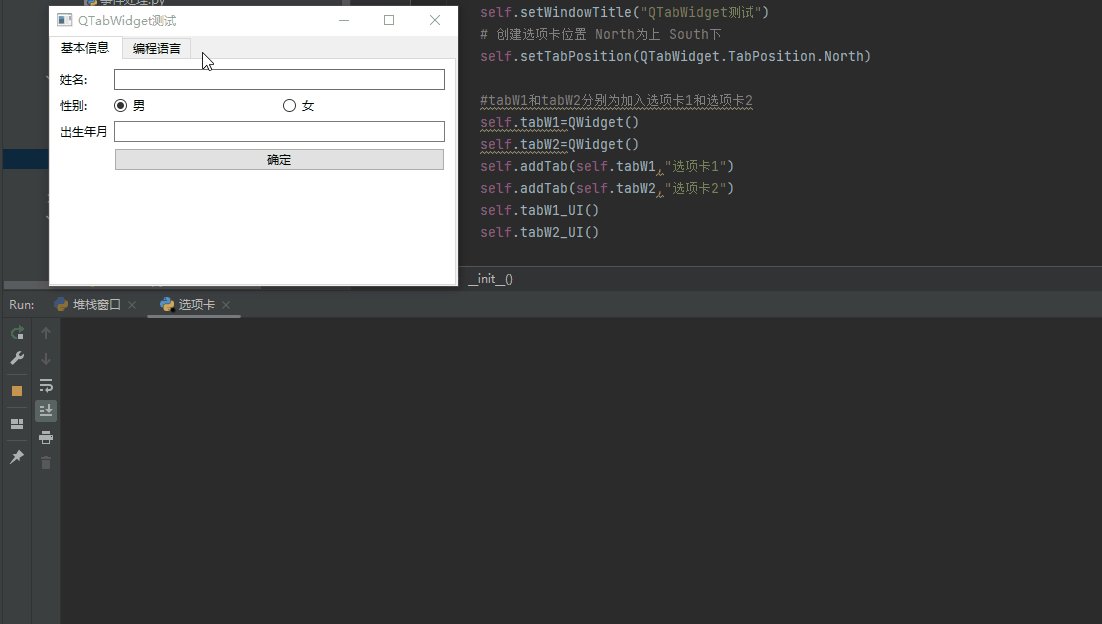
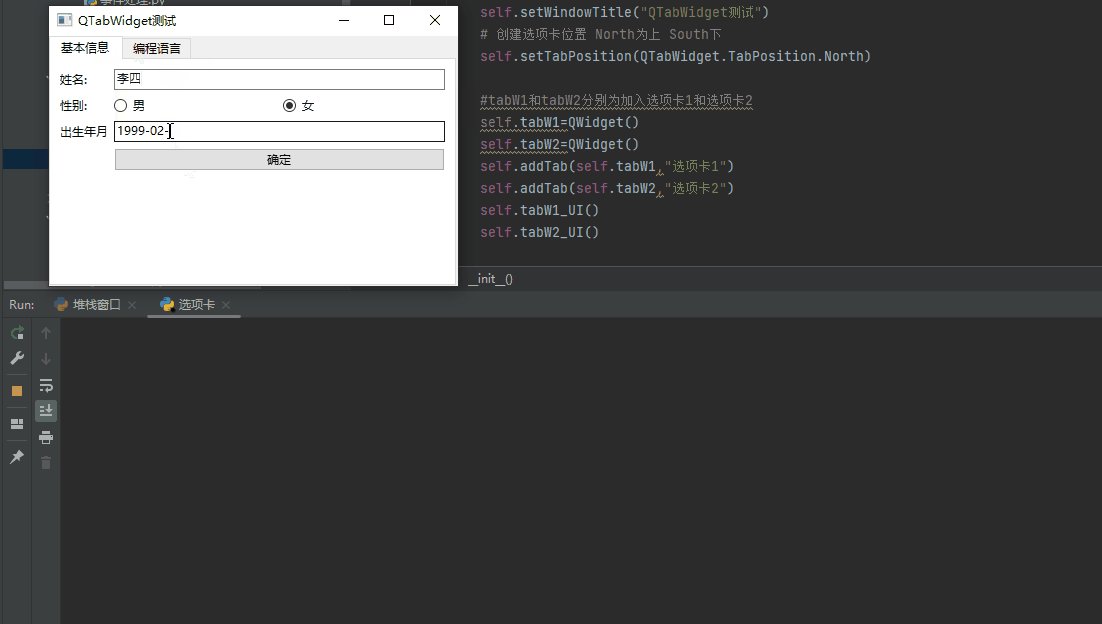
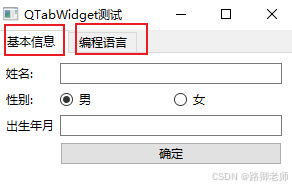
本文要实现的功能是通过pyqt的QTabWidget页签栏切换,实现不同页面表单的展示。效果如下:

要实现这个功能用到的控件类是QTabWidget,我们接下来先来介绍一下QTabWidget的功能,然后再说设计思路,然后是代码实现。
1 QTabWidget选项卡类
选项卡控件属于QTabWidget类,它可以将窗口设计成多页,默认显示第一个选项卡的页面。通过单击各选项卡可以查看对应的页面。如果在一个窗口中显示的控件很多,则可以先进行拆分,分别放到不同的页面中。不同的页面中的控件的名称不能相同。
QTabWidget类常用的方法如下表所示:
方法 | 说明 |
addTab() | 添加选项卡 |
insertTab() | 插入选项卡 |
removeTab() | 删除选项卡 |
currentWidget() | 获取当前选项卡 |
