
感觉自己确实不是一个称职的公众号运营,公众号后台已经好多天没打开过了,来看问题吧:

这是很早之前鹿友问的一个问题了,那会儿还没开始学习AE,如果非要用AI来做当然可以,但是确实就太麻烦太没效率了。
所以之前写复相叠影效果的时候,有鹿友说现在出个图都得启动AE了:

再比如之前写的织毛衣的效果,用PS做就是各种选区蒙版,麻烦死了:

但是如果用AE的话,直接使用效果-生成-CC Threads滤镜,5分钟就能搞定。
虽然可能初期会有一定的学习成本,但是是一劳永逸的事情,所以鹿友们,千万不用畏惧学习新软件哦。
回过头来说说文章开始鹿友的问题,如果用AE的Plexus插件来做就是一个入门级的案例。
其实Plexus我是在大年初四开始,就断断续续的开始学习了:

也是看的Plexus官方教程,容我吐槽一句,我学Plexus的过程会比学Particular的时候辛苦。
倒不是因为Plexus插件有多难,而是官方教程确实听的太容易打瞌睡了,并且英文有太重的口音,导致机翻出来的字幕基本可以忽略无用了,阿西BUG:

好在官方的文档还算清楚,所以结合着视频来学习还是能基本理解:

原本还是希望像写Particular那篇文章一样,把每个参数的备注以及详解都写出来。
但是考虑到这样篇幅过长,并且从之前发文的情况来看,这样写出来其实大家看的很少:

点击图片阅读原文
所以我们今天就稍微简单一点,把总体面板上的功能概述一下,详细的参数因为各个插件之间的含义是相通的,这里就不重复赘述了。
这样没有用过Plexus的鹿友也就能够直接上手,不会被一大堆参数吓到。
好了,啰嗦了大半天,今天就来制作一个粒子科技小球吧!

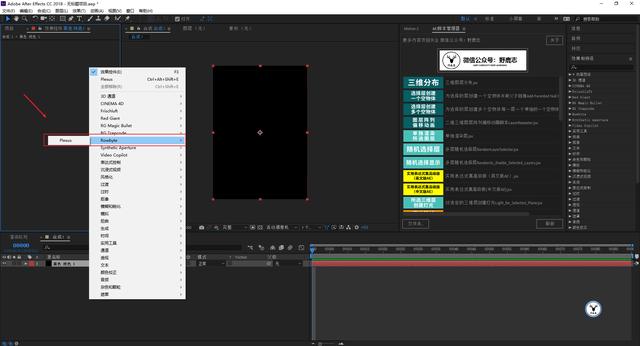
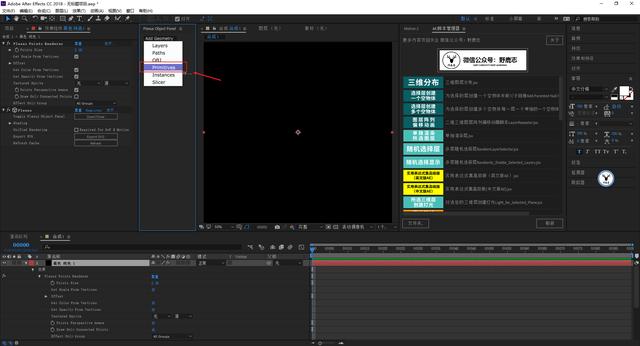
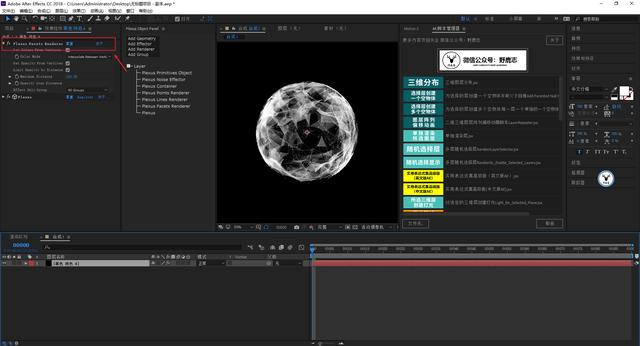
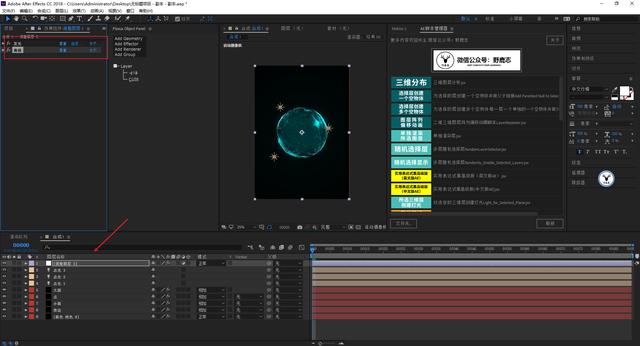
打开AE,新建合成,和Particular一样,使用Plexus需要首先新建一个纯色图层,然后再在上面添加特效-Rowbyte-Plexus:

