生命周期函数
1、初始化阶段
constructor() ;constructor函数在业界把它放入生命周期函数是存疑的,这里我是倾向于放入生命周期函数的,官方也是把它放在挂载阶段的,这个个函数里我们可以继承父组件的props和初始化组件的state。
static getDerivedStateFromProps:static getDerivedStateFromProps(props, state) 会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容。都会在每次渲染前触发此方法。它是用来代替componentWillMount函数。
render:只能访问this.props和this.state,不允许直接修改状态和DOM。
componentDidMount:成功render并渲染完成真实DOM之后触发,可以修改DOM。
2、运行中阶段
static getDerivedStateFromProps():当组件的 props 或 state 发生变化时会触发更新,会触发该周期函数
shouldComponentUpdate:返回false会阻止render调用,这里一般做class组件的性能优化的工作。
getSnapshotBeforeUpdate():getSnapshotBeforeUpdate() 在最近一次渲染输出(提交到 DOM 节点)之前调用。它使得组件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置)。此生命周期方法的任何返回值将作为参数传递给 componentDidUpdate()。
render:只能访问this.props和this.state,不允许直接修改状态和DOM。
componentDidUpdate:可以修改DOM。
3、销毁阶段
componentWillUnmount:在删除组件之前进行清洗操作,比如销毁计时器和事件监听器
4、错误处理
当渲染过程,生命周期,或子组件的构造函数中抛出错误事,会调用的方法。
static getDerivedStateFromError() :此生命周期会在后代组件抛出错误后被调用。 它将抛出的错误作为参数,并返回一个值以更新 state。
static getDerivedStateFromError(error) { // 更新 state 使下一次渲染可以显降级 UI return { hasError: true }; }
这里不需要setState,就直接更新了state的状态。它是在渲染阶段调用的,不允许出现副作用,即不能调用setState。
componentDidCatch():componentDidCatch(error, info)此生命周期在后代组件抛出错误后被调用。 它接收两个参数:
error —— 抛出的错误。
info —— 带有 componentStack key 的对象,其中包含有关组件引发错误的栈信息。
componentDidCatch() 会在“提交”阶段被调用,因此允许执行副作用。 它应该用于记录错误之类的情况.
由新增的生命周期函数getDerivedStateFromProps和getSnapshotBeforeUpdate这两个函数实现的示例
为什么要去掉componentWillMount、componentWillUpdate、componentWillReceiveProps
由于React的迭代升级,引入了Fiber,Fiber 是 React 16 中新的协调引擎,用来存放组件树的附加信息。
Fiber,是为了解决React渲染组件过多,js占据主线程过久,而导致页面卡顿无响应的情况。
React Fiber 的目标是提高其在动画、布局和手势等领域的适用性。它的主要功能是增量渲染:能够将渲染工作分成块并将其分散到多个帧上。即Fiber是React渲染的最小工作单元。
Fiber能够为不同类型的更新分配优先级。主线程的低优先级是允许被高优先级操作打断的,当主线程重新分配给低优先级的操作时,并不会从上次工作的状态开始,而是重新开始。
componentWillMount、componentWillUpdate、componentWillReceiveProps三个周期函数的更新优先级低。当组件渲染时一开始渲染低优先级的周期函数,当遇到高优先级操作就会终止渲染,去渲染高优先级操作,等高优先级操作完成后又反过来渲染低优先级操作,这样如果低优先级操作被多次打断就会被多次渲染,而用户要的效果是渲染一次显然是和用户的意愿相违背的。
