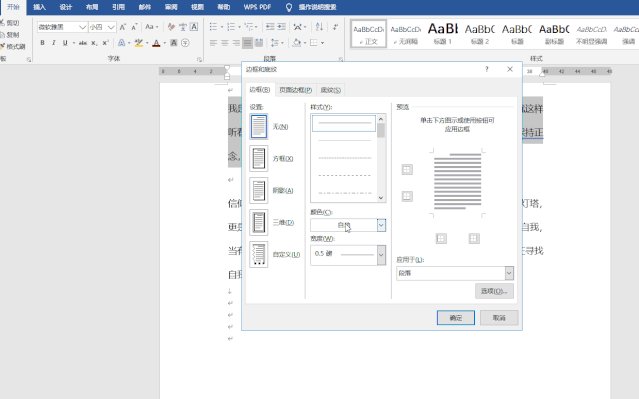
操作方法:选中需要添加的文本段落,之后在【段落】组中选择【边框和底纹】,然后在相应的对话框中选择边框,最后在运用的范围中选择【段落】即可。
小贴士:如果想要更改框线的颜色,可以在颜色中选择适合即可。

20
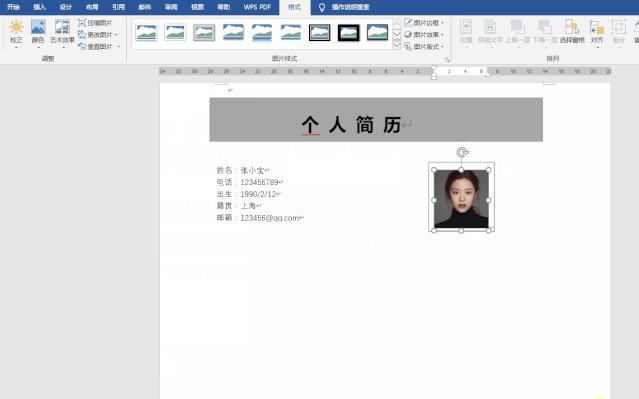
简历中插入头像
简历中看似简单的插入头像,但还是有很多人没掌握到窍门哦~
操作方法:点击开始-插入-形状-文本框-最后将图片插入文本框就可以了。

好了,今天的内容就是这样,记不住的小伙伴建议收藏,觉得有帮助,还请点个赞。





















 3175
3175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








