首先:vue 不支持IE8
实现一个Helloworld
//传统方法
<div id="app"></div>
<script>
var dom = document.getElementById('app');
dom.innerHTML = "helloWorld";
</script>
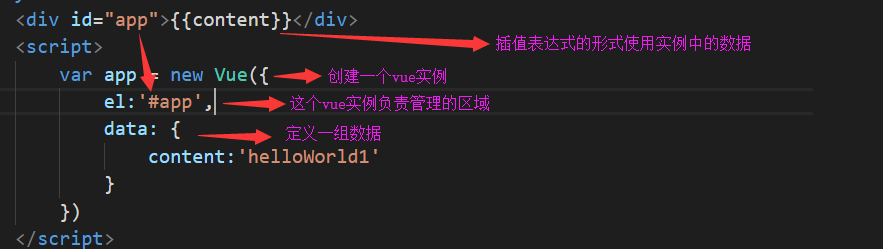
vue 中的实现方法
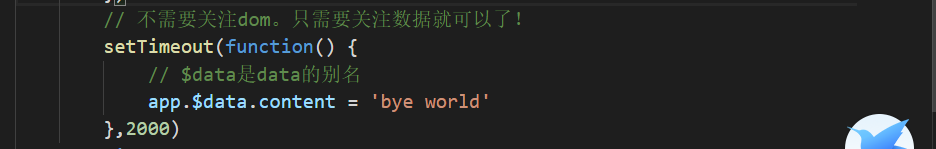
vue中只关注数据的变化,而不关注dom的操作。比如下面这个例子,在2s钟之后,我想改变dom中的数据怎么处理呢?
这里就很明显的能感觉到,只是在2s之后,改变了一下实例中的content数据。页面中就重新渲染了数据。
























 3131
3131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