添加了Plexus以后,你可能会发现它的界面和普通的插件例如Particular等都不一样。
不用怕,这个是Plexus3新增的树状图,其实操作起来相当方便,需要使用哪一项功能就单独点击哪一项。
这样就不用滚动动冗长的效果控制窗口,这一点UI的设计上就比Particular要好:

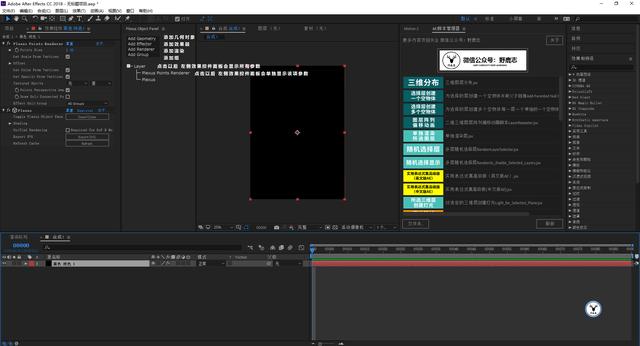
首先对Plexus进行一个简单介绍吧,Plexus是AE非常常用的一款专门制作点线面科技效果的3D粒子插件。
它的工作流程是:首先添加几何对象,并且添加各种效果器去改变对象形态以及颜色等,然后再选择以点、线或面的方式渲染出来。
Plexus有组的概念,可以让效果器单独影响某个组或者多个组,渲染也是如此。
另外Plexus的各个效果之间会有层级关系,例如如果先渲染线,后渲染面,则面会遮挡住线。
底部的Plexus是渲染设置选项,要保证它一直在最底部。
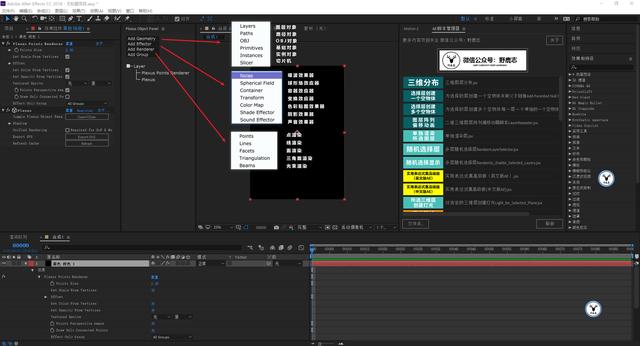
Add Geometry(添加几何对象)
Layers(图层):通过聚光灯,点光源,3D空对象或3D图层创建点线面。
Paths(蒙板):通过蒙版或者文本来创建点线面。
OBJ(OBJ文件):通过OBJ文件或者序列来创建点线面。
Primitives(基础对象):通过基础形状(立方体或球体)来创建点线面。
Instances(实例对象):以另一个添加了Plexus的图层为实例创建点线面,类似复制克隆。
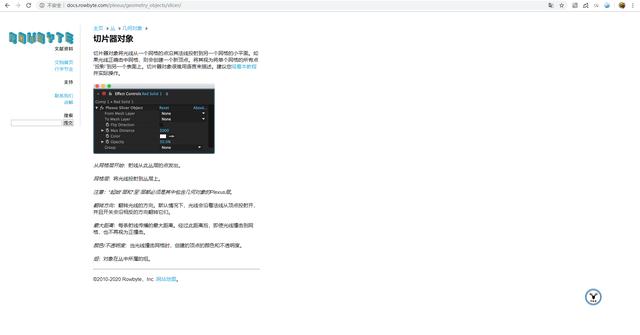
