WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
WXS 模块
WXS 代码可以编写在 wxml 文件中的 标签内,或以 .wxs 为后缀名的文件内。
模块
每一个 .wxs 文件和 标签都是一个单独的模块。
每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。
一个模块要想对外暴露其内部的私有变量与函数,只能通过 module.exports 实现。
.wxs 文件
在微信开发者工具里面,右键可以直接创建 .wxs 文件,在其中直接编写 WXS 脚本。
//该.wxs文件可以被其他.wxs文件或WXML中的<wxs>标签引用。
//audio/text.wxs
const foo= "'hello world' from comm.wxs";
const bar = function(d){
return d;
}
module.exports = {
foo:foo,
bar:bar
};
module 对象
每个 wxs 模块均有一个内置的 module 对象。
属性
exports: 通过该属性,可以对外共享本模块的私有变量与函数。
示例代码:
// ./pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function(d){
return d;
}
module.exports={
FOO:foo,
bar:bar,
};
module.exports.msg = "some msg";
一开始该代码使用的const关键字声明,然后就报下面的错误,改成var就好了。估计是wxs模块还不支持ES6,上网查询可参考这个https://blog.csdn.net/xuelian3015/article/details/86314381

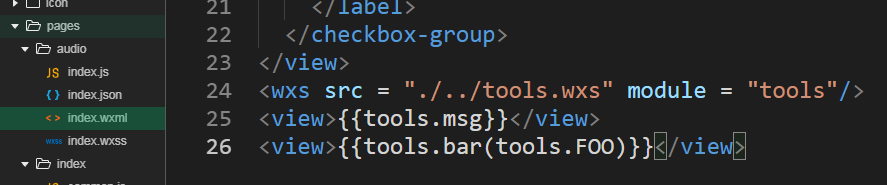
我在pages/audio/index.wxml 文件中调用wxs模块如下

输出效果

require函数
在.wxs模块中引用其他 wxs 文件模块,可以使用 require 函数。
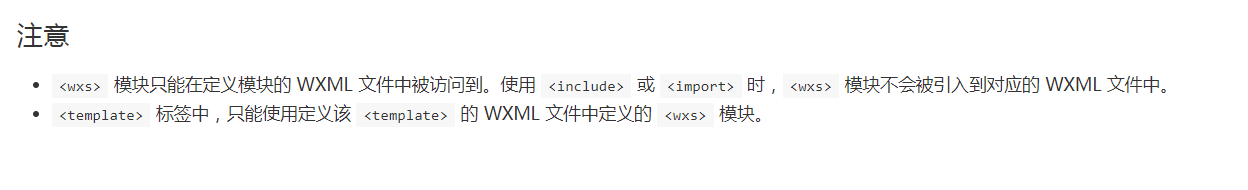
引用的时候,要注意如下几点:
只能引用 .wxs 文件模块,且必须使用相对路径。
wxs 模块均为单例,wxs 模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个 wxs 模块对象。
如果一个 wxs 模块在定义之后,一直没有被引用,则该模块不会被解析与运行。
示例代码:
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
在pages/audio/index.wxml引用logic模块,则在控制台输出如下:


<!--wxml-->
<wxs module="foo">
var some_msg = "hello world"; module.exports = { msg : some_msg, }
</wxs>
<view>{{foo.msg}}</view>
效果:

上面例子声明了一个名字为 foo 的模块,将 some_msg 变量暴露出来,供当前页面使用。



保留标识符
以下标识符不能作为变量名:
delete
void
typeof
null
undefined
NaN
Infinity
var
if
else
true
false
require
this
function
arguments
return
for
while
do
break
continue
switch
case
default

wxs运算符相关的见链接
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/04operator.html
三个等号的(===)为全等运算符
wxs语句类似C语言语句。 只是switch语句的case分支可以是数字,字符串,也可以是变量。
另外do{}while() 后面没带“;”符号。
wxs数据类型参考
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/06datatype.html
wxs基础类库
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/07basiclibrary.html
里面很多类库方法都可能用到。






















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








