概念
再mdn中detele的概念如下。
delete 操作符用于删除对象的某个属性;如果没有指向这个属性的引用,那它最终会被释放。
对于文字的理解我们有时有点不解其意,直接上代码更适合我们的style.
eg:
var parsent = {
son: 'jim',
children:['jim', 'bob']
}
console.log(parsent.son,'删除前')
delete parsent.son
// 清空parsent先注释
//for (let key in parsent) {
// delete parsent[key]
//}
console.log(parsent.son,'删除后')
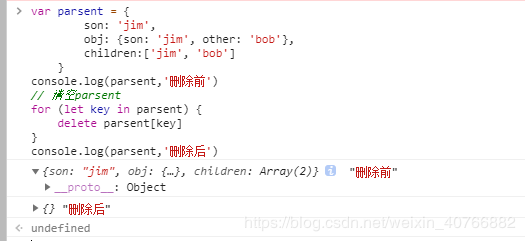
结果如下图所示

删除了parsent的son属性,再对象里没有了,parsent.son==undefined,对象里只有children属性了,
下面我们来看看delete是否可以清除对象里的数组和子对象,看下面例子。
eg:
var parsent = {
son: 'jim',
obj: {son: 'jim', other: 'bob'},
children:['jim', 'bob']
}
console.log(parsent,'删除前')
// 清空parsent
for (let key in parsent) {
delete parsent[key]
}
console.log(parsent,'删除后')
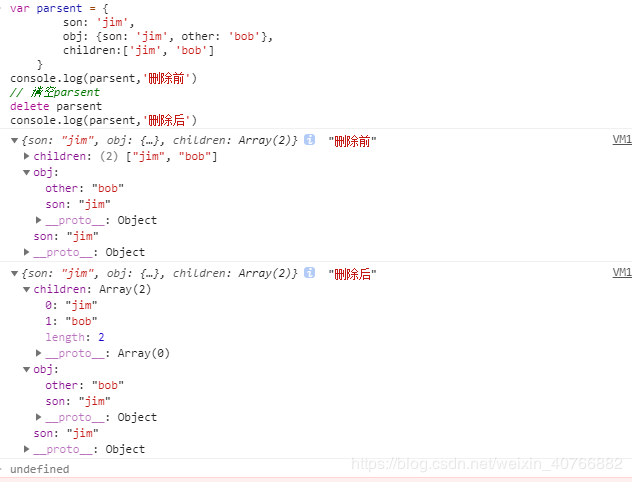
如下图我们可以很清晰的看到把parsent对象的属性给清空了,将其变成了{}

上面delete操作的是对象的属性,是不是可以直接将对象给delete之后就将其清空了呢?带着这个疑问运行下下面的代码
eg:
var parsent = {
son: 'jim',
obj: {son: 'jim', other: 'bob'},
children:['jim', 'bob']
}
console.log(parsent,'删除前')
// 清空parsent
delete parsent
console.log(parsent,'删除后')
打开Chrome浏览器按下F12到控制台复制这段代码,按下enter键返回如下结果

