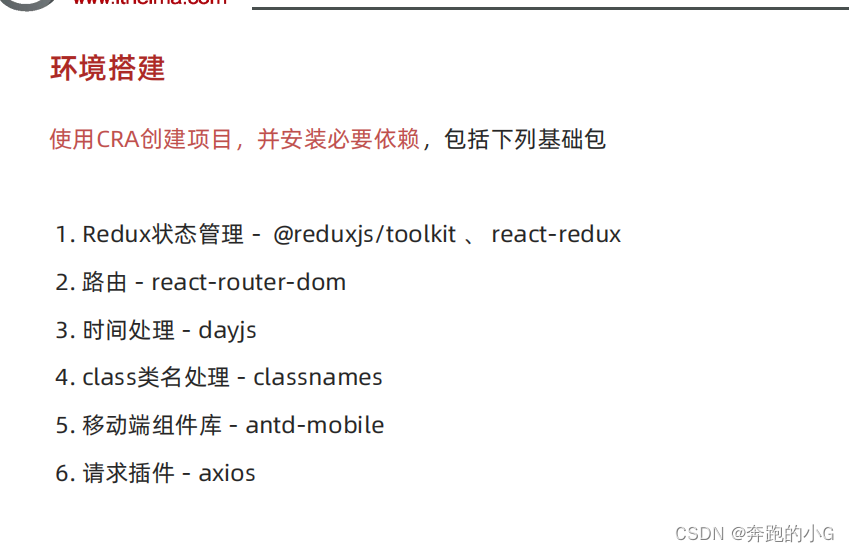
1.环境搭建

npx create-react-app react-bill-demo
cd react-bill-demo
npm i @reduxjs/toolkit react-redux react-router-dom dayjs classnames antd-mobile axios
2. 记账本 - 配置别名路径@
1.路径解析配置(webpack)
2. 路径联想配置(VsCode)
3.记账本 - 数据Mock实现
1.什么是数据Mock
在前后端分类的开发模式下,前端可以在没有实际后端接口的支持下先进行接口数据的模拟,进行正常的业务功能开发

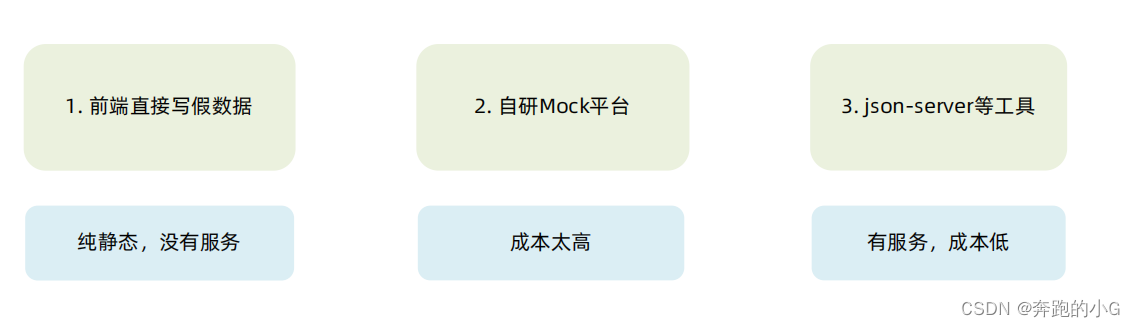
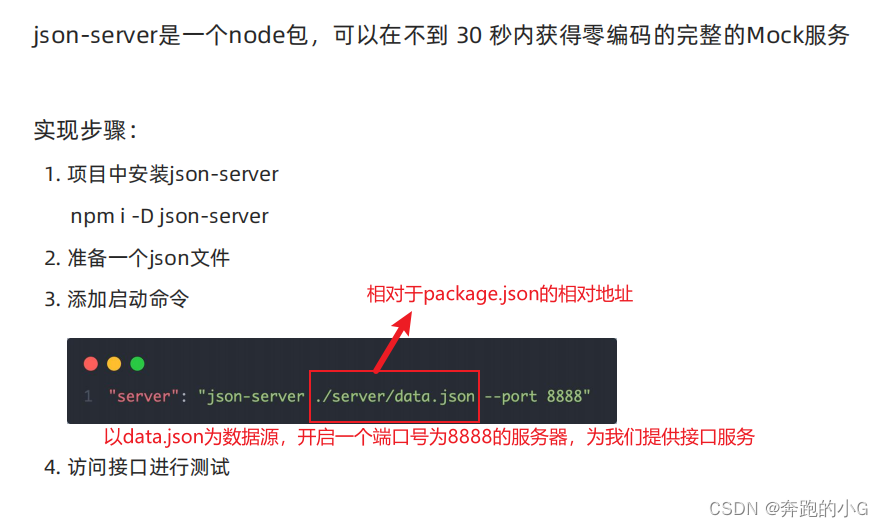
json-server实现数据Mock


