大概思路 监听------数据劫持 ------数据改变(展示给用户了)
大概思路 监听------数据劫持 ------数据改变(展示给用户了))
新建一个html 页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue2.0---数据双向绑定基本原理(defineProperty)</title>
</head>
<body>
<div></div>
<input type="text">
</body>
</html>
<script type="text/javascript">
let obj = {};
function callBack(value) {
document.querySelector('div').innerHTML = null;
document.querySelector('div').innerHTML = value;
document.querySelector('input').value = null;
document.querySelector('input').value = value;
}
document.querySelector('input').addEventListener('input', function(e) {
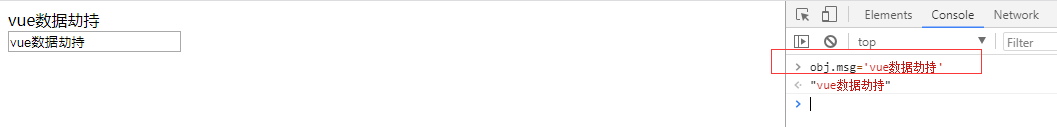
obj.msg = e.target.value
})
Object.defineProperty(obj, 'msg', {
set(newValue) {
// 触发setter给obj赋值
value = newValue
//执行劫持后的操作
callBack(value)
},
get() {
//返回获取属性值
return value
}
})
</script>


原创不易 如对你有用 请不要吝啬你的点赞
























 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