显示的是parsent对象没有被删除掉。
因此delete的语法应该如下:
delete object.property
delete object[‘property’]
删除的是某个属性的引用,object对象的名称,property属性的名称。
操作返回的结果都是true,即:对于所有情况都是true,除非属性是一个自己不可配置的属性,在这种情况下,非严格模式返回 false。
以下是应该注意的情况
1、如果你试图删除的属性不存在,那么delete将不会起任何作用,但仍会返回true
2、如果对象的原型链上有一个与待删除属性同名的属性,那么删除属性之后,对象会使用原型链上的那个属性(也就是说,delete操作只会在自身的属性上起作用)
3、任何使用 var 声明的属性不能从全局作用域或函数的作用域中删除。
3.5、这样的话,delete操作不能删除任何在全局作用域中的函数(无论这个函数是来自于函数声明或函数表达式)
除了在全局作用域中的函数不能被删除,在对象(object)中的函数是能够用delete操作删除的。
4、任何用let或const声明的属性不能够从它被声明的作用域中删除。
不可设置的(Non-configurable)属性不能被移除。这意味着像Math, Array, Object内置对象的属性以及使用Object.defineProperty()方法设置为不可设置的属性不能被删除。
5、delete可以删除数组但是数组的长度不会改变,想要删除数组可以使用splice
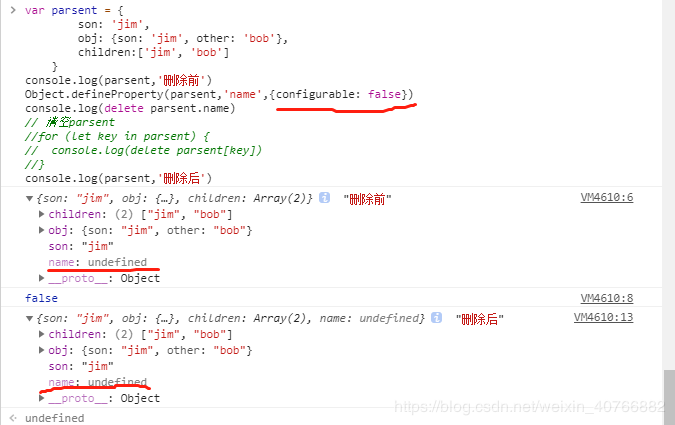
下面实例是在defineProperty设置为不可设置情况下delete parsent.name会返回false,如果=={configurable: false}==的值为true的话,delete parsent.name会返回true
eg:
var parsent = {
son: 'jim',
obj: {son: 'jim', other: 'bob'},
children:['jim', 'bob']
}
console.log(parsent,'删除前')
Object.defineProperty(parsent,'name',{configurable: false})
console.log(delete parsent.name) // 返回的是false
// 清空parsent
//for (let key in parsent) {
// console.log(delete parsent[key])
//}
console.log(parsent,'删除后')

下面是比较全面的对应上面所说的注意点,源码如下:
eg:
var parsent = {
son: 'jim',
obj: {son: 'jim', other: 'bob'},
children:['jim', 'bob'],
objFn: function(){}
}
console.log(parsent,'删除前')
Object.defineProperty(parsent,'name',{configurable: false})
//console.log(delete parsent.name)
//清空parsent
console.log(1, delete parsent.far) // return true对应第1点
function Class(){
this.son=123
}
Class.prototype.son = 456
var example = new Class()
console.log(example.son,'前')
console.log(2, delete example.son)//return false对应第2点
console.log(example.son, '后')//删除对象的自己属性,对象使用原型链上的属性
var aa='wang'
console.log(3, delete aa)
function fn(){};
console.log(3.5,'对象外的fn' , delete fn, ' 对象内的objFn', delete parsent.objFn)
let bb=3;const cc=4;
console.log(4, delete bb, delete cc)// 都是返回false对应第四点
console.log(5, delete parsent.name)//return false对应第2点
console.log(parsent,'删除后')
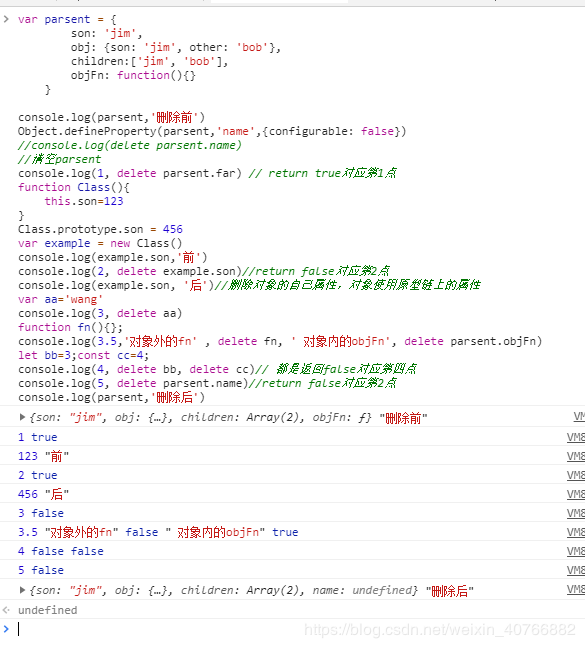
得到的结果如下图

以上就是delete操作符的小秘密,很高兴与大家一起分享。






















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