Slicer(切片器):Plexus3新增功能,如现已有A、B两个添加了了Plexus的图层,A是一个路径对象创建的Plexus图层,B是一个OBJ对象创建的Plexus图层,再次新建一个切片器Plexus图层以后,可以让A的顶点或者线投射到B上,做出类似扫描的效果。
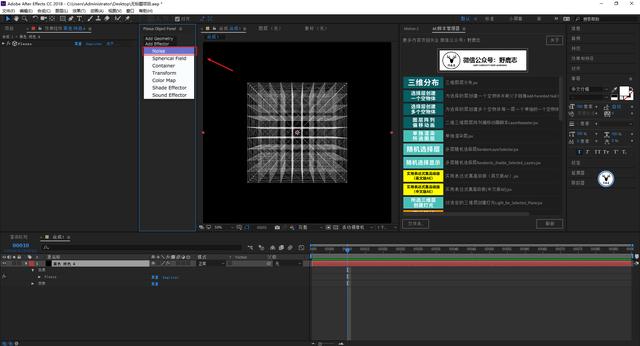
Add Effector(添加效果器)
Noise(噪波效果器):通过噪波影响点线或面的位置、颜色或者尺寸,最常用。
Spherical Field(球形场效果器):简单理解为以球体的方式将点、线或者面以球形的方式挤出的效果器。
Container(容器效果器):简单理解为将点、线或者面进行包裹的效果器,包裹的方式可以是立方体、球体或者是一个Plexus实例。
Transform(变换效果器):顾名思义,变换位移、旋转以及缩放。
Color Map(色彩贴图效果器):用一张贴图来影响点线或面的位置、颜色或者尺寸,类似C4D的着色效果器。
Shade(阴影效果器):添加该效果器以后,可以用灯光来对点线或面进行着色,并且让对象有明暗关系。
Sound(声音效果器):Plexus3新增功能,类似C4D的声音效果器。
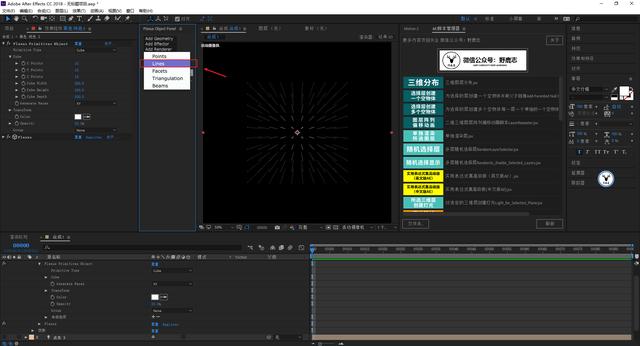
Add Renderer(添加渲染)
Points(点) :点渲染可以渲染点,也可以进行粒子替代。
Lines(线):线渲染,可以通过控制顶点的距离来控制线的不透明度。
Facets(面):面渲染,可以通过控制顶点的距离来控制面的不透明度。
Triangulation(三角面):与面类似,但是所有的面都是三角面。
Beams(光束):光束渲染,区别于线渲染,光束只能在一个方向上生成线,类似AE特效-生成-光束。

