HTML-基础表格篇
表格标签
表格:以行、列的方式整齐地展示数据,增强可读性。
<table>
<tr>
<td>单元格文字<td>
...
</tr>
</table>
<table></table>用于定义表格<tr></tr>行,必须在<table></table>中<td></td>定义单元格,必须在<tr></tr>中- td指表中数据(table data)
表头标签
第一行或第一列,文本内容加粗居中显示
<th></th> 表头(table hand)
表格属性
只是了解,后期主要通过css设置
| 名 | 值 | 描述 |
|---|---|---|
| align | left,center,right | 对齐方式 |
| border | 1或者" " | 是否有边框,""没有 |
| cellpadding | 像素值 | 边沿与内容间空白,默认:1像素 |
| cellspacling | 像素值 | 单元格直接空白,默认:2像素 |
| width | 像素值 | 表格宽度 |
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格实例</title>
</head>
<body>
<h1 align="center" >表格实例</h1>
<table align="center" width="600" height="300" cellspacing="0" border="1" >
<tr>
<th align="left">敏而好学,不耻下问。</th>
<th align="center">言之无文,行而不远。</th>
<th align="right">皮之不存,毛将焉附。</th>
</tr>
<tr>
<td align="center">路漫漫其修远兮,吾将上下而求索。</td>
<td align="center">捐躯赴国难,视死忽如归。</td>
<td align="center">不傲才以骄人,不以宠而作威。</td>
</tr>
<tr align="center">
<td>尺有所短,寸有所长</td>
<td>他山之石,可以攻玉。</td>
<td>生于忧患,死于安乐。</td>
</tr>
</table>
</body>
</html>
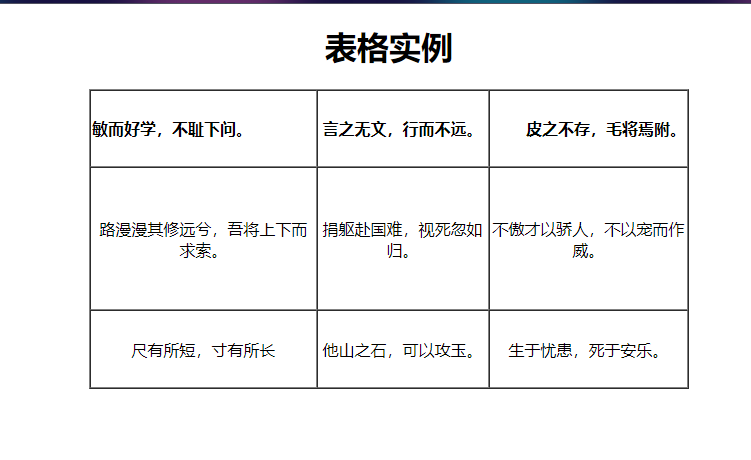
效果如图:

表格结构标签
表格分为头部和表格主体
<thead> ---头部
<tbody> ---主体
-
<thead>必须有<tr>,一般在第一行 -
<tbody>放数据以上都放在
<table></table>标签中如图:


合并单元格
合并单元格方式
- 跨行合并:rowspan=“合并个数”
- 跨列合并:colspan=“合并个数”
目标单元格:(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
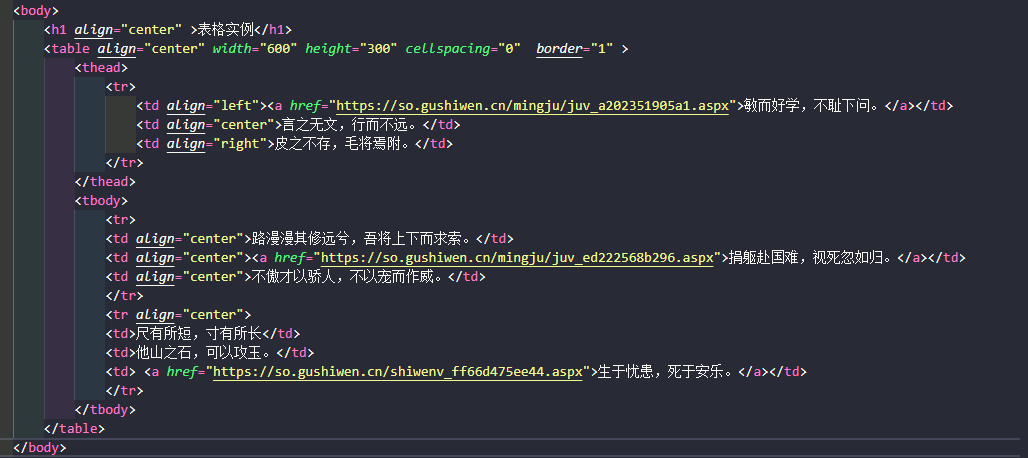
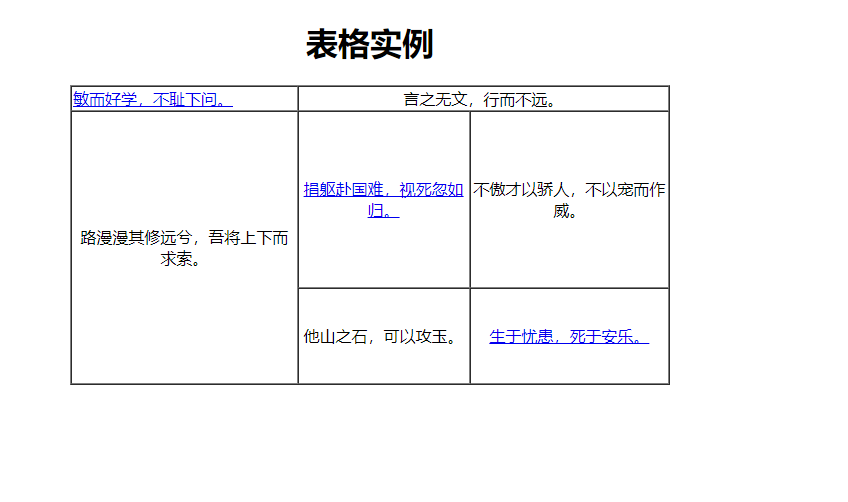
如:
<body>
<h1 align="center" >表格实例</h1>
<table align="center" width="600" height="300" cellspacing="0" border="1" >
<thead>
<tr>
<td align="left"><a href="https://so.gushiwen.cn/mingju/juv_a202351905a1.aspx">敏而好学,不耻下问。</a></td>
<td align="center" colspan="2">言之无文,行而不远。</td>
</tr>
</thead>
<tbody>
<tr>
<td align="center" rowspan="2">路漫漫其修远兮,吾将上下而求索。</td>
<td align="center"><a href="https://so.gushiwen.cn/mingju/juv_ed222568b296.aspx">捐躯赴国难,视死忽如归。</a></td>
<td align="center">不傲才以骄人,不以宠而作威。</td>
</tr>
<tr align="center">
<td>他山之石,可以攻玉。</td>
<td> <a href="https://so.gushiwen.cn/shiwenv_ff66d475ee44.aspx">生于忧患,死于安乐。</a></td>
</tr>
</tbody>
</table>
</body>

基础表格篇结束–感谢观看!!!!!-----(o゚v゚)ノ
本人学习心得总结—仅学习使用
本文作者:loker66fan
本文链接:https://www.loker.ltd/index.php/2024/01/25/32.html





















 8047
8047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