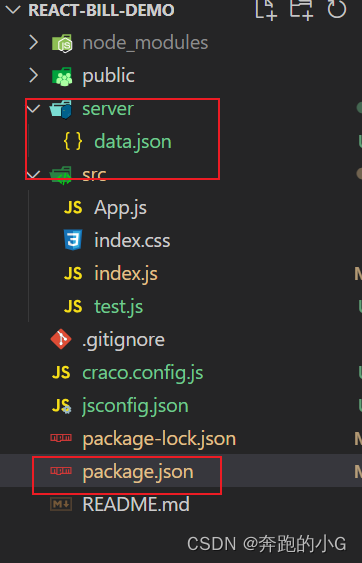
json文件
{
"ka": [
{
"type": "pay",
"money": -99,
"date": "2022-10-24 10:36:42",
"useFor": "drinks",
"id": 1
},
{
"type": "pay",
"money": -88,
"date": "2022-10-24 10:37:51",
"useFor": "longdistance",
"id": 2
},
{
"type": "income",
"money": 100,
"date": "2022-10-22 00:00:00",
"useFor": "bonus",
"id": 3
},
{
"type": "pay",
"money": -33,
"date": "2022-09-24 16:15:41",
"useFor": "dessert",
"id": 4
},
{
"type": "pay",
"money": -56,
"date": "2022-10-22T05:37:06.000Z",
"useFor": "drinks",
"id": 5
},
{
"type": "pay",
"money": -888,
"date": "2022-10-28T08:21:42.135Z",
"useFor": "travel",
"id": 6
},
{
"type": "income",
"money": 10000,
"date": "2023-03-20T06:45:54.004Z",
"useFor": "salary",
"id": 7
},
{
"type": "pay",
"money": -10,
"date": "2023-03-22T07:17:12.531Z",
"useFor": "drinks",
"id": 8
},
{
"type": "pay",
"money": -20,
"date": "2023-03-22T07:51:20.421Z",
"useFor": "dessert",
"id": 9
},
{
"type": "pay",
"money": -100,
"date": "2023-03-22T09:18:12.898Z",
"useFor": "drinks",
"id": 17
},
{
"type": "pay",
"money": -50,
"date": "2023-03-23T09:11:23.312Z",
"useFor": "food",
"id": 18
},
{
"type": "pay",
"money": -10,
"date": "2023-04-03T11:14:56.036Z",
"useFor": "food",
"id": 19
}
]
}
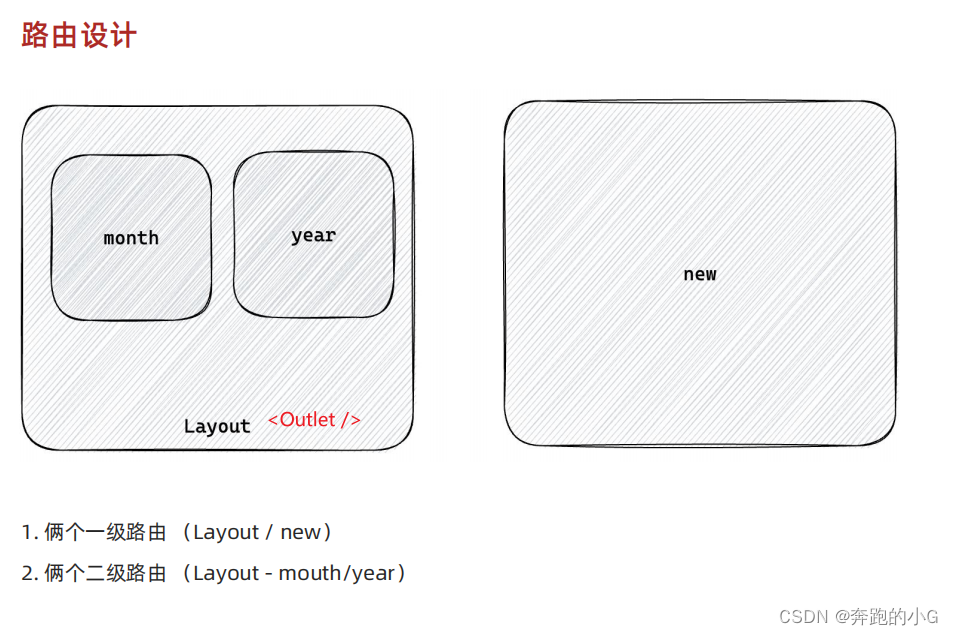
4.记账本 - 整体路由设计

