安装脚手架 vue-cli ,并使用脚手架创建项目
第一步 安装脚手架
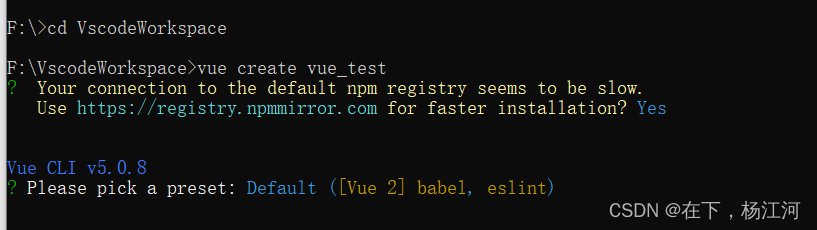
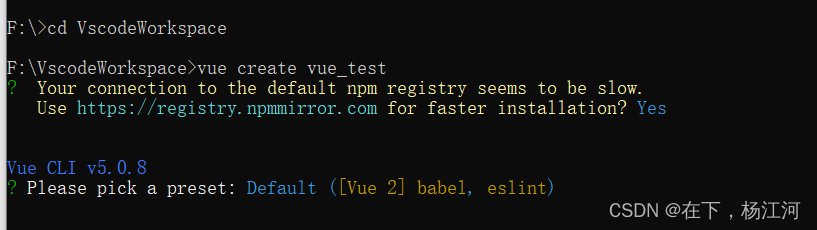
第二步 切换到创建项目的目录,创建项目

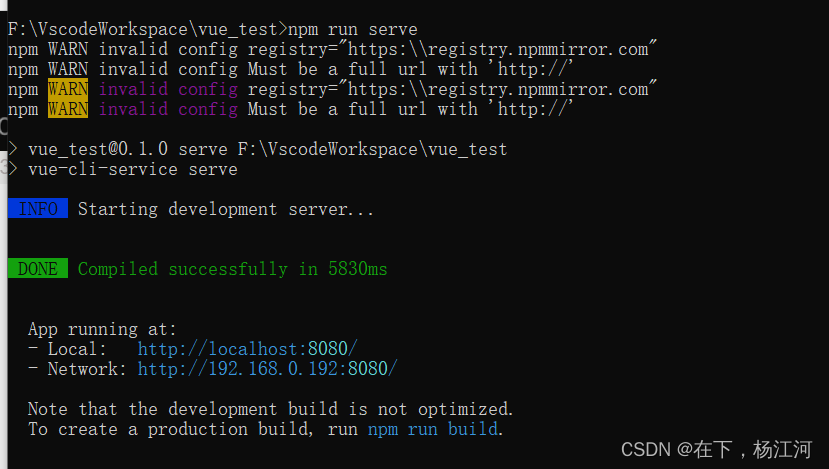
