element-ui 弹框内使用select组件,弹出框位置异常解决方案
只需三步,第一步:
将子应用将 body 设置为 position: relative
第二步:
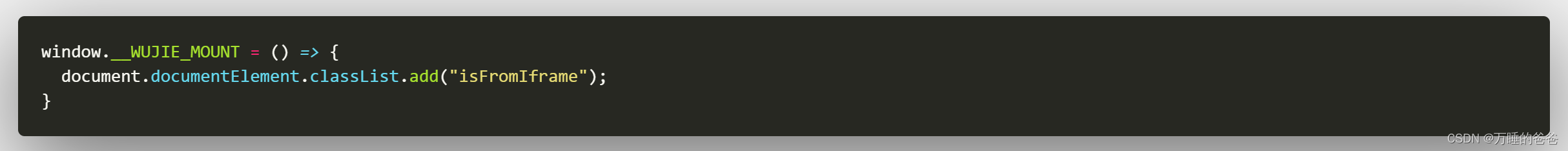
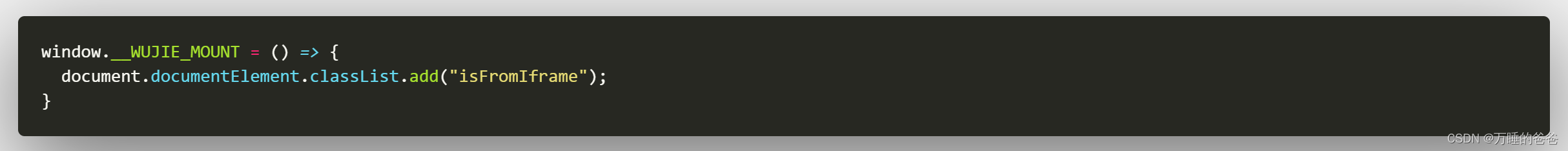
在子应用的html上设置个class

第三步:
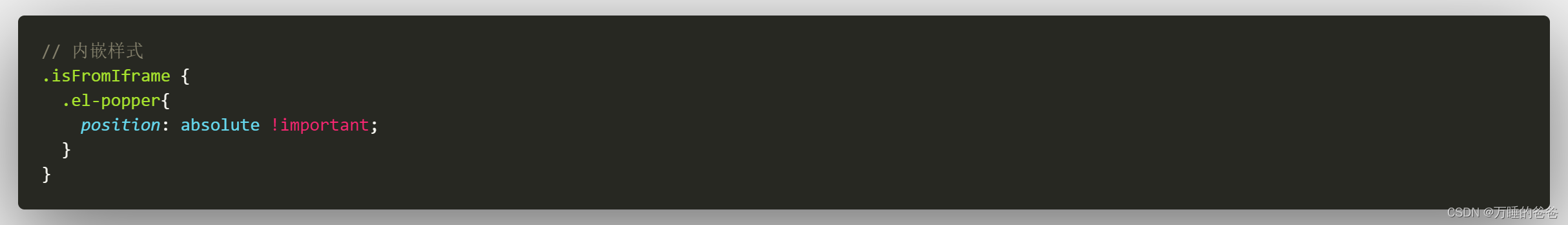
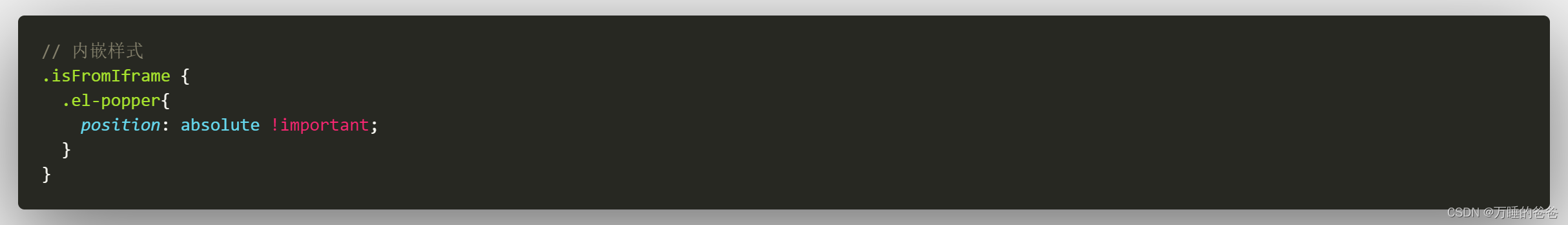
加个样式,把样式 el-popper 的 position: fixed 替换成 position: absolute !important;

然后就大功告成拉~是不是很简单~~~
element-ui 弹框内使用select组件,弹出框位置异常解决方案
只需三步,第一步:
将子应用将 body 设置为 position: relative
第二步:
在子应用的html上设置个class

第三步:
加个样式,把样式 el-popper 的 position: fixed 替换成 position: absolute !important;

然后就大功告成拉~是不是很简单~~~
 3229
3229
 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


