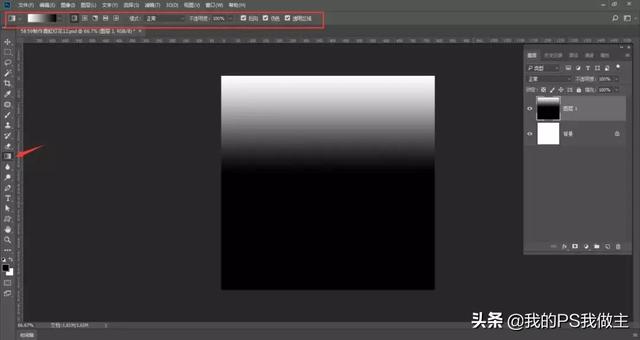
- 第一步,新建一个800X800分辨率为72的文档,然后新建图层,选择渐变工具,选择黑色到白色的渐变,选择反向,按住Shift键在画面顶端中间从上到下拉出渐变

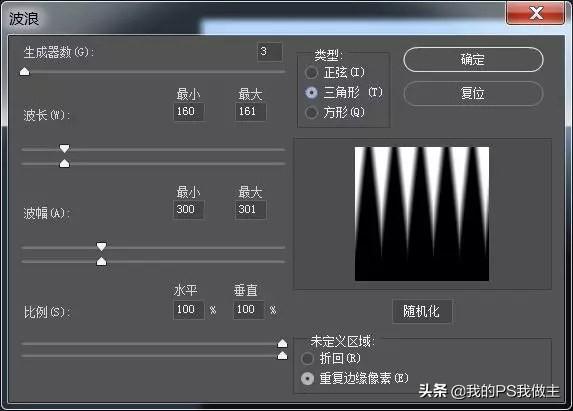
2. 执行菜单栏滤镜,扭曲,波浪,生成器数为3,选择三角形,波长最小最大为160、161,波幅最小最大为300、301,重复边缘像素,参数可根据图形随意调整