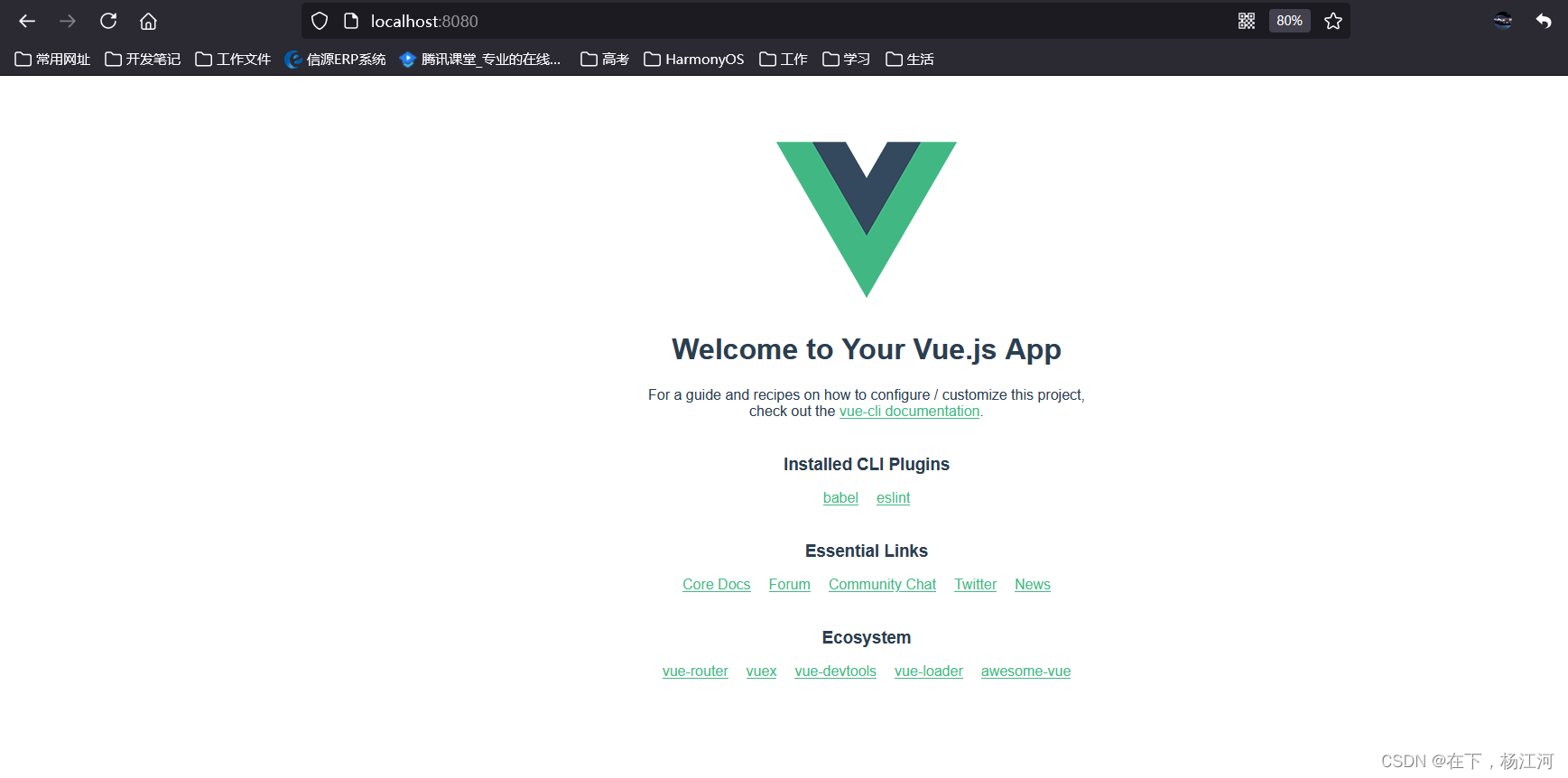
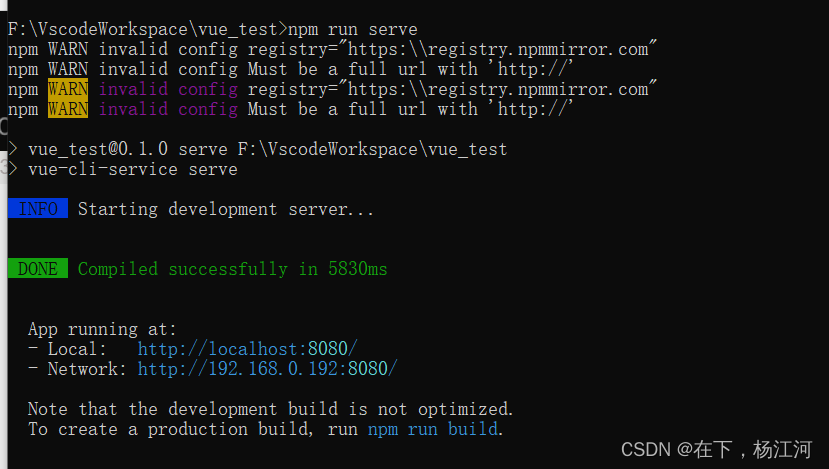
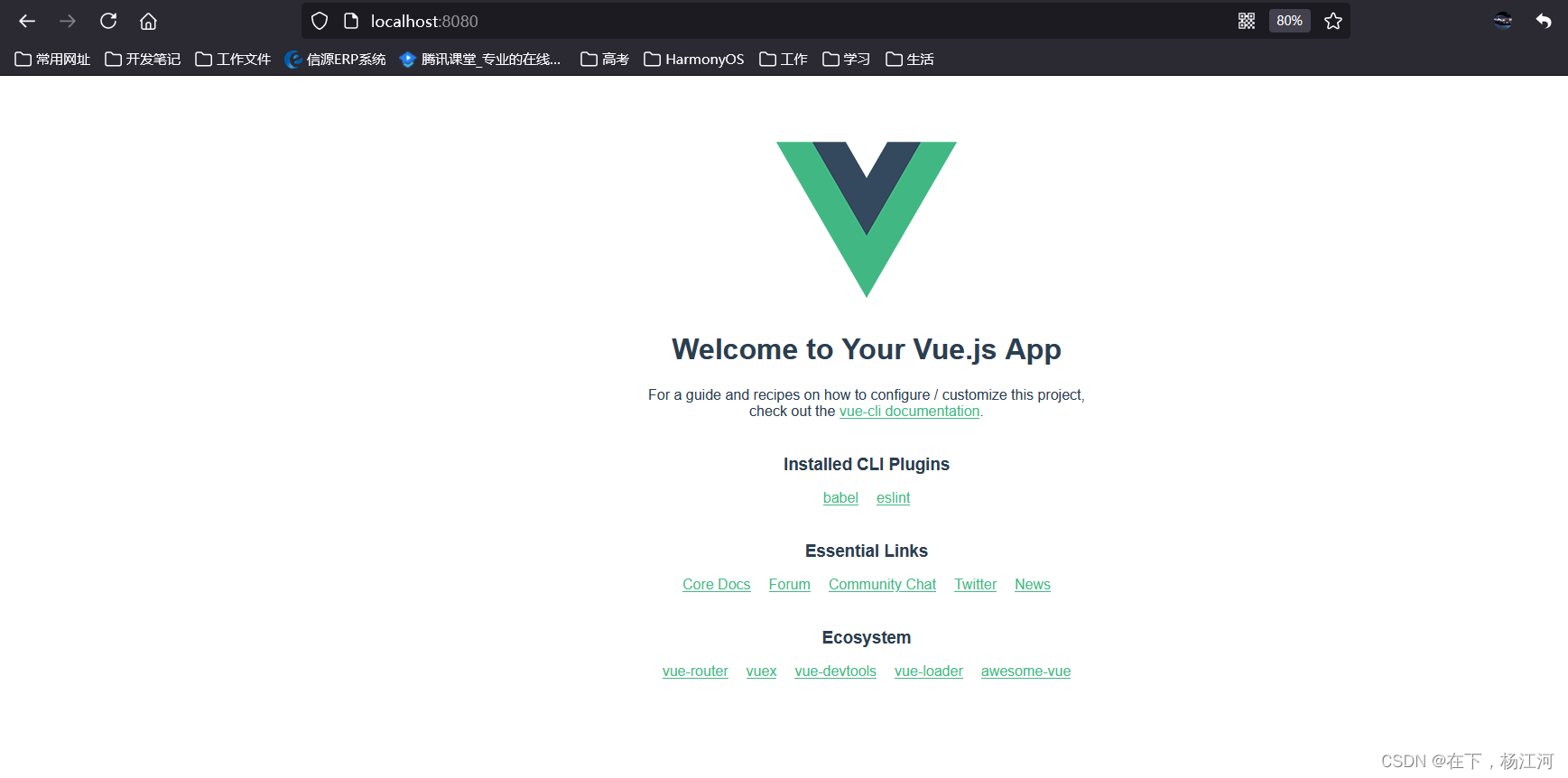
第三步 启动项目


过程中常见问题