currentIndex() | 获取当前选项卡的索引 |
setCurrentIndex() | 设置当前选项卡的索引 |
setCurrentWidget() | 设置当前选项卡 |
setTabPosition() | 设置选项卡的标题位置(QTabWidget.TabPosition.x) North:标题在北方,即上边(默认) South:标题在南方,即下边 West:标题在西方,即左边 East:标题在东方,即右边 |
setTabsClosable() | 设置是否可以独立关闭选项卡,True表示可以关闭,在每个选项卡旁边会有一个关闭按钮,False表示不可以关闭。 |
setTabText() | 设置选项卡的标题文本 |
tabText() | 获取指定选项卡的标题文本 |
注意:在显示选项卡时,如果默认大小显示不下,会自动生成向前和向后的箭头,用户可以单击箭头查看未显示的选项卡。
选项卡控件最常用的信号是切换选项卡的时候发出的currentChanged.
2 功能设计
- 功能包含基本信息和编程语言两个选项。如下图:

- 我们只需要设计这两个选项卡就可以了。然后就是在这两个选项卡里设置输入框,标签,以及单选按钮和确定按钮。
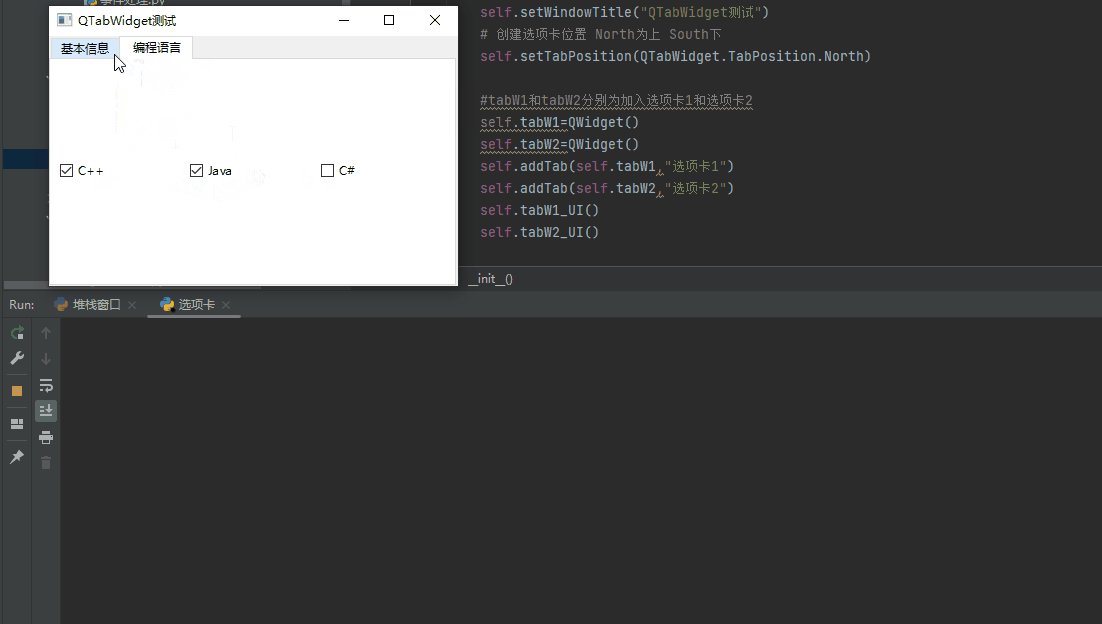
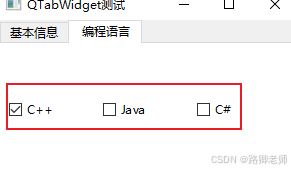
- 编程语言选项下需要配置多选选项按钮:

3 代码实现:
3.1 首先先实现选项卡的配置
3.2 选项卡1里放置内容
上部分:姓名和性别部分
下部分放置生日和确定按钮
最后把这些信息在选项一中配置好一起放菜单1的基本信息里:
3.3 选项二的配置
主要配置就是多选盒子配置
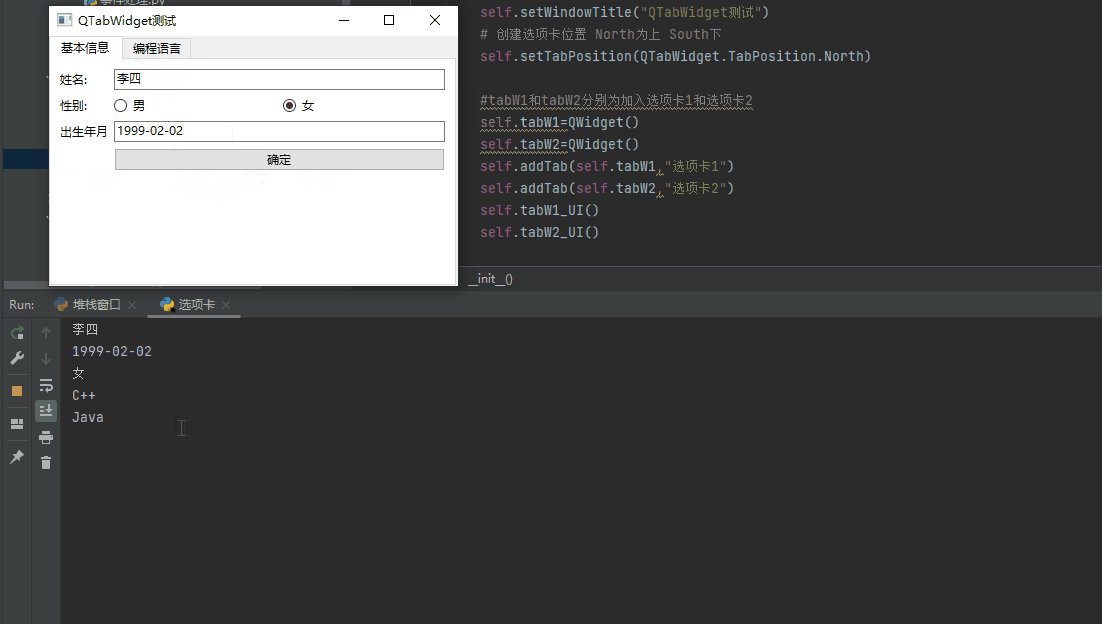
3.4 配置槽函数
当点击单选按钮多选按钮以及确定的时候,抽发的函数:clickedFunc
这样,整个设计就完成了。
4 完整代码
大家可以尝试以下完整代码,效果很不错的。
本文到此结束,有本事你就别点赞,别关注我。路老师一生清贫,上有老下有小,让我一个人默默的付出吧!





















 1630
1630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








