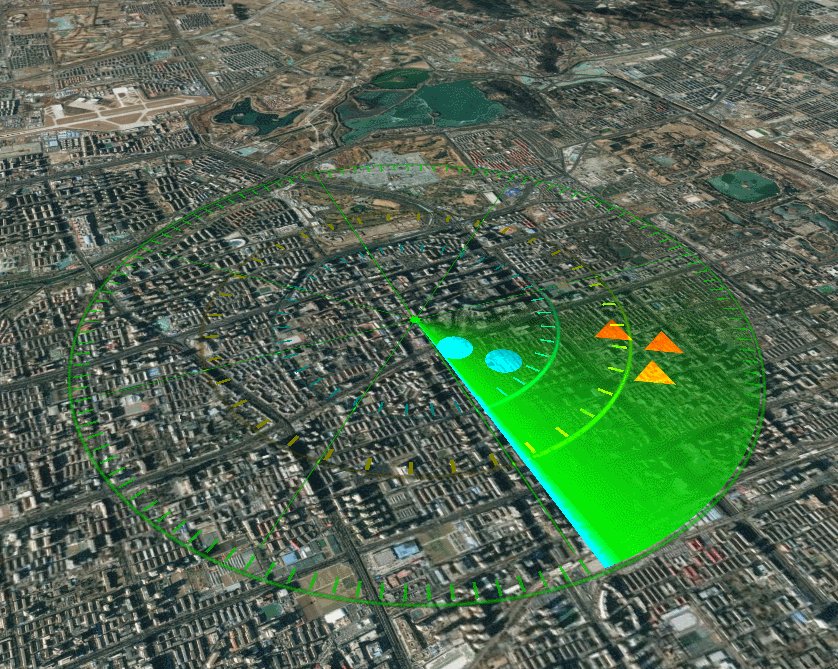
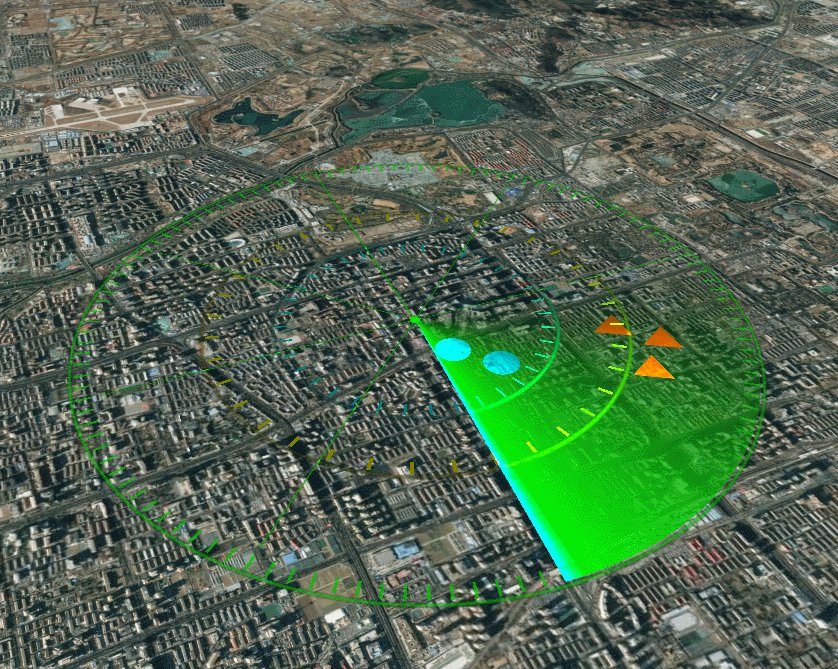
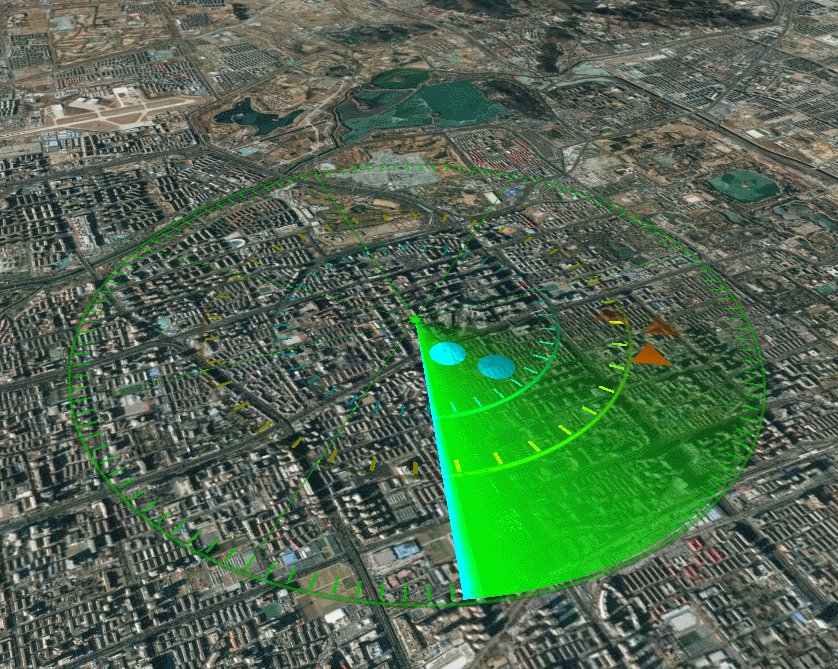
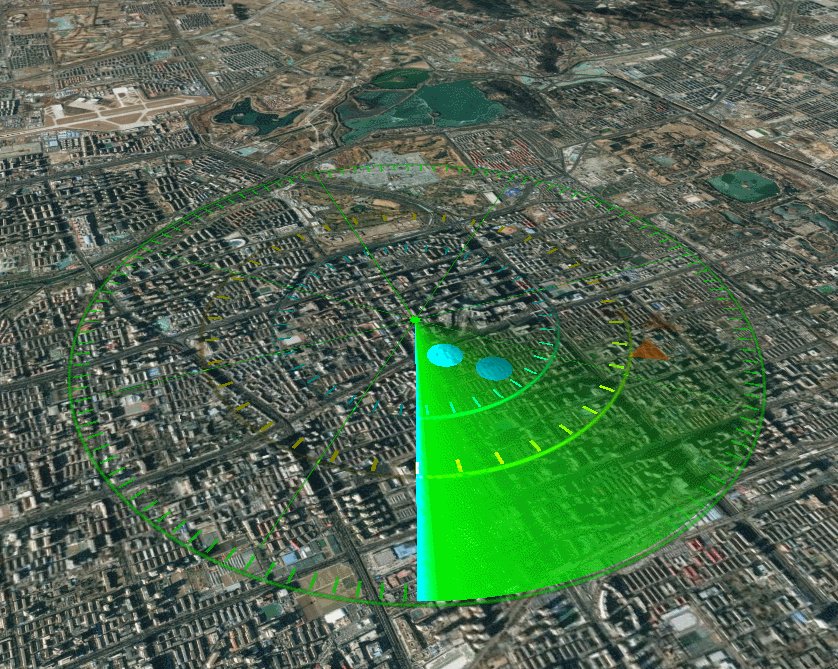
基于shadertoy的玩具,支持简单的shader效果直接迁移,内置shadertoy模板uniforms

