先来看下面一个将ASP.NET MVC部署到本地IIS的方法。
如何把ASP.NET MVC项目部署到本地IIS上运行
默认情况下,在VisualStudio中开发网站,会运行在IISExpress中,如果想把网站部署到本地的IIS服务器上该怎么办呢?
一、首先,以管理员身份运行VisualStudio,否则在修改项目属性时将弹出如下对话框,阻止我们修改服务器为本地IIS。

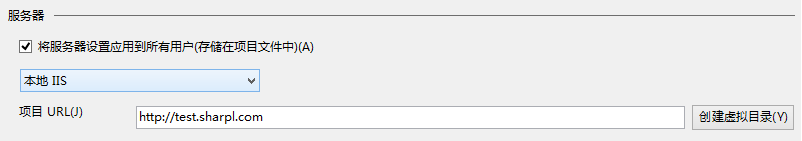
然后,选择项目 - 》 项目属性,并选择里面的Web标签,将服务器设置为本地IIS,修改项目URL,名称自拟(网站端口默认80才可以,如果是非80端口,需要VS提供的默认URL,且需要带上端口号,如http://localhost:6123/MyWebApp.Web),如图:

修改后,保存即可,会提示创建虚拟目录。 创建成功就可以了。 如果提示“无法创建虚拟目录”可百度或者先参考下这个链接。
二、配置IIS。
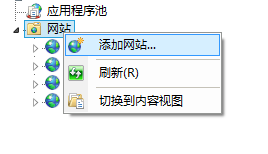
打开本地IIS。如何在Win8上安装IIS的方法,请自行查阅。右键网站、添加网站,如图:


修改 “网站名称”、“物理路径”和“主机名”,如上图,网站名称和主机名称一致且和步骤一中的URL一致(必须跟步骤一一致),物理路径为项目的文件路径。点击确定。
三、修改hosts文件,将URL指向本机。
出现下面提示,需要此步操作。

hosts文件位于C:\Windows\System32\Drivers\etc 目录下,以管理员的身份运行记事本,并打开该文件,做如下修改:

注意必须以管理员身份运行,否则修改之后无法保存,ip 127.0.0.1即是你的主机。test.sharpl.com和一、二中的URL保持一致。
保存,所有步骤完成。
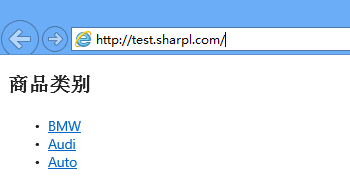
四、运行ASP.NET程序,查看浏览器中的URL,如图:

出处:http://www.cnblogs.com/SharpL/p/4610627.html
可将步骤二和步骤一交换一下。
不清楚为什么要将服务部署到本地IIS上运行,而不运行在IISExpress上,这样做有什么用处?是一种发布部署服务的方式? 如果是部署服务的话,为什么不用下面这种发布方式呢?
vs2017发布web项目
一,非MVC项目发布
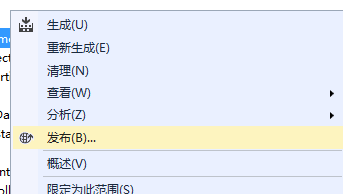
1.右键选择项目。

2.选择自定义。

3.“配置文件名称”,发布后生成在项目中记录此次发布选择的配置信息文件名,下次发布默认为此次选择的配置信息,可以删除,随便填一个。

4.选择文件系统,目标选择一个发布的文件夹。

5.选择Release发布是没有debug功能的发布,“允许更新预编译站点”选掉,发布的项目为深度编译,将不能直接修改代码,效率也会上升。
[注:]更新预编译站点勾不勾选后产生的效果:
①给“允许更新此预编译站点”打√
整个网站文件,除了所有的CS文件编译成一个DLL文件之外,其它文件,和原来没有任何变化,也就是别人可以直接查看你的源代码,源文件。
除此之外,这种方式发布的网站,当用户第一次访问页面的时候,需要经过编译,查找BUG,之后没有任何错误,才能正常访问,因此速度很慢很慢,
(第二,第三,第四次之后就正常了)
②取消“允许更新此预编译站点”前面的√
1、网站里面的所有CS文件,都被编译成为一个DLL文件;
2、除了cs文件,其它的文件,诸如ASPX、ASHX等文件,也一同被编译起来,每个文件都在BIN目录里面生成一个对应 的*.compiled文件;
之后,如果您通过记事本查看ASPX、ASHX等文件,里面不会看到任何的代码,就连HTML代码标记都看不见,打开这样的文件,里面只有一行 文字,内容为“这是预编译工具生成的标记文件,不应被删除!”但是,网站的访问却是正常的,不会出现任何不良的问题。
此外,通过此种方法发布的网站,所有内容都编译好了,打开的速度是很快的。

6.发布预览。

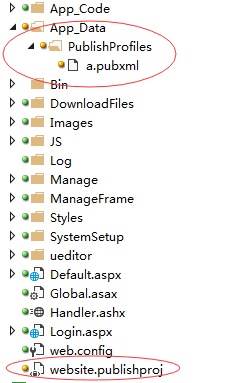
7.发布的时候会增加下面两种文件,发布完成删掉就可以了。

发布后部署在服务器上就可以了,部署在本地IIS上可参考
网站从VS发布到IIS本地发布的方法
https://blog.csdn.net/weixin_40333655/article/details/90176137
二,MVC项目发布
1.选择发布。

2.选择IIS,FTP等。

3.点击“创建配置文件”,先配置连接

下一页

点击确定后

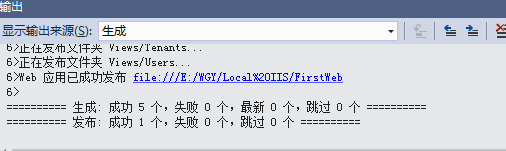
点击发布

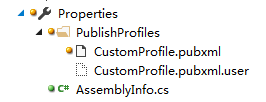
4.MVC发布后,会增加下面文件,然后项目文件会被修改,如果有版本控制工具删除文件后可以还原项目文件就可以了。

参考链接
=============================================
我在MyWebApp项目上,
试用了下第一种方式“把ASP.NET MVC项目部署到本地IIS上运行”,点击
VS的启动,打开的网页提示如下错误

此时可参考下面链接进行处理。
https://www.cnblogs.com/skyboy110/p/7260308.html
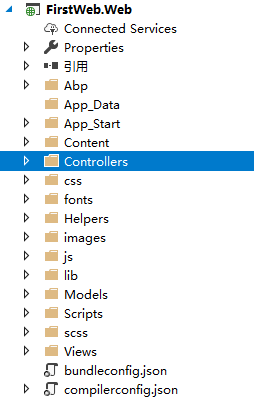
在之前完成那个FirstWeb项目上试用了“MVC项目发布”,按照步骤操作完后,VS工程中我后缀为Web的文件夹下前端文件夹不见了。我打开WebStorm软件,在加载项目的时候又重新还原了那个前端文件夹。我将前端文件夹直接复制拷贝到发布后台服务那个文件夹下,就可以打开前端界面了。

前端文件夹所在位置

最后直接打开网站键入前端路径就可以显示了
























 1091
1091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