由新增的生命周期函数getDerivedStateFromProps和getSnapshotBeforeUpdate这两个函数就是替代上述被遗弃的生命周期函数,它们的优先级高,不会被其他高优先级操作打断。
getDerivedStateFromProps去返回去改变state,它是一个静态方法需要加static关键字。
示例代码:
import React, { Component } from 'react'
import axios from 'axios'
export default class NewRange extends Component {
constructor(){
super()
this.state={
filmsList:[],
testArr:[],
type:1
}
}
componentDidMount(){
console.log('componentDidMount')
axios(
{
url:'https://m.maizuo.com/gateway?cityId=440300&pageNum=1&pageSize=10&type=1&k=1522587',
headers:{
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.2.0","e":"1653271172256766029856769","bc":"440300"}',
'X-Host': 'mall.film-ticket.film.list'
}
}
).then(res=>{
console.log(res.data)
let datas = res.data.data.films
this.setState({
filmsList:datas,
testArr:datas
})
})
}
static getDerivedStateFromProps(nextProps,nextState){
console.log('getDerivedStateFromProps',nextProps,nextState)
return {
type: nextState.type
}
}
componentDidUpdate(prevProps,prevState){
console.log('componentDidUpdate-sss',this.state.type,this.state.type===prevState.type)
if(this.state.type===prevState.type){
return
}
axios(
{
url:'https://m.maizuo.com/gateway?cityId=440300&pageNum=1&pageSize=10&type=1&k=1522587',
headers:{
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.2.0","e":"1653271172256766029856769","bc":"440300"}',
'X-Host': 'mall.film-ticket.film.list'
}
}
).then(res=>{
console.log(res.data,'updata-----')
let datas = res.data.data.films
this.setState({
filmsList:datas,
testArr:datas
})
})
}
render() {
return (
<div>
<div>NewRange</div>
<div style={{width:'50%',float:'left',overflow:'hidden'}}>
{this.state.filmsList.map((item,index)=><FilmItem key={Math.random().toString(36).substr(3,4)} items={item} eventClickFn={()=>{
this.setState(
{
type:item.filmId
}
)
}} />)}
</div>
</div>
)
}
}
class FilmItem extends Component {
constructor(props){
super(props)
}
render() {
let {name,poster,actors,synopsis} = this.props.items