示例
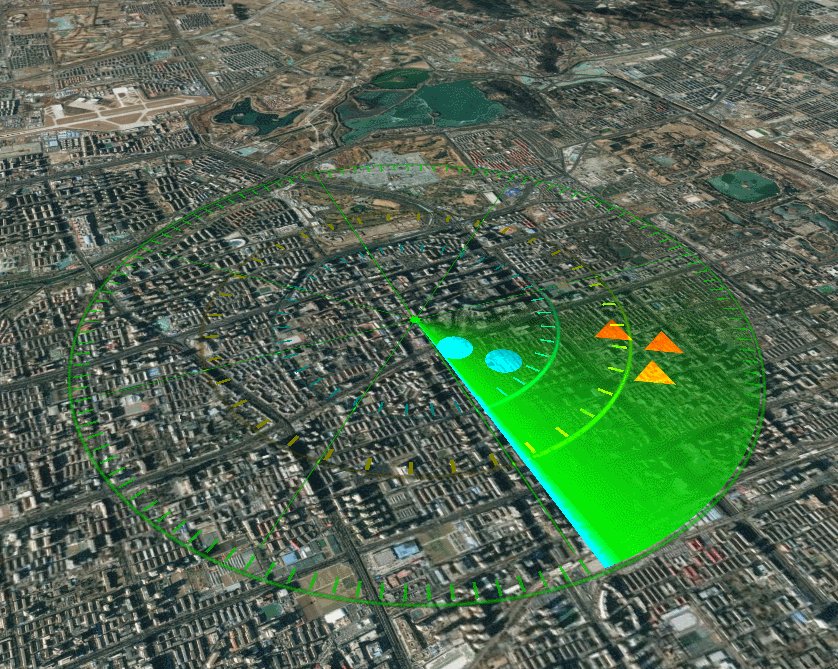
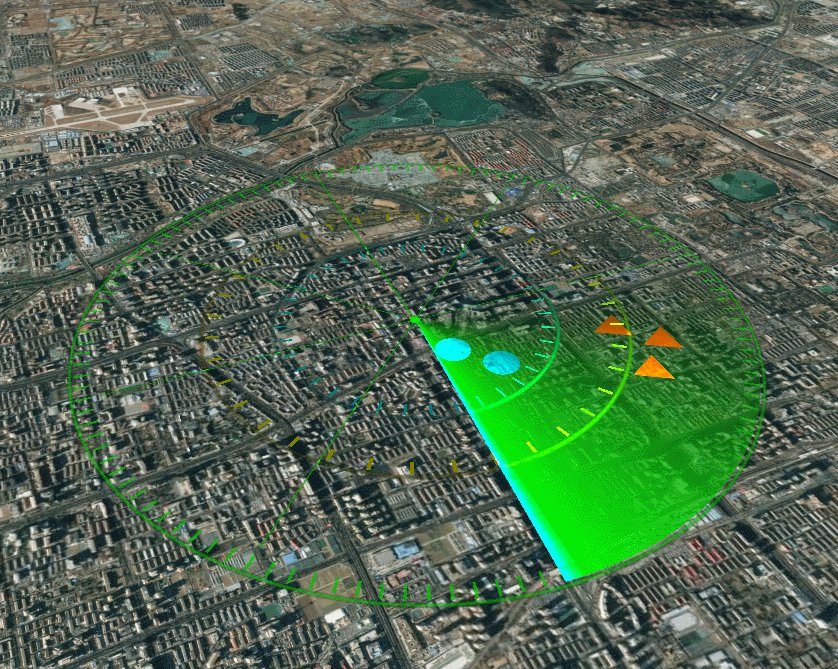
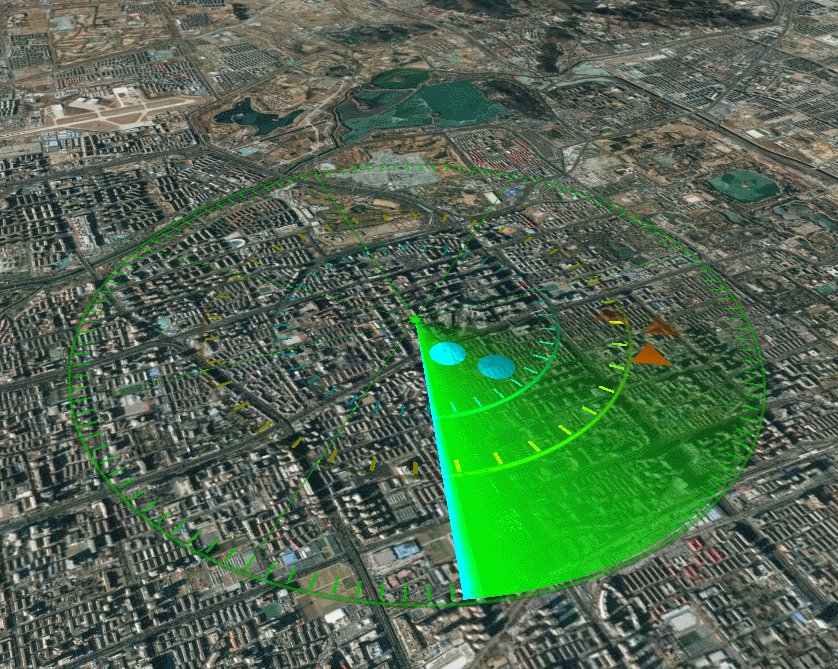
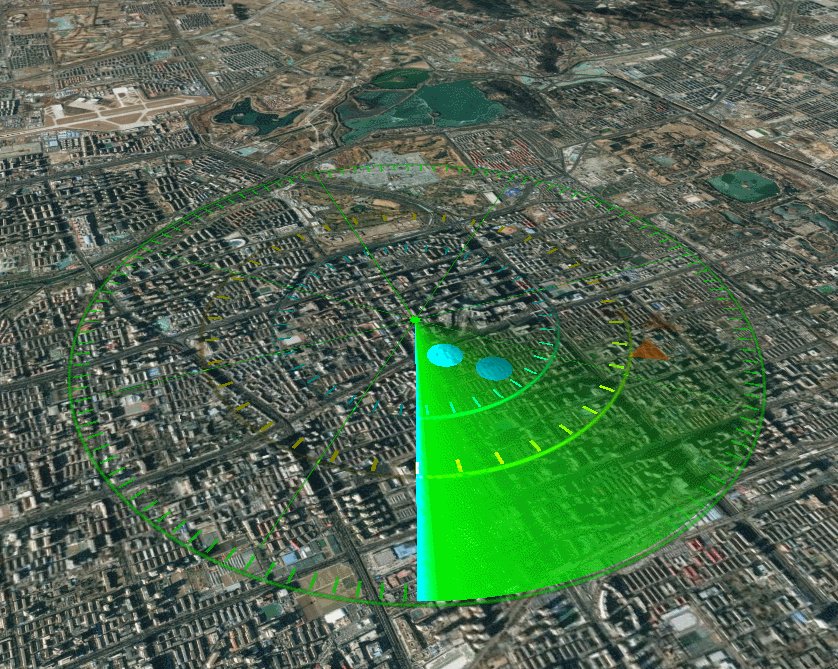
Web3D | 示例功能编辑器(ShaderToy模板)
基于shadertoy的玩具,支持简单的shader效果直接迁移,内置shadertoy模板uniforms

Web3D | 示例功能编辑器(ShaderToy模板)
 1945
1945
 1809
1809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