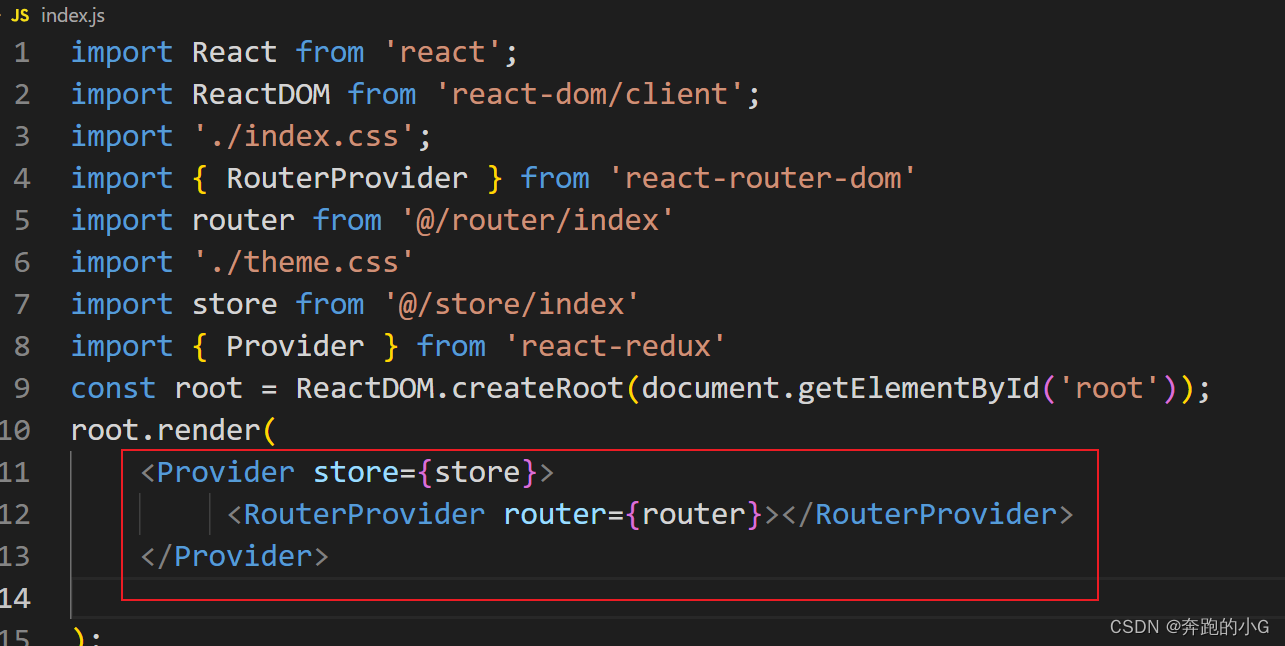
记得在index.js文件中注入
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import { RouterProvider } from 'react-router-dom'
import router from '@/router/index'