1.简单模式-修改默认主题
1.1 新建 theme 文件夹
在.vueress 文件下,新建 theme 文件夹

1.2 找到 vuepress 自带的默认主题模板
在 node_modules 下寻找*@vuepress_theme-default@1.8.2@@vuepress文件,并将文件夹下除开 node_modules 的其他文件,复制粘贴到 theme 文件中,你就可以随意修改主题
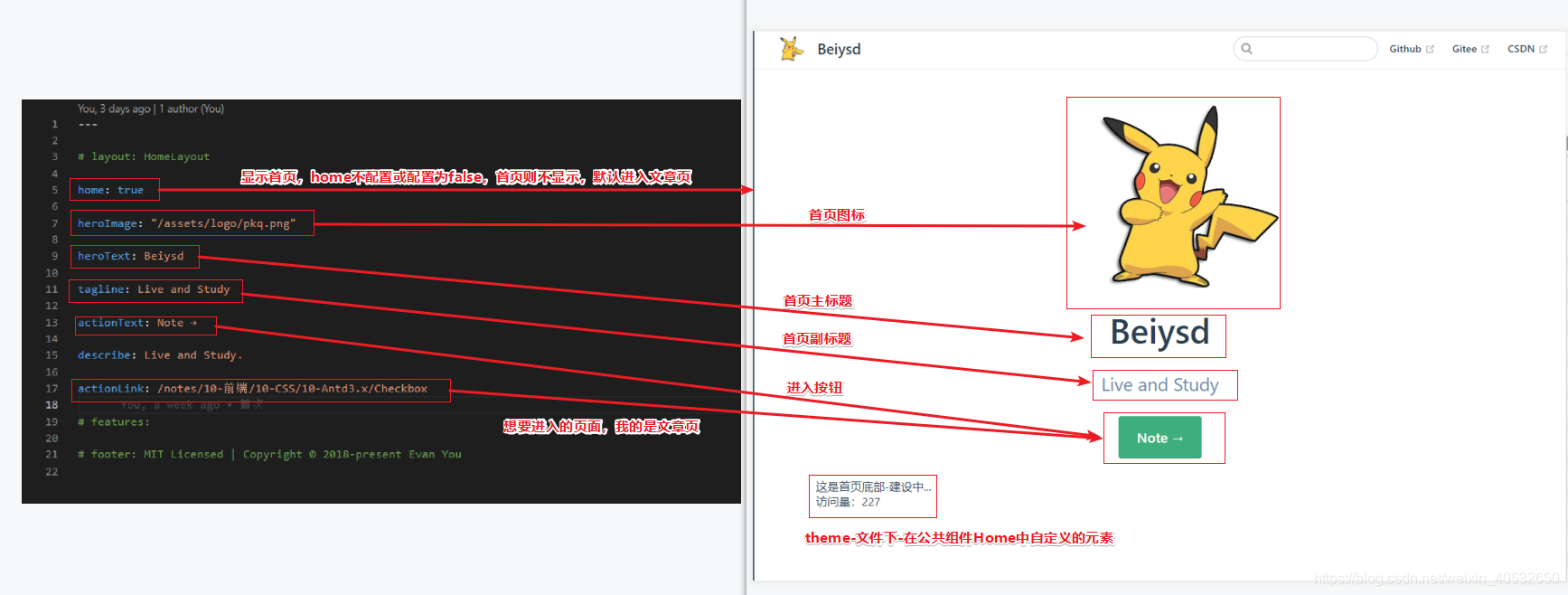
⭐️ 需要注意的是,需要在 docs 下的 README.md 文件中写入 home:true 及入口按钮等必要元素,否则首页不可见
eg:我的初始配置
---
# layout: HomeLayout
home: true
heroImage: "/assets/logo/pkq.png"
heroText: Beiysd
tagline: Live and Study
actionText: Note →
describe: Live and Study.
actionLink: /notes/10-前端/10-CSS/10-Antd3.x/Checkbox
# features:
# footer: MIT Licensed | Copyright © 2018-present Evan You
1.3 参数详解

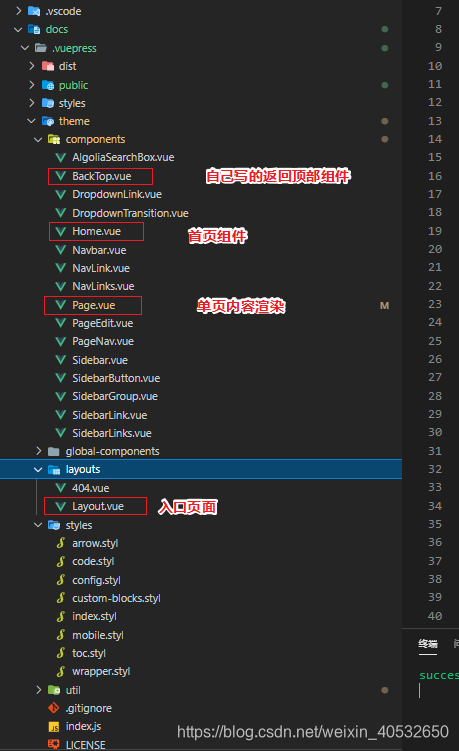
1.4 theme 文件夹主要文件






















 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








