text-overflow属性的使用
text-overflow属性规定了当文本溢出包含元素时所发生的事情。
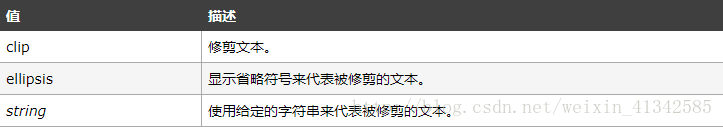
取值:
当遇到标题过长,影响页面效果的情况时,text-overflow属性发挥它的作用,如下图所示:
重点: 利用text-overflow属性可以使标签内容在确定的长度内显示,剩余部分用“ … ”或者其他字符串代替。然而并不影响标签内部内容。
下面介绍text-overflow属性的做法
- 首先,书写布局
<div class="content">
<img src="images/text-overflow1.webp" alt="">
<div class="info">【送膜】UEU 苹果6s/6手机壳保护套硅胶磨砂全包防摔iPhone6 Plus 6/6S-经典黑-不漏标-4.7英寸</div>
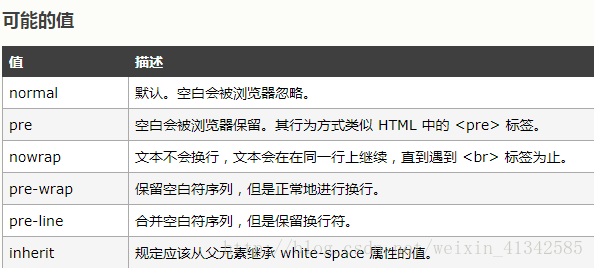
</div>- 然后,要对类名为info这个div设置一个宽度,并且设置overflow和white-space属性,并且overflow属性值必须为hidden,white-space属性必须为nowrap。(点击了解white-space属性)
- 最后,添加text-overflow属性即可。
.content {
width: 170px;
height: 200px;
padding: 10px;
border: 1px solid #ccc;
}
.info {
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;/*溢出部分用...省略号代替*/
}
在上述代码中可以看到,使用了overflow属性和white-space属性。
其中:
1. white-space属性: 用来设置如何处理元素内的空白,也可以来规定段落中的文本是否换行,它的值必须设置为nowrap,否则text-overflow属性失效。
其中:
1. white-space属性: 用来设置如何处理元素内的空白,也可以来规定段落中的文本是否换行,它的值必须设置为nowrap,否则text-overflow属性失效。

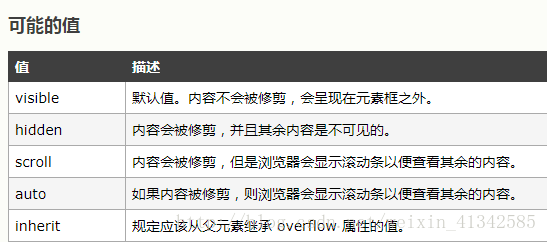
2. overflow属性: 规定当内容溢出元素框时发生的事情。
注意: text-overflow属性必须配合这两个属性一起使用才生效。
通过上述代码,效果图如下:

上图中,使用了text-overflow: ellipsis,使得超出元素盒子部分用“ … ”代替。








 本文介绍如何使用CSS的text-overflow属性处理文本溢出情况,通过实例演示如何限制标题长度并用省略号代替多余内容。
本文介绍如何使用CSS的text-overflow属性处理文本溢出情况,通过实例演示如何限制标题长度并用省略号代替多余内容。


















 2363
2363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








