文章导读:AI 辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是 HTML 的部分,公众号会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。
当在网页中需要收集用户输入数据、提交信息或与后端服务器进行交互时,可以使用 HTML 中的 <form> 元素来创建表单。表单是一种界面元素,用于收集用户的各种输入,如文本、选择、单选、多选等,然后将这些数据发送给服务器进行处理。
以下是 <form> 元素的基本结构和属性:
<form action="server_url" method="post/get">
<!-- 表单内容 -->
</form>1.action:定义表单提交的目标 URL,即数据将被发送到的服务器地址。这是一个必需属性。
2.method:定义数据的提交方式,可以是 "post"(将数据作为请求的一部分发送)或 "get"(将数据附加到 URL 后面)。这也是一个必需属性。
表单内容通常包括以下类型的输入字段和元素:
1.文本输入框:<input type="text">,用于用户输入文本信息,如用户名、密码等。
2.密码输入框:<input type="password">,类似于文本输入框,但输入内容会被隐藏。
3.单选框:<input type="radio">,用于从多个选项中选择一个。
4.复选框:<input type="checkbox">,允许用户从多个选项中选择多个。
5.下拉选择框:<select> 和 option>,用于创建下拉列表供用户选择。
6.文本域:<textarea>,用于多行文本输入,如评论、留言等。
7.提交按钮:<input type="submit">,用于提交表单数据给服务器处理。
8.重置按钮:<input type="reset">,用于清除表单中的数据。
9.按钮:<button>,用于自定义交互行为,如 JavaScript 函数调用。
表单数据被用户填写后,用户可以点击提交按钮将数据发送给服务器。后端服务器可以使用不同的编程语言(如 PHP、Python、Node.js 等)来处理接收到的数据,并根据业务逻辑进行相应的操作,如存储数据、发送邮件等。
需要注意的是,为了确保页面的可访问性和用户友好性,应使用适当的标签和属性,并提供必要的标签标记和错误提示。同时,为了防止恶意攻击和数据篡改,应进行服务器端的数据验证和过滤。
总之,<form> 元素是 HTML 表单的基础,它可以帮助您实现与用户交互和后端数据处理的功能。
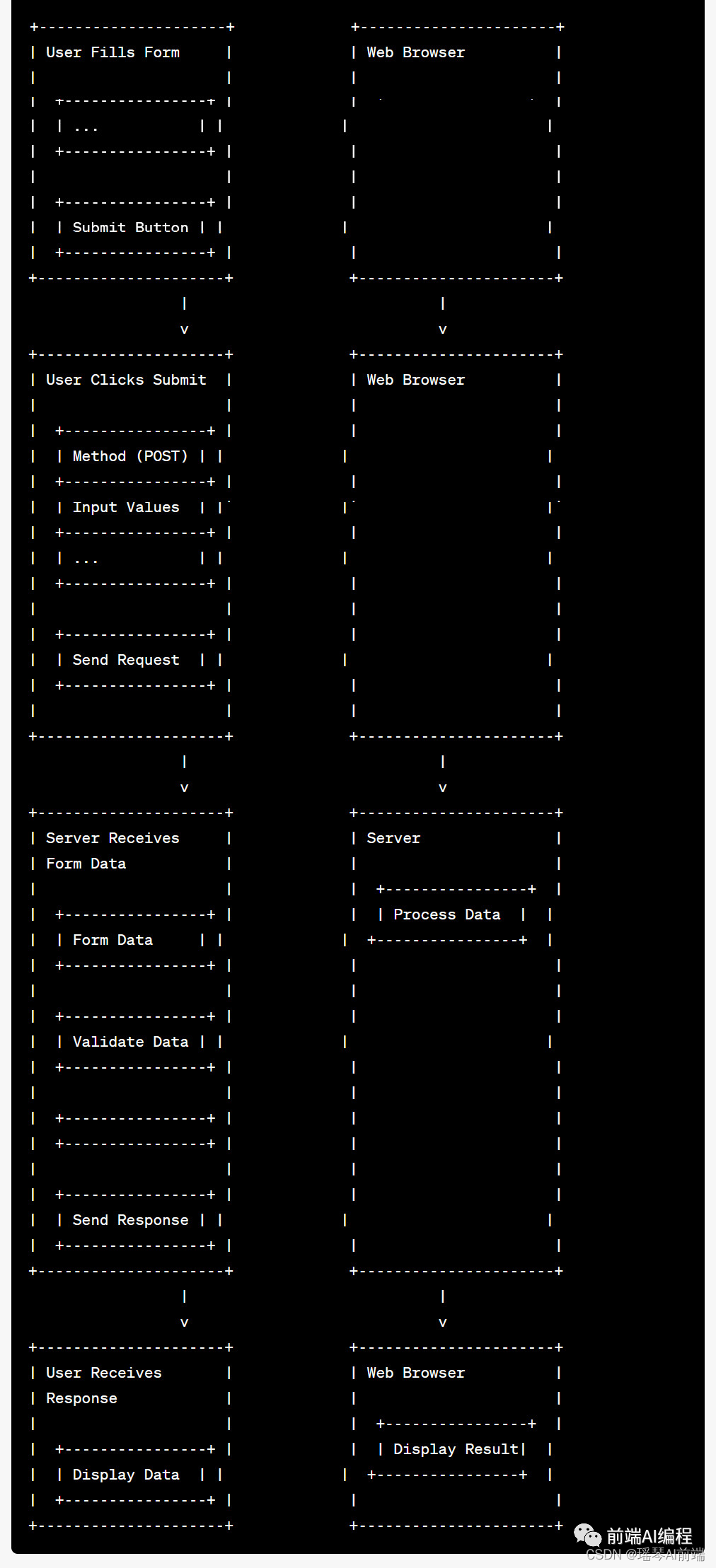
当用户在网页中填写表单并提交数据时,表单的工作原理可以通过以下流程图来描述:

1.用户填写表单:用户在网页中填写表单,输入文本、选择选项等。
2.用户点击提交:用户点击表单中的提交按钮。
3.浏览器准备请求:浏览器收集表单数据,并将数据准备成一个 HTTP 请求。