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<RouterProvider router={router}></RouterProvider>
);
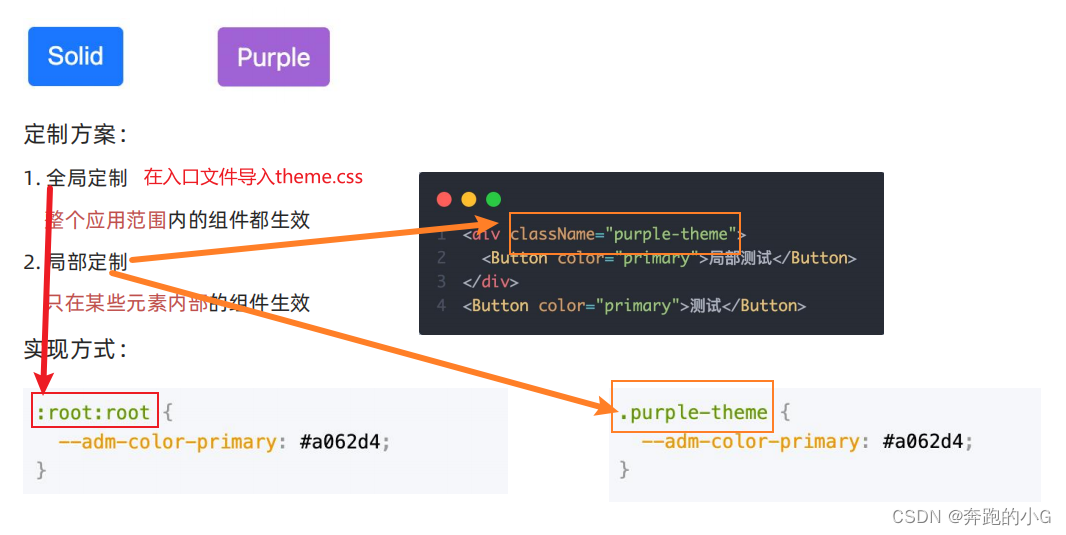
5.记账本 - antD-mobile主题定制
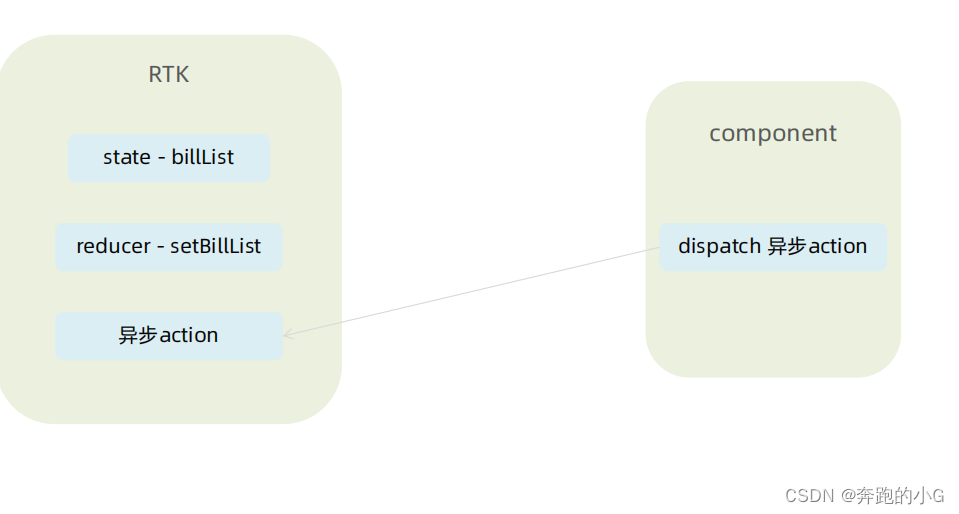
6. 记账本 - Redux管理账目列表