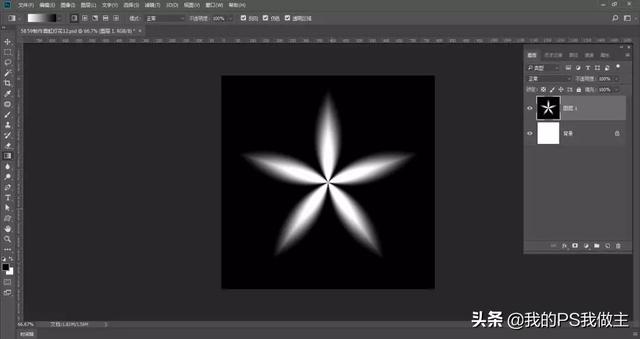
3. 选择滤镜,扭曲,极坐标,平面坐标到极坐标。

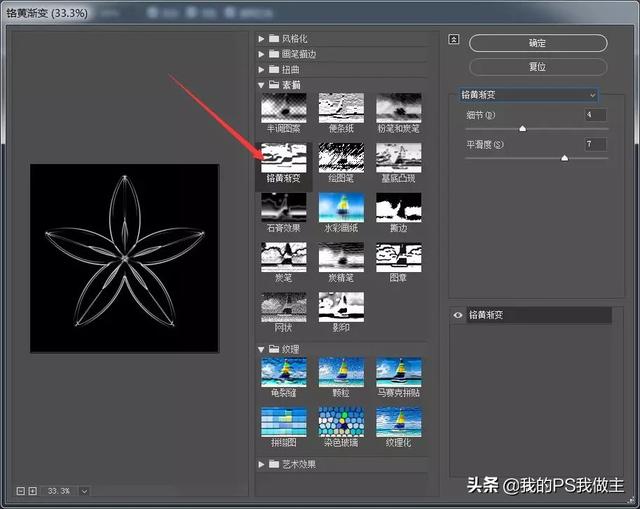
4. 滤镜,滤镜库,素描,选择铬黄渐变,细节为4,平滑度为7,参数可随意调整

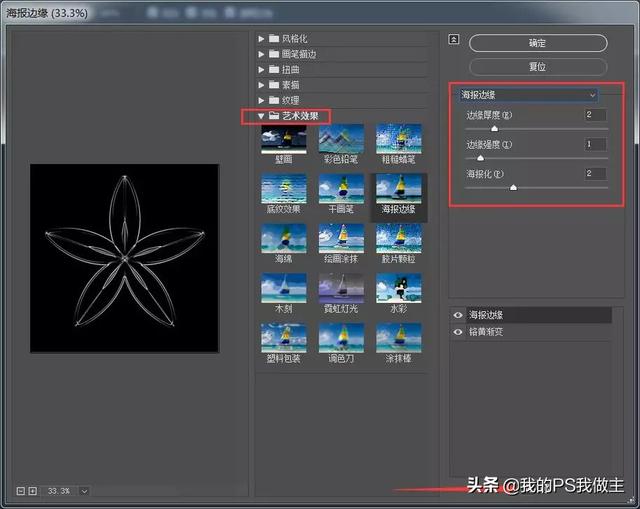
5. 点击铬黄渐变底部的新建效果图层,选择艺术效果里面的海报边缘

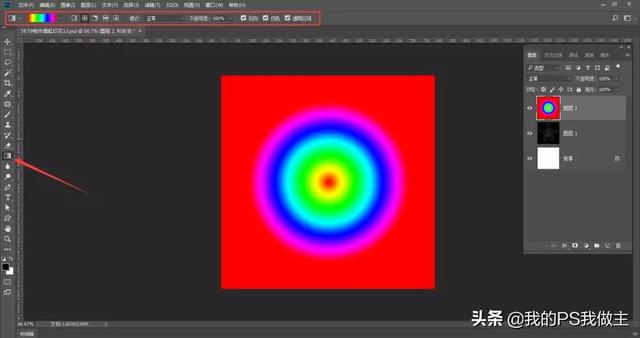
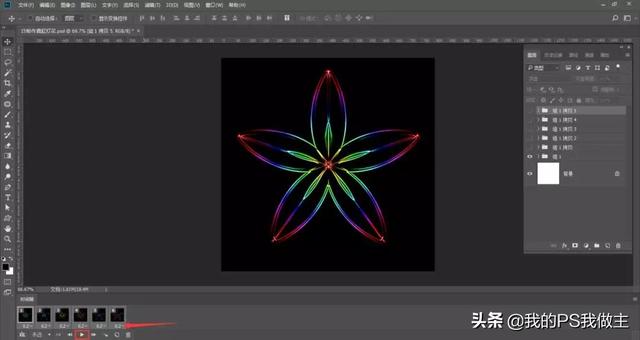
6. 新建图层,选择渐变工具,渐变颜色选择色谱也就是七彩渐变,渐变类型选择径向渐变,然后按住Shift键在花瓣的中心点向下拖拽(颜色随自己喜好,其目的是给“花”填充颜色)

