前言
使用vue-cli脚手架构建的vue工程在开发时可以使用
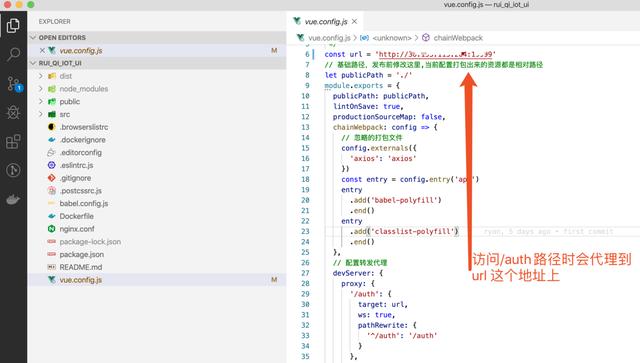
npm run server愉快地进行开发,遇到后端接口需要跨域访问时使用devServer.proxy(https://cli.vuejs.org/config/#devserver)完成代理配置即可。

如何将工程打包发布到生产环境呢?
下面将采用Docker+Nginx的方法完成前端项目的发布,并使用Nginx反向代理完成跨域支持。
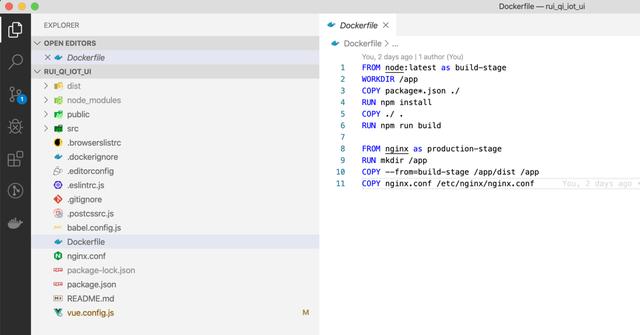
增加Dockerfile文件到项目根目录

内容如下:
FROM node:latest as build-stageWORKDIR /appCOPY package*.json ./RUN npm installCOPY ./ .RUN npm run buildFROM nginx as producti






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6381
6381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