命令的合并,参考我的博文
7.记账本 - TabBar功能实现

安装sass
npm i -D sass
8.记账本 - 月度账单 - 统计区域
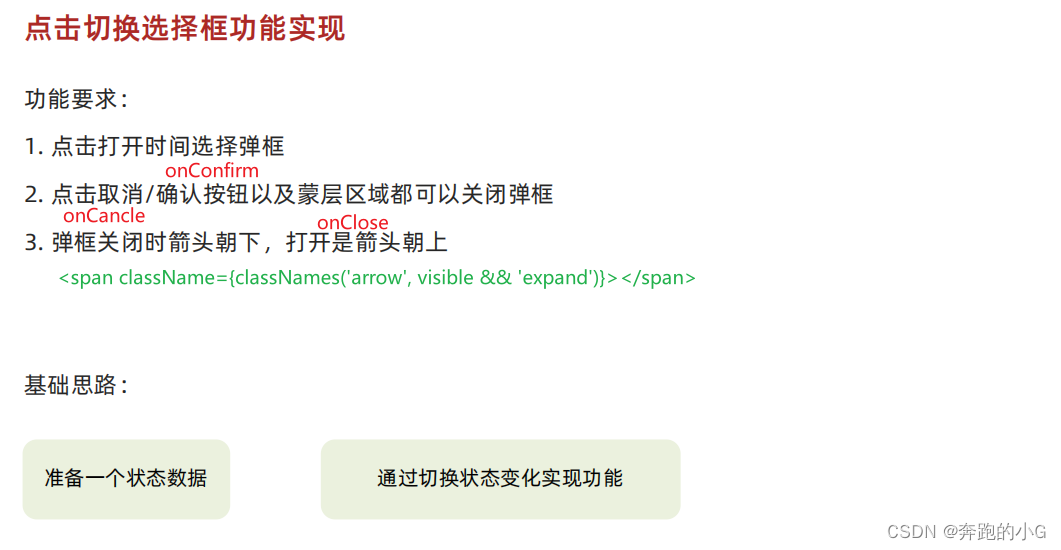
1.点击切换选择框功能实现

<DatePicker
className="kaDate"
title="记账日期"
precision="month"
visible={visible}
max={new Date()}
onConfirm={val => {
console.log(val)
}}
onCancel={()=>{
setVisible(false)
}}
onClose={() => {
setVisible(false)
}}
2.点击确定切换时间显示

<span className="text">
{dayjs(currentDate).format('YYYY | MM' )}月账单
</span>
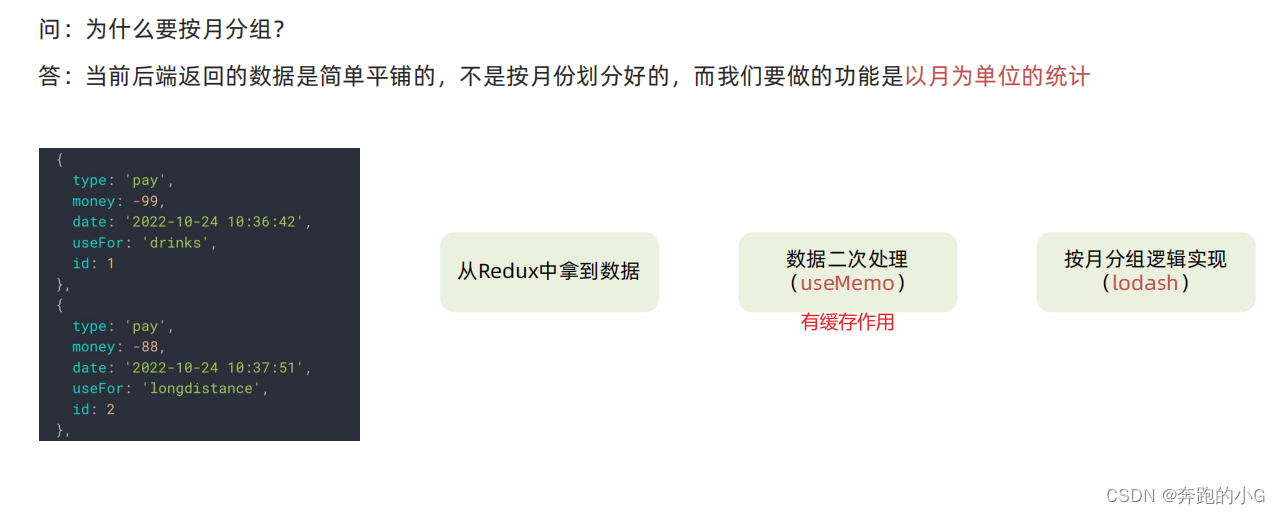
3.账单数据按月分组实现
























 6451
6451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