4.发送请求到服务器:浏览器将请求发送到服务器,其中包括目标 URL、数据和请求方法。
5.服务器处理数据:服务器接收到请求,对接收到的表单数据进行验证、处理和执行相应的操作。
6.服务器发送响应:服务器将处理后的响应数据发送回浏览器。
7.浏览器显示结果:浏览器接收到响应后,根据响应数据进行页面内容的更新和渲染,以显示结果给用户。
这个流程图描述了用户填写表单、浏览器发送请求、服务器处理数据、服务器发送响应以及浏览器显示结果的整个过程。这有助于您理解表单在网页中的工作原理和数据流动。
除了上面这些,学习 HTML 表单(form)涉及到多个知识点,以下是一些重要的知识点:
1.表单基础:了解 <form> 元素的基本结构、action 和 method 属性的作用。
学习如何在表单中放置各种输入元素,如文本输入框、密码框、单选按钮、复选框、下拉选择框等。
了解提交按钮和重置按钮的使用方法。
2.输入元素类型:详细了解各种输入元素的类型,如文本输入框、密码框、单选按钮、复选框、文本域等。
学习每种输入元素的特性、用途和适用场景。
3.表单属性:了解常用的表单属性,如 required、placeholder、disabled、readonly 等。
学习如何使用属性来验证和控制用户输入。
4.表单提交和处理:
学习用户如何通过点击提交按钮将表单数据发送到服务器。
了解表单数据的提交方式,即使用 POST 或 GET 方法。
了解如何在服务器端处理接收到的表单数据。
5.表单验证:
学习如何使用 HTML5 内置的表单验证属性,如 required、pattern、min、max 等。
了解如何使用 JavaScript 进行自定义的表单验证。
6.表单布局和组织:
学习如何使用 <fieldset> 和 <legend> 元素来创建表单分组和标题。
了解如何使用 <label> 元素来关联输入字段和标签。
7.表单安全性和可访问性:
了解如何保障表单数据的安全性,如使用 HTTPS 连接。
学习如何提高表单的可访问性,为屏幕阅读器等辅助技术优化表单。
8.表单样式和布局:
学习如何使用 CSS 来美化和布局表单,创建吸引人的用户界面。
9.文件上传:
了解如何使用 <input type="file"> 元素实现文件上传功能。
学习如何处理上传的文件。
10.服务器端处理:
了解如何使用后端技术(如 PHP、Node.js、Python 等)来处理表单数据,存储或处理用户输入。
11.表单数据处理工具和库:
学习使用 JavaScript 框架和库来处理表单数据,如 jQuery、Vue.js、React 等。
12.表单设计原则:
了解用户界面设计的基本原则,以创造用户友好的表单体验。
13.跨浏览器兼容性:
学习如何编写具有良好兼容性的表单代码,确保在各种浏览器中正常工作。
14.表单安全性和防御:
了解常见的表单安全问题,如 CSRF、XSS 攻击等,学习如何防御这些攻击。
