使用OpenAI创建自己的AI网站
如果你还是一个OpenAI的小白,有OpenAI的账号,但想调用OpenAI的API搞一些有意思的事,那么这一系列的教程将仔细的为你讲解如何使用OpenAI的API制作属于自己的AI网站。博主只能利用下班时间更新,进度慢,请海涵🥳。
2. 🎖️使用 flask web框架快速搭建网站主体
🐒回顾:上一节,我们已经调用了OpenAI的API接口请求一张"小白猫",代码如下:跳转到上一节
import openai
api_key = "sk-e4F4owy**********************" # 此处是自己的API Key
openai.api_key = api_key
response = openai.Image.create(
prompt = "a white siamese cat",
n = 1,
size = "1024x1024"
)
image_url = response['data'][0]['url']
print(image_url)
🐈今天我们将快速搭建一个简易的网页,在网页里,我们输入我们的请求,让OpenAI为我们提供一张照片。
🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻
🐱1. 制作自己的AI网站,我们就需要使用python的web框架了。这里我们用到了flask框架。python常用的web框架主要是flask和Django。至于两个框架的区别,我们让ChatGPT给大家讲一下:
你好,想问一下flask框架和Django框架的区别,谢谢!
Flask框架和Django框架的主要区别如下:
1. Flask 是一种轻量级的框架,而Django 是一种重量级框架。Flask本质上是一个微型框架,框架的基本框架非常精炼,适合快速开发各种简单的项目,而Django相对来说代码比较复杂,一般用来开发各种复杂的项目。
2.Flask只能用Python语言编写,而 Django 支持 Python 、Java 以及 JavaScript 等多种编程语言。
3.Flask主要用于开发 API、Web服务 以及个性化网页,而 Django 则更适合建立复杂的网站和应用程序,例如媒体站点、博客、社交网站等。
4.Flask 没有实现 ORM,其模板也不大受欢迎,而 Django 框架有一个成熟的 ORM 系统和众多受欢迎的模板引擎,使用户处理数据库查询和 HTML 模板编写方面变得非常容易。
🦧2. 老生常谈,首先安装flask框架:
pip install flask
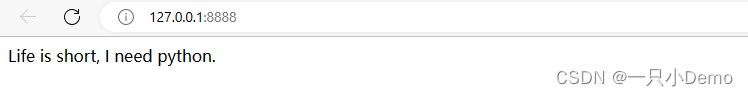
🐶3. 安装完成后我们先小试一下。相信大家学每一种语言时,第一条语句都是输出一个hello world. 那么我们今天也用flask框架在网页输出一个: Life is short, I need python.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Life is short, I need python.'
@app.route('/debug')
def debug():
return 'I am Demo.'
if __name__ == '__main__':
app.run(debug=True, port=8888)
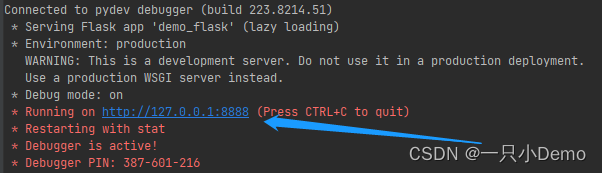
🐕4. 运行后,在控制台中可以看到网址,点击进入:


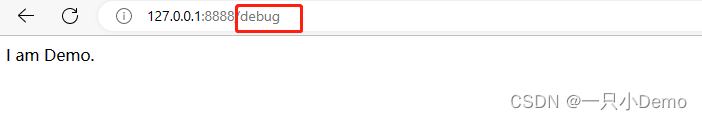
🐕🦺5. @app.route(‘/’) 括号里是路由的名字,我们可以通过不同的路由名访问不同的内容,比如访问http://127.0.0.1:8888/得到的是:Life is short, I need python. 访问http://127.0.0.1:8888/debug,我们得到的就是I am Demo.