1.‘vue’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
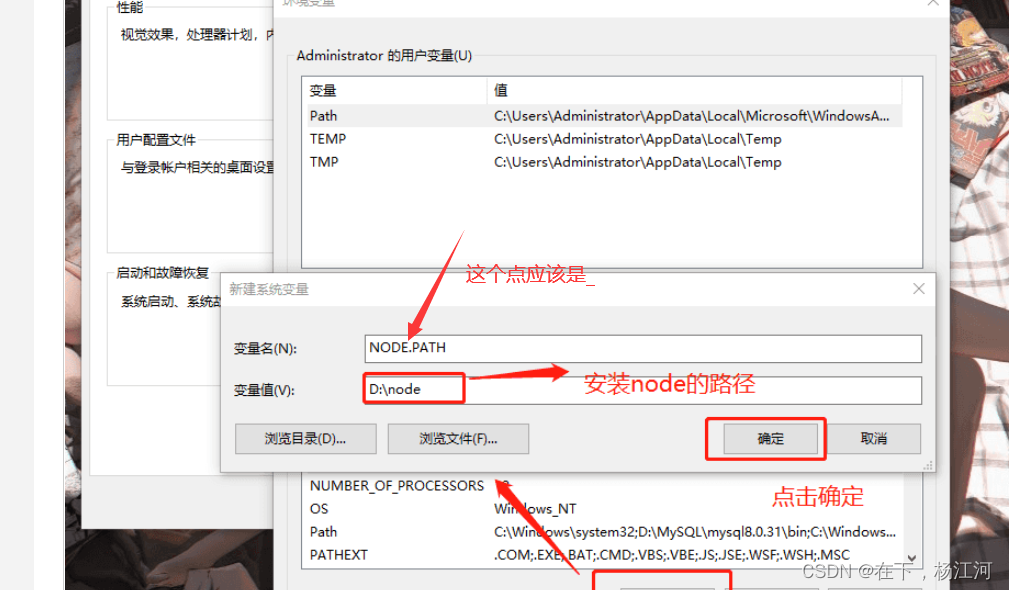
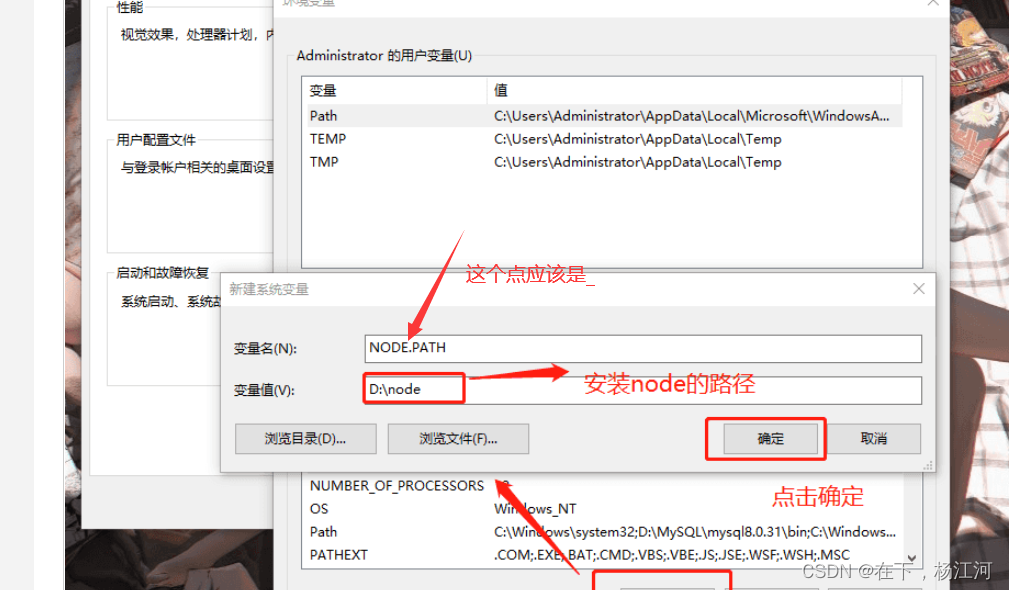
安装node.js并 配置npm环境变量




1.‘vue’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
安装node.js并 配置npm环境变量

 4128
4128
 3901
3901
 263
263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