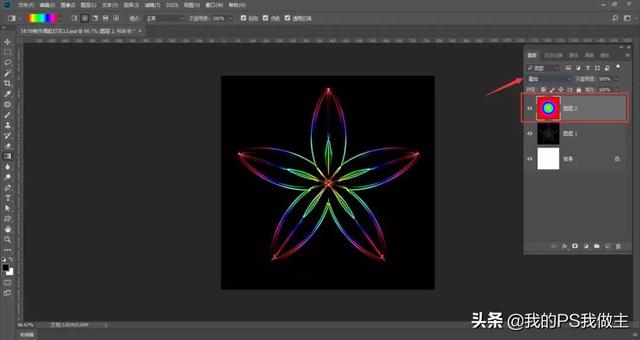
7. 把图层2的图层模式改为叠加

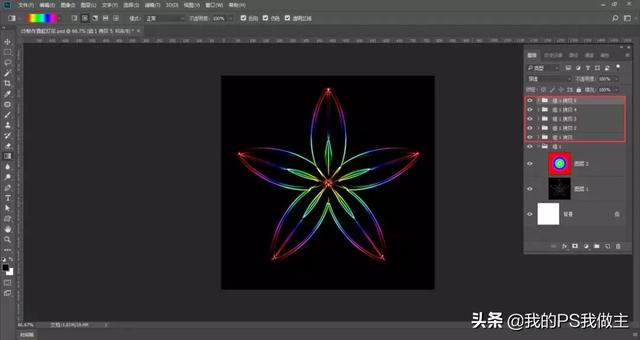
8. 同时选中图层1和图层2,Ctrl+G编成组,再Ctrl+J复制五个组

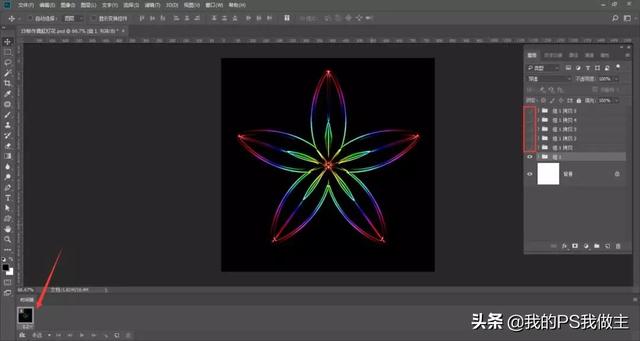
9. 隐藏复制的组,选择组1,执行菜单栏窗口,打开时间轴,创建帧动画

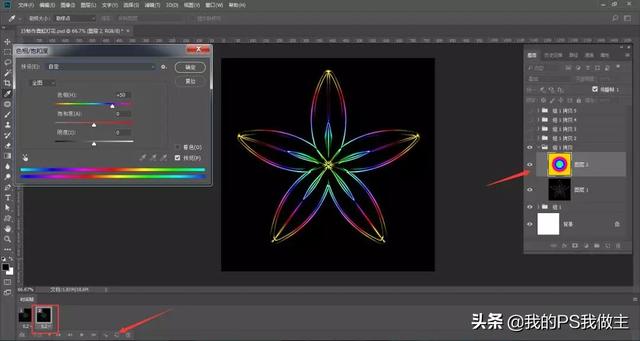
10. 点击新建帧,显示组1拷贝,选择图层2,按Ctrl+U调出色相饱和度,更改色相+50

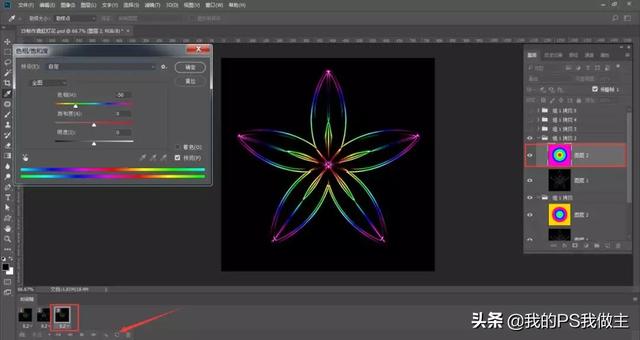
11. 再新建帧,显示组1拷贝2,选择图层2也就是七彩渐变这个图层,Ctrl+U色相饱和度,更改色相-50

12. 再新建帧,显示组1拷贝3,选择图层1,Ctrl+U色相饱和度,色相-110(其目的是更改色相,导出GIF后色相会变化,也就能看到闪烁的霓虹灯效果)

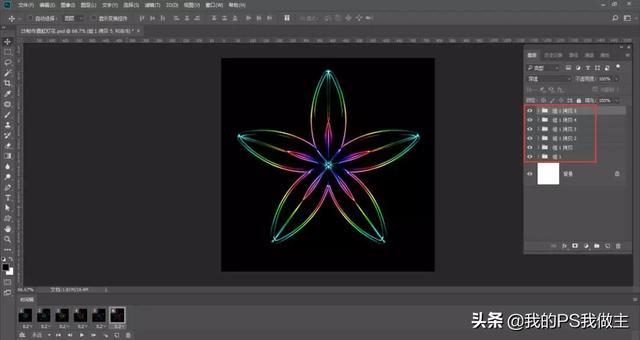
13. 再依此步骤完成组1拷贝4和5 的颜色转变,把所有组的小三角折叠起来

14. 按住Shift键选择所有帧,选择秒数0.2(时间可自定,时间越短GIF跳动越快)也可以选择其它自定义秒数,循环那里选择永远,然后点击播放

15. 最后选择文件-导出-存储为Web所用格式,格式选择GIF,循环选项选择永远,然后点击存储,存储出来的图片就能看到闪烁的霓虹灯花啦!
提要
- 新建一个800X800分辨率为72画布,新建图层拉出渐变色
- 执行菜单栏滤镜,做出滤镜的各种效果
- 新建图层,拉出七彩渐变色并更改图层模式
- 编组后连续复制五个图层组
- 执行菜单栏窗口,打开时间轴,创建帧动画
- 然后调整其他组的色相,依次创建帧动画,设定参数
- 导出文件
听说过霓虹灯,可你听说过霓虹灯花吗?而且还是GIF动态效果。看是很难的效果就是这么简单,为何不自己动手试试呢?大胆创新,“花”还可以怎样做,是否可以考虑一下换成真实“花”的素材文件又将会是怎样呢?其实这并不难,只要自己想学想做便好,你会喜欢上PS这款软件,更会喜欢这种效果。





















 2050
2050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








