编译代码很简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<!--<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>-->
<!--<script src="http://static.runoob.com/assets/vue/1.0.11/vue.min.js"></script>-->
<script>
new Vue({
el:'#app',
data: {
message:'Hello World!'
}
});
</script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
</div>
</body>
</html>
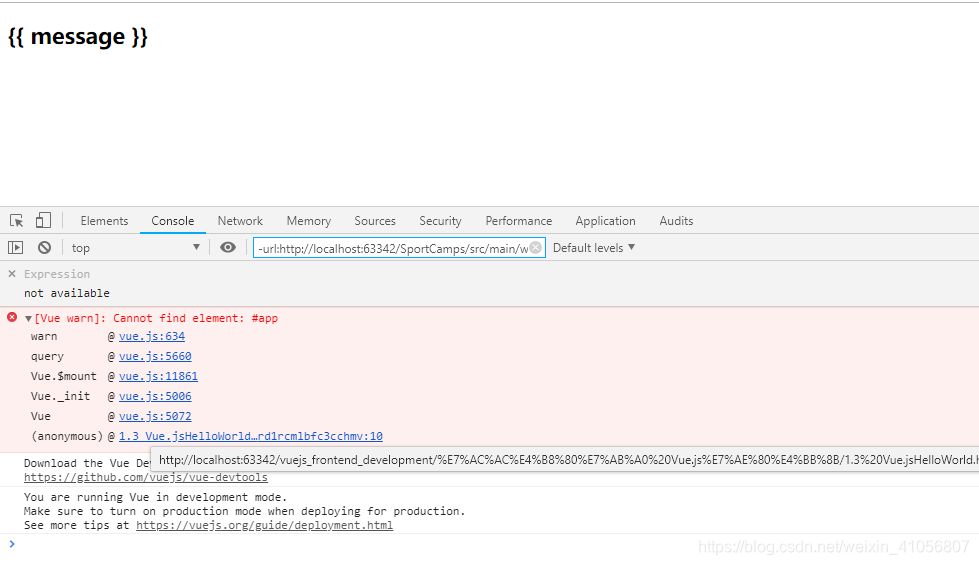
一直以为是引入的vue.js有问题换了好多,然后又配置npm
原来是手写的vue.js要在最后引入
因为要先有id为vue-app的div,vue才能获取相应的元素。
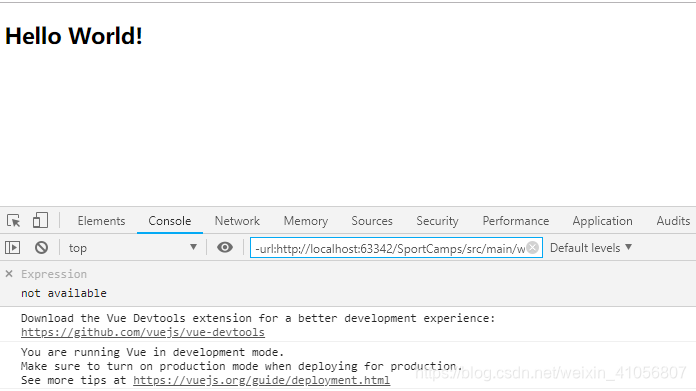
更改后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<!--<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>-->
<!--<script src="http://static.runoob.com/assets/vue/1.0.11/vue.min.js"></script>-->
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
</div>
<script>
new Vue({
el:'#app',
data: {
message:'Hello World!'
}
});
</script>
</body>
</html>
vue.js在官网下载即可:https://cn.vuejs.org/v2/guide/installation.html


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








