最近在自学element ui与vue的使用
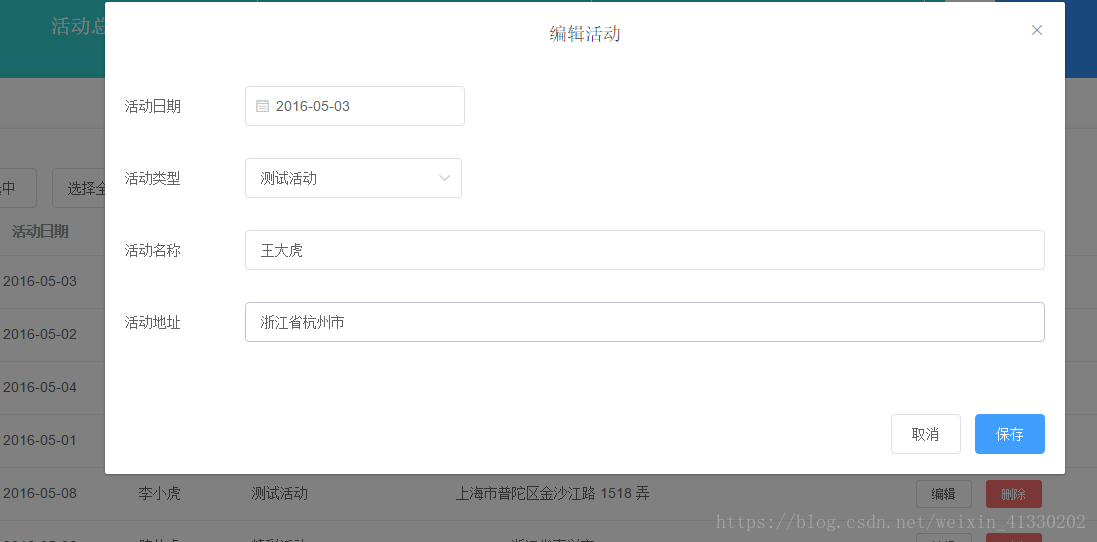
试着玩了一下表格 效果大概这样
点击编辑按钮后,可以对该条信息进行修改
但是element ui的日期默认格式为
因此每次修改日期,虽然修改成功了,但结果一直是undefined
搜索了一波,都说需要修改日期默认格式,用change事件
好的,开始修改。
<el-dialog title="编辑活动" :visible.sync="dialogFormVisible">
<el-form :model="editForm" label-position="left">
<el-form-item label="活动日期" :label-width="formLabelWidth" >
<el-date-picker v-model="editForm.date" @change="getSTime" format="yyyy-MM-dd" type="date"></el-date-picker>
</el-form-item>
<el-form-item label="活动类型" :label-width="formLabelWidth">
<el-select v-model="editForm.type">
<el-option v-for="type in types" :value="type"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动名称" :label-width="formLabelWidth">
<el-input v-model="editForm.name" ></el-input>
</el-form-item>
<el-form-item label="活动地址" :label-width="formLabelWidth">
<el-input v-model="editForm.address"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取消</el-button>
<el-button type="primary" @click="save(editId)">保存</el-button>
</div>
</el-dialog> methods: {
getSTime(val) {
this.editForm.date = val;
console.log(val);
},}呃呃呃 网上多篇是这么写的,但是结果还是不行啊。这时候,boss小姐姐给看了公司的代码。发现问题了。
少写了 value-format="yyyy-MM-dd"
将活动日期修改为
<el-form-item label="活动日期" :label-width="formLabelWidth" >
<el-date-picker v-model="editForm.date" @change="getSTime" value-format="yyyy-MM-dd" format="yyyy-MM-dd" type="date"></el-date-picker>
</el-form-item>






















 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