return (
<div style={{ overflow:'hidden'}} onClick={()=>{
console.log(synopsis)
this.props.eventClickFn()
}} >
<img style={{width:'100px',margin:'5px',float:'left'}} src={poster} alt="图片"/>
<h3 style={{display:'inline-block'}}>{name}</h3>
<p>主演:{actors.map((val)=><span style={{margin:'2px'}}>{val.name}</span>)}</p>
</div>
)
}
}
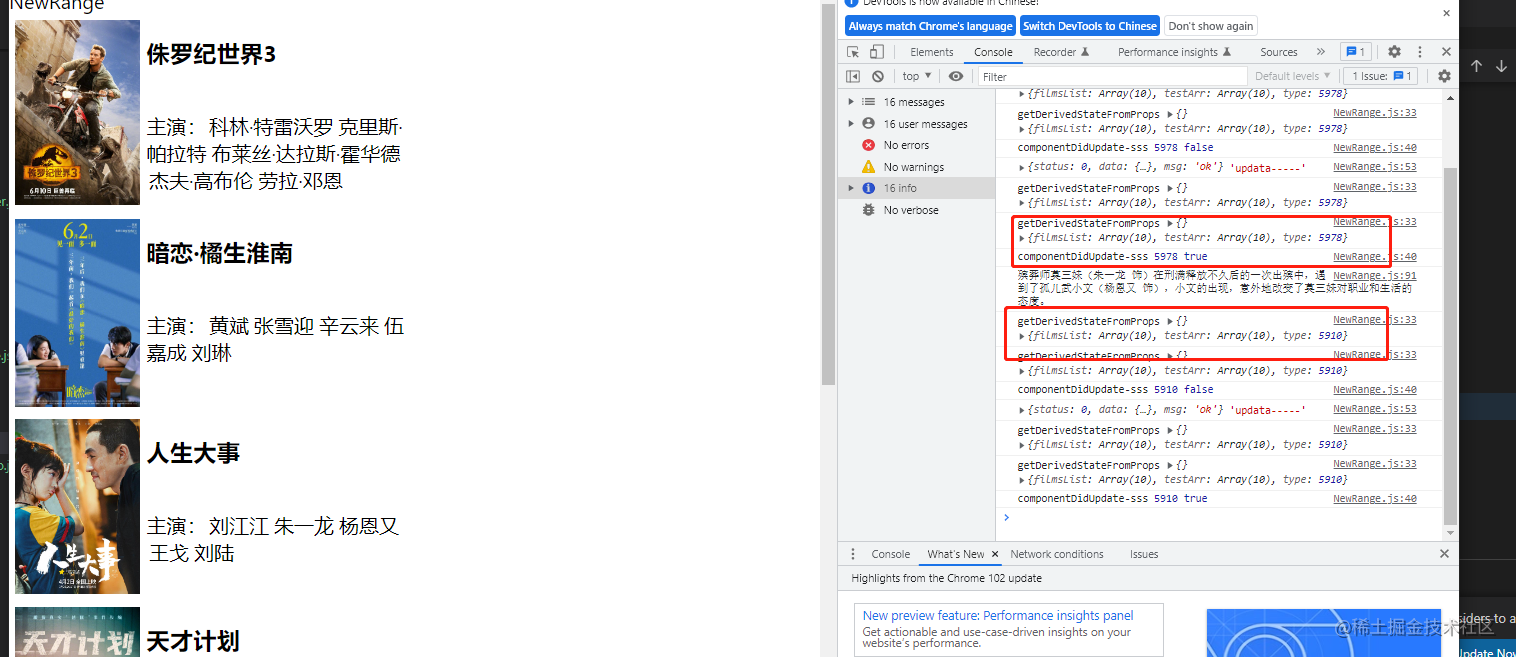
执行结果如下:

static getDerivedStateFromProps(nextProps,nextState)能获取到更新的props和state。并通return能改变state状态。这里是通过点击不同的电影来改变type的值。
getSnapshotBeforeUpdate的示例代码
getSnapshotBeforeUpdate的return返回值可以通过参数形式传给componentDidUpdate周期函数。示例代码如下所示:
import React, { Component } from 'react'
export default class NewRangeDemo extends Component {
state={
list:[1,2,3,4,5,6,7,8]
}
myref = React.createRef()
//这个函数介于render函数和componentDidUpdate之间,是在有更新后进行运行
getSnapshotBeforeUpdate去获取容器高度,再通过value传(){
console.log('getSnapshotBeforeUpdate')
//获取容器的高度
console.log('getSnapshotBeforeUpdate',this.myref.current.scrollHeight)
return this.myref.current.scrollHeight
}
componentDidUpdate(prevProps, prevState, value) {
console.log('componentDidUpdate')
this.myref.current.scrollTop=this.myref.current.scrollTop + this.myref.current.scrollHeight - value
}
render() {
console.log('render')
return (
<div style={{marginLeft:'100px'}}>
<div>NewRangeDemo</div>
<div>
<h1>邮箱应用 <button onClick={this.addEmail}>增加邮件</button></h1>
<div style={{height:'400px',width:'300px',overflow:'auto'}} ref={this.myref}>
{this.state.list.map((item)=>{
return <p key={item} style={{height:'30px',background:'red'}}><span>邮件:</span>{item}</p>
})}
</div>
</div>
</div>
)
}
addEmail= () =>{
let addArr = [11,12,13,14,15,16,17,18]
this.setState({
list:[...addArr,...this.state.list]
})
}
}
执行结果如下所示:

我们通过控制滚动条位置,不管增加多少邮件你都能看到第一份邮件,也就是你当前再看的邮件。这里用到getSnapshotBeforeUpdate去获取容器高度,再通过value传给componentDidUpdate,从而实现这个功能,这样有用到我们之前学习过的ref实现组件通讯的知识。























 1806
1806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








