1. 核心概念 Entry
Entry 用来指定 webpack 的打包入口。

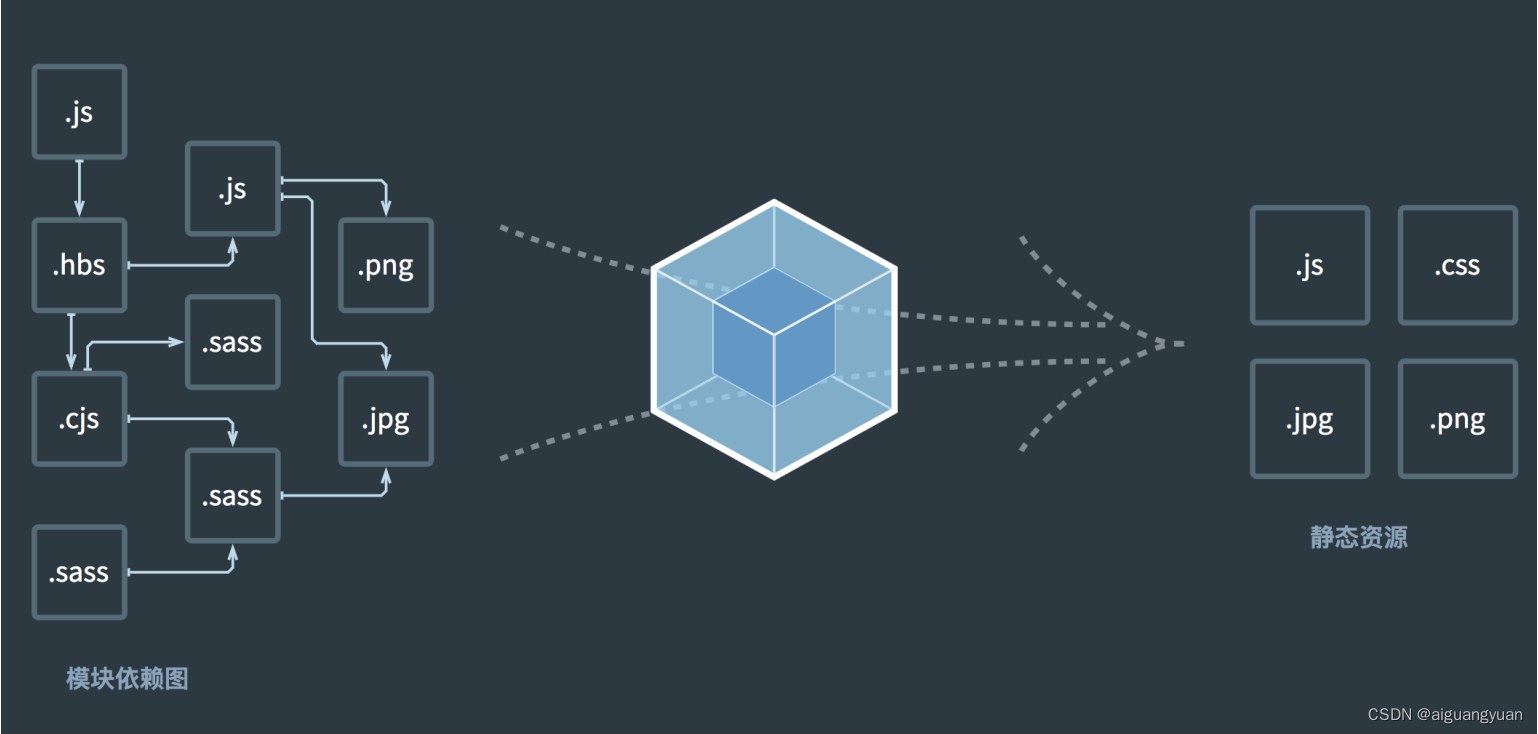
依赖图的入口是 entry,通过该入口,将代码、图片、字体等 依赖不断加入到依赖图中。
Entry 的用法:
1. 单入口:entry 是一个字符串;
module.exports = {
entry: './path/to/my/entry/file.js'
};2. 多入口:entry 是一个对象;
module.exports = {
entry: {
app: './src/app.js',
user: './src/user.js'
}
};
2. 核心概念 Output
Output 用来告诉 webpack 如何将编译后的文件输出到磁盘。
1. 单入口配置;
module.exports = {
entry: './src/index.js'
output: {
filename: 'bundle.js’,
path: path.join(__dirname, 'dist'),
}
};2. 多入口配置;
多个入口时,output的filename需要一个占位符来进行区分。
module.exports = {
entry: {
app: './src/app.js',
search: './src/search.js'
},
output: {
filename: '[name].js',
path: path.join(__dirname, 'dist'),
}
};
3. 核心概念 Loaders
Webpack 开箱即用只支持 JS 和 JSON 两种文件类型,通过 Loaders 去支持其它文件类型把它们转化成有效的模块,并且可以添加到依赖图中。
本身是一个函数,接受源文件作为参数,返回转换的结果。
常见的Loaders有哪些?

