简介
很多时候我们可以通过简单的滑块进行逐年影像的查看,slider这个工具可以进行每一年的夜间灯光数据的查看,这里主需要设定其实和后续的年份,另外,并给每一年进行属性设定对应的影像即可。这里最关键的就是一个返回值函数的设定,也就是滑块中的onchange函数的设定,这里我们首先要初始化地图界面,然后设定每一年份的属性。
函数
ee.Date.fromYMD(year, month, day, timeZone)
Returns a Date given year, month, day.
Arguments:
year (Integer):
The year, 2013, for example.
month (Integer):
The month, 3, for example.
day (Integer):
The day, 15, for example.
timeZone (String, default: null):
The time zone (e.g., 'America/Los_Angeles'); defaults to UTC.
Returns: Date
ee.DateRange(start, end, timeZone)
Creates a DateRange with the given start (inclusive) and end (exclusive), which may be Dates, numbers (interpreted as milliseconds since 1970-01-01T00:00:00Z), or strings (such as '1996-01-01T08:00'). If 'end' is not specified, a 1-millisecond range starting at 'start' is created.
创建具有给定开始(包括)和结束(不包括)的Date Range,这些开始可能是日期、数字(解释为自1970-01- 01 T00:00 Z以来的毫秒)或字符串(例如“1996-01- 01 T08:00”)。如果未指定“end”,则会创建从“start”开始的1毫秒范围。
Arguments:
start (Object)
end (Object, default: null)
timeZone (String, default: null):
If start and/or end are provided as strings, the time zone in which to interpret them; defaults to UTC.
Returns: DateRange
ui.Slider(min, max, value, step, onChange, direction, disabled, style)
A draggable target that ranges linearly between two numeric values. The value of the slider is displayed as a label alongside it.
Arguments:
min (Number, optional):
The minimum value. Defaults to 0.
max (Number, optional):
The maximum value. Defaults to 1.
value (Number, optional):
The initial value. Defaults to 0.
step (Number, optional):
The step size for the slider. Defaults to 0.01.
onChange (Function, optional):
A callback to fire when the slider's state changes. The callback is passed the slider's current value and the slider widget.
direction (String, optional):
The direction of the slider. One of
'horizontal' or 'vertical'. Defaults to 'horizontal'.
disabled (Boolean, optional):
Whether the slider is disabled. Defaults to false.
style (Object, optional):
An object of allowed CSS styles with their values to be set for this widget. See style() documentation.
Returns: ui.Slider
代码
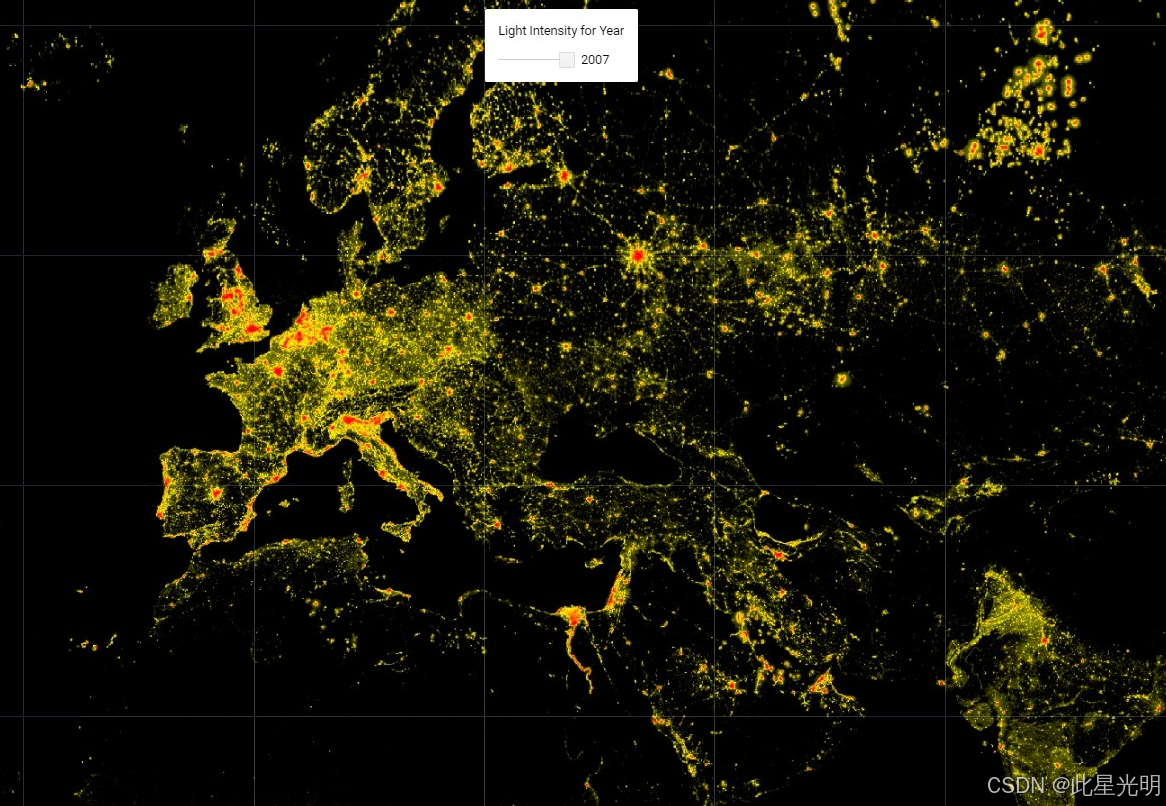
结果






















 1633
1633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








