在Qt中,如果你想显示图片的像素或者对图片进行缩放显示,可以使用 QImage 类来处理图片数据,并使用 QLabel 或自定义的 QWidget 来显示图片,但是很难通过鼠标进行缩放显示

QGraphicsView可以实现此功能
在Qt中,QGraphicsView 是一个用于显示和交互 QGraphicsScene 的控件。QGraphicsScene 可以包含多种图形项,包括图片。以下是如何在 QGraphicsView 中显示和缩放图片的基本步骤:
创建 QGraphicsScene 和 QGraphicsView 对象:首先,你需要创建一个 QGraphicsScene 对象来管理场景中的图形项,然后创建一个 QGraphicsView 来显示这个场景。
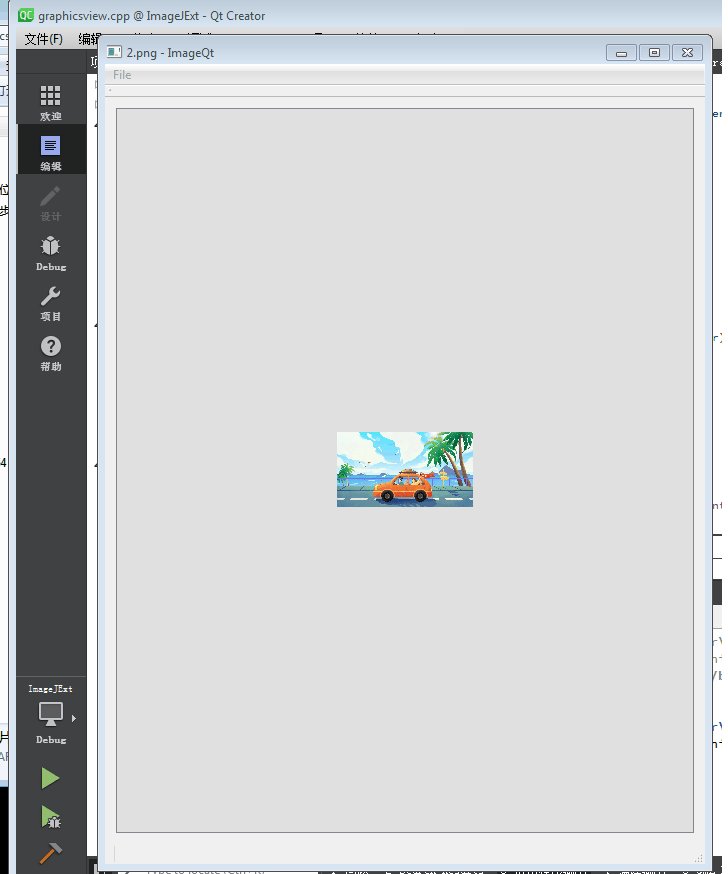
添加图片到场景:使用 QGraphicsScene 的 addPixmap 方法将图片添加到场景中。你可以使用 QPixmap 来加载和显示图片。
设置视图的缩放:使用 QGraphicsView 的 setTransformationAnchor 和 scale 方法来设置视图的缩放行为。
调整视图的中心点:使用 QGraphicsView 的 centerOn 方法可以将视图的中心点调整到场景中的特定位置。
显示视图:最后,使用 show 方法显示视图。





















 7297
7297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