这些知识点将帮助您理解并构建功能强大、用户友好的 HTML 表单。逐步深入学习这些概念,您将能够创建出更复杂和实用的表单,为用户提供良好的体验。
在使用表单时,有一些重要的注意事项可以帮助您确保表单的可用性、安全性和用户友好性:
1.清晰的标签和指示:为每个输入字段提供清晰的标签和指示,让用户明白需要填写什么内容。使用 <label> 元素来关联输入字段和标签,提升可访问性。
2.表单布局和组织:合理组织表单的布局,将相关的输入字段分组并进行适当的分隔。使用字段集 <fieldset> 和描述列表 <dl> 可以更好地组织表单内容。
3.默认值和占位符:对于输入字段,提供适当的默认值和占位符,帮助用户更好地理解输入的期望内容。
4.表单验证:使用 HTML5 的表单验证特性(如 required、min、max 等)来验证用户输入的数据。这可以在客户端对数据进行初步验证,但不要完全依赖客户端验证,后端验证同样重要。
5.服务器端验证:不要仅依赖客户端验证,务必在服务器端对接收的数据进行验证和过滤,防止恶意提交和数据篡改。
6.安全性:对于涉及隐私或敏感信息的数据,确保使用安全的连接(HTTPS),以保护数据在传输过程中的安全性。
7.错误处理和提示:在用户提交不正确的数据时,给予明确的错误提示,指示用户如何纠正错误。避免使用模糊的错误信息,让用户能够理解问题所在。
8.合理的输入限制:对于文本输入框,根据实际需要设置适当的字符长度限制,避免用户输入过多字符。
9.提供反馈:在用户成功提交表单后,提供反馈,让用户知道他们的操作已经成功。
10.兼容性:确保您使用的表单元素和属性在各种浏览器中都有良好的兼容性。可以查阅 HTML5 标准以及相关文档来了解浏览器支持情况。
11.表单设计:设计表单时要考虑页面布局、排版和颜色,以保证表单与页面整体风格相符,提高用户体验。
12.可访问性:使用语义化的标签和结构,提供适当的 aria-label、aria-labelledby 属性,以确保表单对于屏幕阅读器等辅助技术的友好性。
13.测试和调试:在开发过程中进行充分的测试,包括验证不同情况下的数据输入、错误处理和数据提交。使用浏览器开发者工具和网络工具进行调试。
总之,良好的表单设计和实现能够提升用户体验,避免用户的困惑和错误输入。同时,保障数据的安全性和完整性也是表单设计中不可忽视的一部分。
以上就是关于表单的知识点,从用户填写表单提交到服务器处理的过程,包括初学者在使用 form 表单时的注意点也很全,建议初学者可以多看几遍,了解表单处理的整个流程,了解表单使用的基本知识,避免踩坑。
下面是更形象的 form 表单处理流程图,是瑶琴初学前端时用来帮助理解 form 表单的:

希望每一个初学者都能成为一个优秀的前端开发工程师,加油。
最后啰嗦一句,好记性不如烂笔头,希望大家在学习的过程中养成做笔记的习惯,形成自己的知识体系。






















 2413
2413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