🐩6. 从代码中可以看出,实际return的就是html代码,我们可以把整个html都拷贝到return后面,但是不够友好,也不方便调试。所以我们需要用到flask的另一个类:render_template。使用方法:render_template(‘index.html’)
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/debug')
def debug():
return 'I am Demo.'
if __name__ == '__main__':
app.run(debug=True, port=8888)
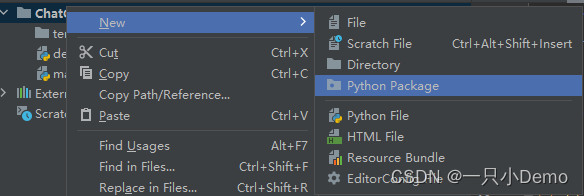
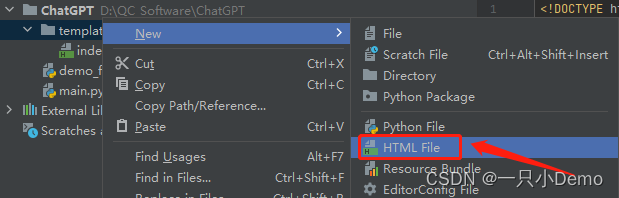
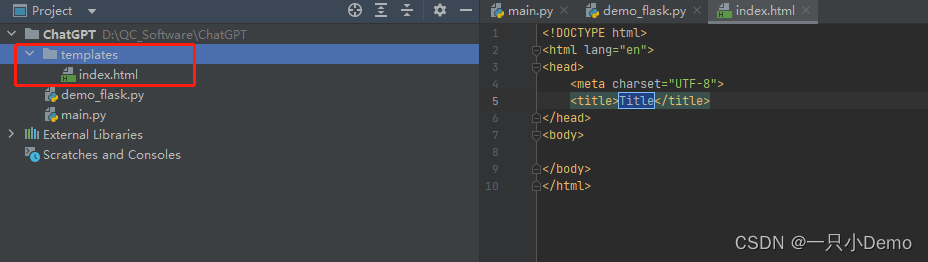
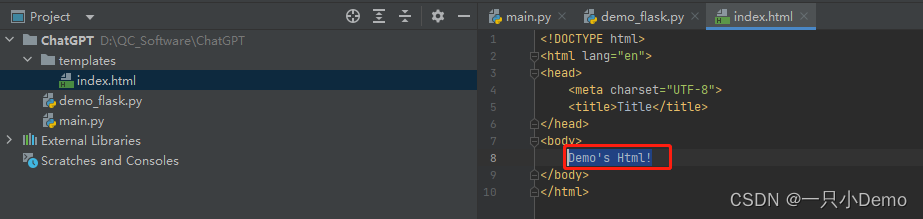
🦊7. 我们需要在项目目录下新建一个templates文件夹,flask会自动到这个文件夹寻找对应的html文件子。然后我们在templates文件夹内新建一个index.html 文件,修改一下body的内容:Demo’s Html!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Demo's Html!
</body>
</html>




🦝8. 现在我们就要操作index.html这个文件了。先在界面中添加一个表单,然后添加输入框和按钮:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="text" placeholder="请输入描述信息">
<button>创作图画</button>
</form>
</body>
</html>
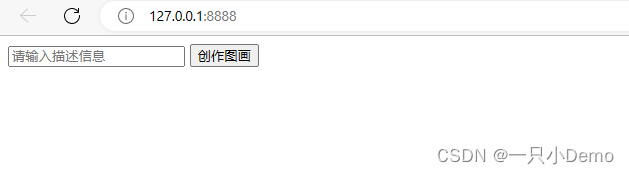
🦁9. 这样我们就得到了一个非常"美观"的界面了:
🐯10. 之后我们想要实现的就是:按下按钮后,把输入框里的文本传递给后台。这样后台就可以将我们传递过来文本提交给OpenAI去请求图片了。
🐴11. Html文件如下,需要增加的是:1. 表单参数:method=“post”(此处对应后台的处理方法);2. input处增加:name=“desc”(desc将传递给后台)。即:传递方式和传递内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/" method="post">
<input type="text" name="desc" placeholder="请输入描述信息">
<button>创作图画</button>
</form>
</body>
</html>
🐮12. 后台代码如下,增加:methods=[‘GET’, ‘POST’](用于接收和发送)和表单接收部分的代码
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
# 此处我们应该接收html界面的文本
if request.method == 'POST': # 接收表单处理
desc = request.form['desc']
print(desc)
return render_template('index.html')
@app.route('/debug')
def debug():
return 'I am Demo.'
if __name__ == '__main__':
app.run(debug=True, port=8888)
🦓13. 关于GET和POST的提交方式,可以简单理解为:直接刷新或访问页面为GET;提交给后台的话是POST。
🦌14. 我们可以试一下在控制台,是否接收到了页面的内容。


🐷15. 接着我们将OpenAI请求那部分代码拷贝到接收表单处理的位置。
from flask import Flask, render_template, request
import openai
api_key = "sk-e4F4owy**********************" # 此处是自己的API Key
openai.api_key = api_key
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
# 此处我们应该接收html界面的文本
if request.method == 'POST': # 接收表单处理
desc = request.form['desc']
print(desc)
# 此处为OpenAI的API代码
response = openai.Image.create(
prompt=desc,
n=1,
size="1024x1024"
)
image_url = response['data'][0]['url']
print(image_url)
return render_template('index.html')
@app.route('/debug')
def debug():
return 'I am Demo.'
if __name__ == '__main__':
app.run(debug=True, port=8888)
🐗16. 输入想要让OpenAI创作的描述,单击 创作图画。查看后台是否接收到了页面的信息,并返回一个url。


🐫17. 我们来看看在OpenAI的脑子里,2050年的地球是什么样子的。

18. 此时图片还只是一个url,需要我们从后台鼠标点击打开,如何显示到页面上呢,我们下节再谈,未完待续,请持续关注~























 1069
1069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