另外在渲染设置里有几项我觉得可以提一下:
Shading(阴影):可以使用点光源或聚光灯为面着色,对点和线无效,点和线的颜色除了可以通过自身参数设置颜色以外,也可以通过阴影效果器或者彩色贴图效果器来完成。
Unified Rendering(统一渲染):勾选以后,默认GPU加速,并且景深、运动模糊以及可见性等选项激活。
Depth of Field (景深):景深的设置来源于合成中的摄像机。
Motion Blur(运动模糊):Plexus3新增功能,可通过合成中的设置来控制运动模糊的效果,也可自定义。
Visibility(可见性):Plexus3新增功能,和Particular中的可见性一样,通过调整参数来控制点线面的可见性,以加速渲染。
Depth Map Occlusion(深度图遮挡) :Plexus3新增功能,这个功能相当有用,可以通过3D软件渲染出深度通道来合成,用于实现3D模型与Plexus的前后遮挡关系,在Plexus3之前要实现遮挡关系会很麻烦。
Render Quality(渲染质量):渲染质量,质量越好,渲染速度越慢。
Export SVG(导出SVG) :可以导出SVG矢量软件,用AI来打开,不支持面、渐变的面以及粒子替代,其实很少用。

面板上的主要功能介绍大概就这么多,各项功能中的参数因为各个粒子插件的参数都是大同小异的,这个其实大家动手试一下就会了。
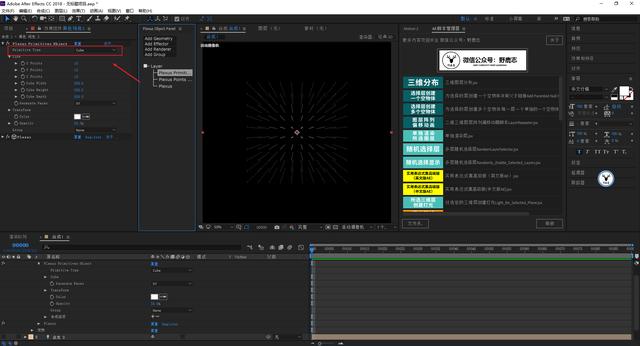
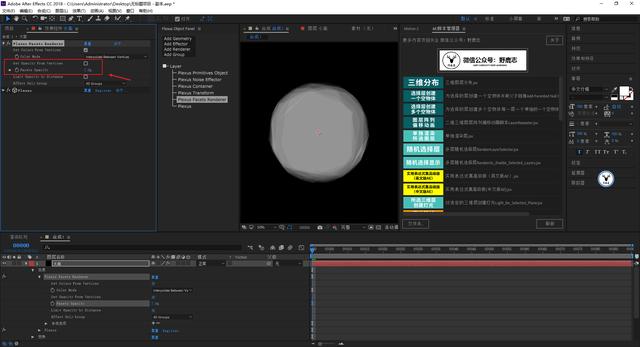
好了,开始进入今天的入门案例,添加Plexus以后,系统默认会添加一个点渲染,在添加几何对象中添加基础对象:

基础对象我觉得就选择立方体比较好调整一点:

为了方便观察效果,添加一个线渲染:

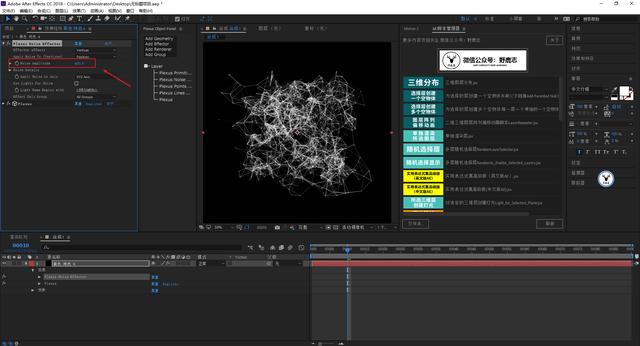
这时候就可以添加一个噪波效果器了:

通过调整噪波振幅的参数,就可以把点和线打散:

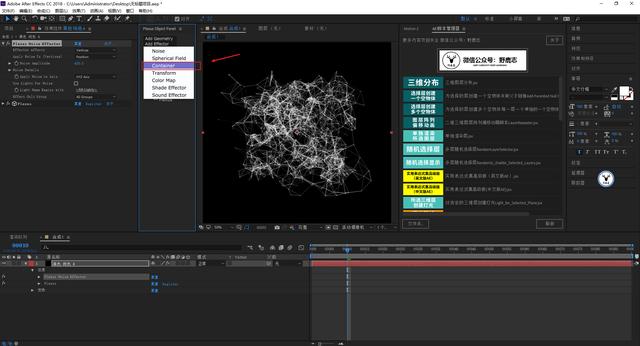
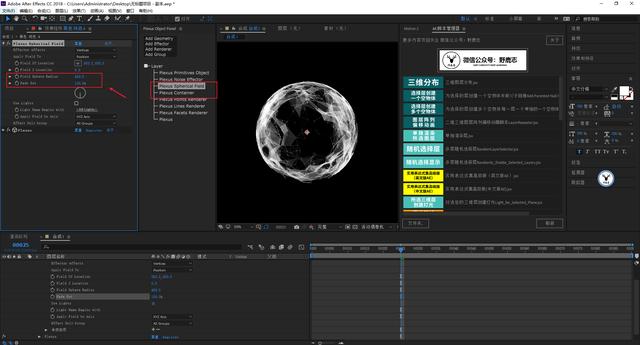
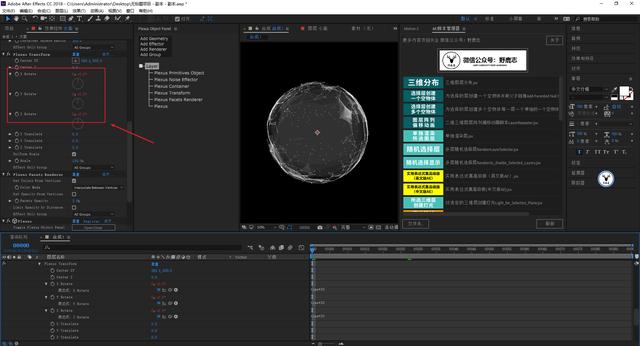
要把这些打散的点线变成球体,我们可以再添加一个容器效果器:

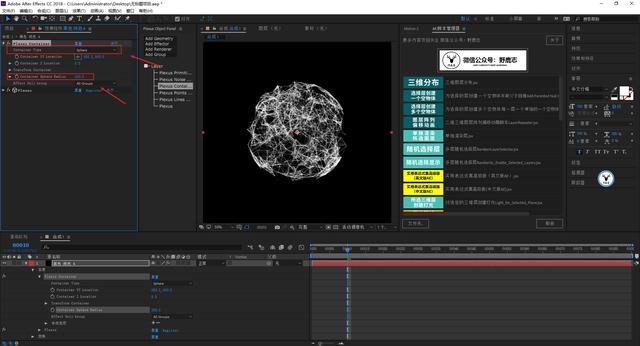
将容器的类型改为球体,修改球体的半径,这样噪波数值无论怎么改变,都会限定在球体容器里,注意一下噪波效果器和容器效果器的层级关系哦:

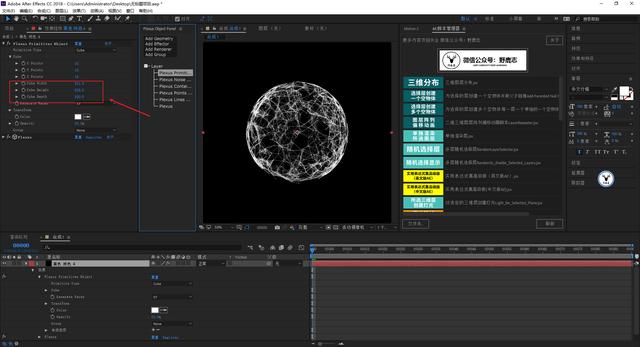
如果觉得球体的形状还不够圆的话,只需要调整一下基础对象里立方体的尺寸就可以了:

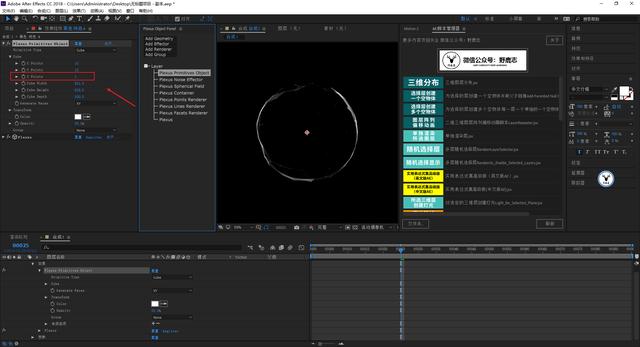
其实这种入门级的案例方法就是这样,剩下的基本就是调整细节了,例如我这里先添加了面的渲染:

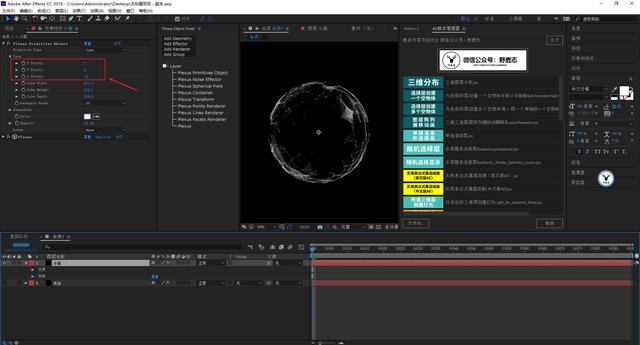
新建了一个球形场把它放在容器场的上层,然后增加参数把点线往球的边上推:

但是总觉得形态不是我想要的,感觉可能要多做基层,于是我回到基础形状里,把Z轴上的点改成1,这样我们就得到了一层很细的边:

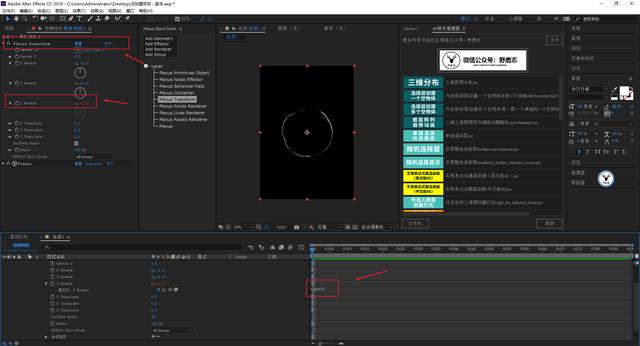
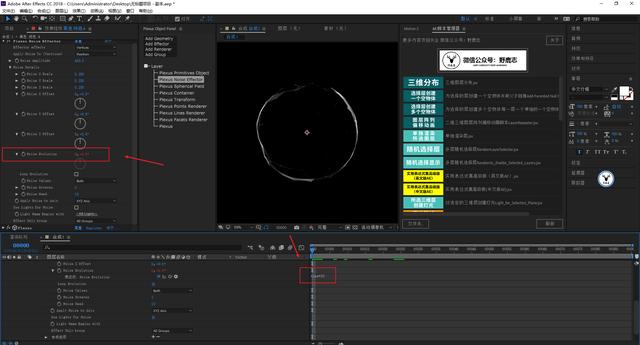
还是希望能够做成动画,所以添加了一个变换变形器,Z轴旋转我加了一个时间函数的表达式:

噪波场的演化里,我也添加了一个时间函数的表达式:

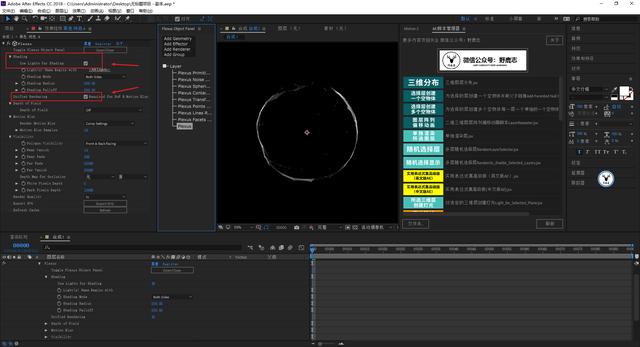
并且由于我们后面希望使用灯光来进行着色,所以渲染设置里先勾选阴影。
并且勾选GPU加速,因为我发现不勾选的话,后面有时候着色出来效果很奇怪:

这样第一层就做好了,复制一层出来,这一层我就只是修改了一下基础形状里的点的数量而已,这里大家看着效果来调整吧:

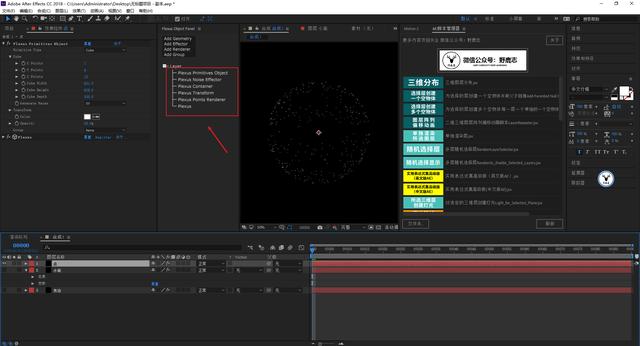
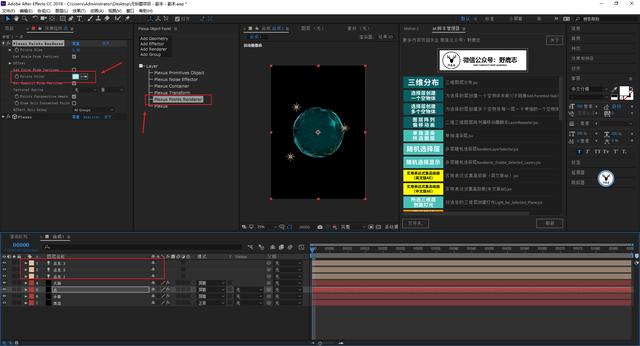
第三层我希望是有一些点的图层,所以就直接删除了球形场,线渲染以及面渲染:

最后一层更简单,删除点渲染,添加面渲染,取消不透明度继承顶点以及不透明度随距离变化。
然后修改不透明度让整体呈现一大片面的感觉,至于基础对象里的点数量大家看着办就好:

我觉得都是一个平面上的旋转有点奇怪,所以大面这个图层的变换效果器我每个周都给了一个时间函数:

接下来就是添加点光源来着色了,这个我觉得没什么好说的,大家看着效果来吧。
由于我们前面说了,点光源只能对面着色,所以点和线的颜色我们要通过点渲染以及面渲染里面来修改:

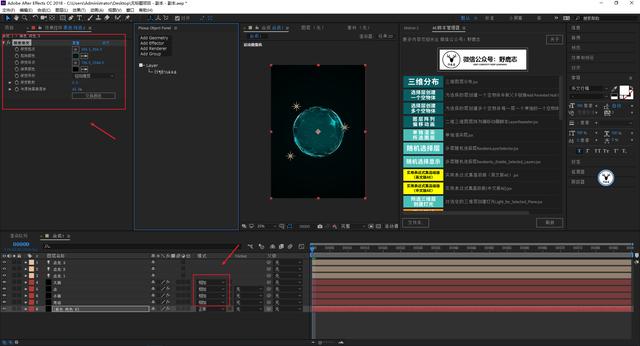
新建一个背景纯色图层,添加径向渐变,更改一下图层的混合模式:

可以再新建一个调整图层,添加发光和曲线调整对比度,这个还是大家看着效果来吧:

最后加文字,导样机看看动图和静图的效果吧:

静图

动图
动图压缩好厉害,动画感觉也不是很好看,阿西bug,下面是今天的视频版:
视频版稍后单独发送
今天分享的只是plexus最最最基础的案例,它可以实现的效果远不止如此,特别是三维合成添加科技特效方面尤其擅长,以后等有机会再分享吧。
好啦,今天的分享就到这里,想要插件、源文件以及原视频的童鞋后台撩我获取吧!
更多内容欢迎关注公众号:
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究





















 2807
2807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