Loaders的用法:

4. 核心概念 Plugins
插件用于 bundle 文件的优化,资源管理和环境变量注入,作用于整个构建过程。
常⻅的 Plugins 有哪些?

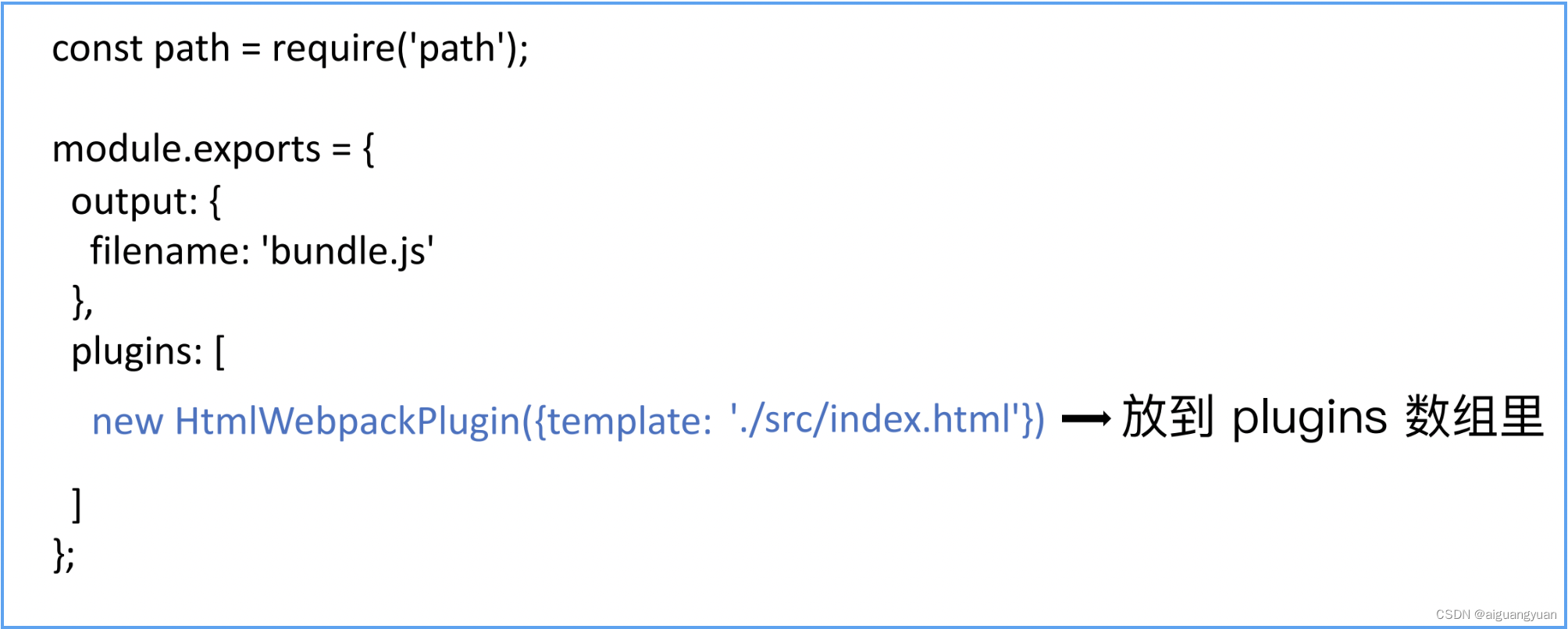
Plugins的用法:

5. 核心概念 Mode
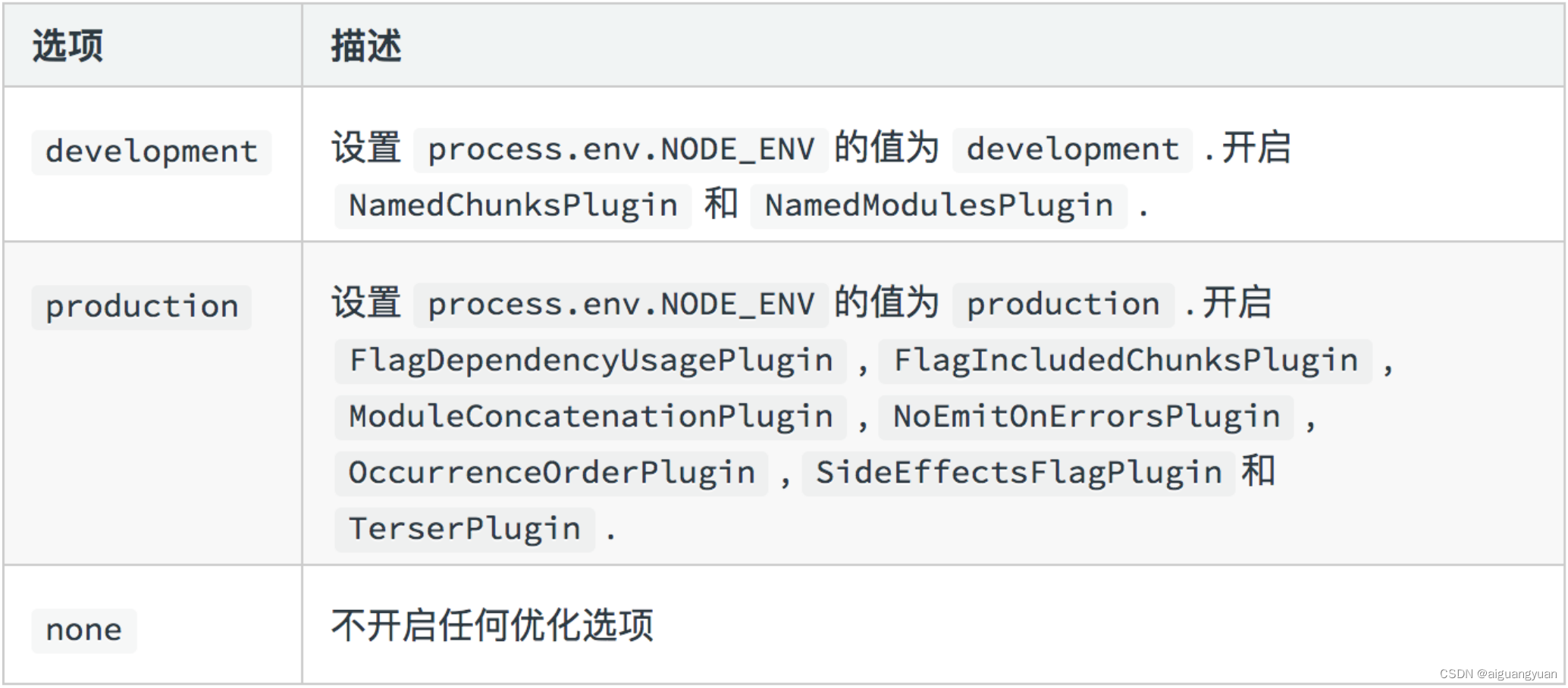
Mode 用来指定当前的构建环境是:production、development 还是 none。
设置 mode 可以使用 webpack 内置的函数,默认值为 production。
Mode内置的函数功能:
























 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










