umi官网有预渲染,但是,是基于服务端渲染的,如果服务端渲染实现不了,那预渲染别谈,即使可以,但也不能指定路由渲染指定页面
下面采用插件的形式实现
import { defineConfig } from 'umi';
const PrerenderSPAPlugin = require('prerender-spa-plugin');
const path = require('path');
export default defineConfig({
routes: [
{ path: '/', component: '@/pages/index' },
{ path: '/about', component: '@/pages/about' },
],
chainWebpack(memo, args) {
memo.plugin('pre').use(
new PrerenderSPAPlugin({
routes: ['/about'],
staticDir: path.join(__dirname, 'dist'),
}),
);
},
});

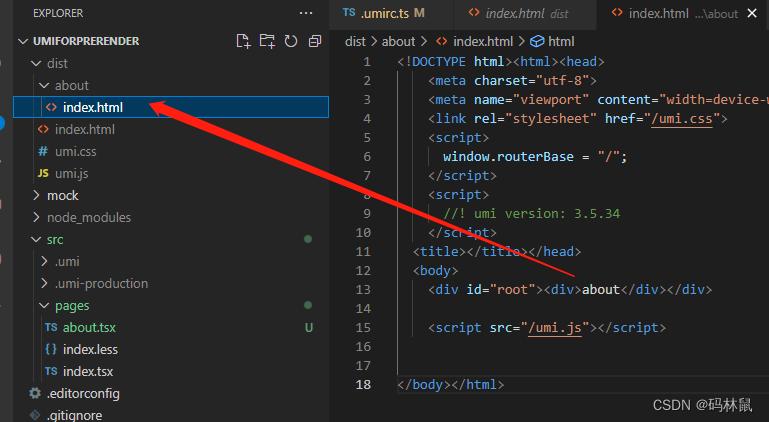
在执行yarn build之后就可以渲染出about/indext.html页面
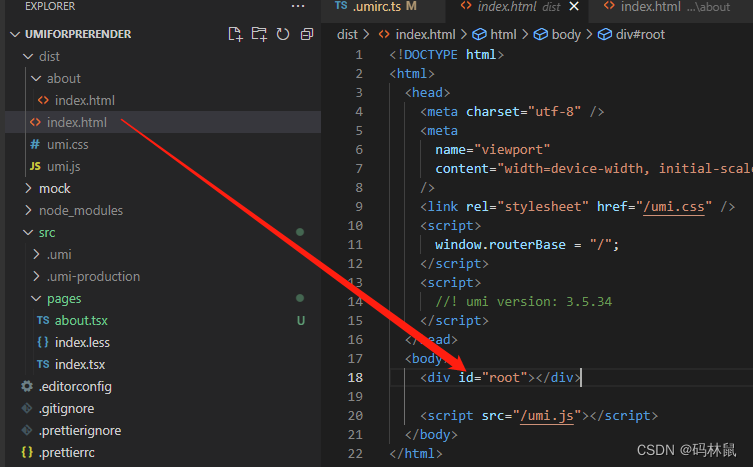
如果yarn build的过程出错,有可能是about同级目录下没有正确的index.html,因为预渲染是基于about同级目录下的index.html进行渲染的,这个html上有个根节点,如下:






















 1804
1804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








