组件的创建方式有两种:一种是基于函数式的组件 一种是基于类式的组件
函数式组件
函数就是:
function demo(){}
组件定义就是要有html css js的组传一个大的模块功能
两个结合就是函数式组件:
function demo(){
return
我是用函数定义的组件(使用与【简单组件】的定义)
}
代码:
//创建函数式组件
function demo(){
return
我是用函数定义的组件(使用与【简单组件】的定义)
}
//渲染组件到页面
ReactDOM.render(demo,document.getElementById(‘test’));
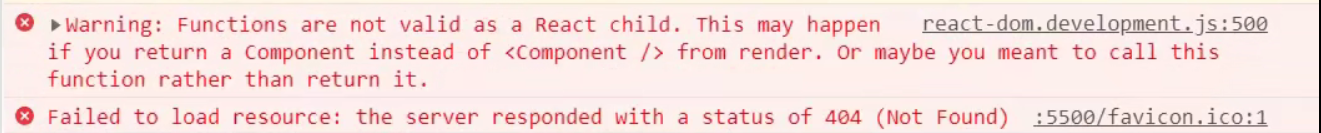
打开浏览器,发现是空白,打开控制台:

favicon 404 经常发现这个:网站矢量图标找不到。
浏览器默认会请求主机和端口对应下的favicon.ico图标 就是页签上的图标 在项目最外层放一个favicon.ico的图标即可解决.

上图报错是说函数类型不能作为react节点的
所以改为:
ReactDOM.render(,document.getElementById(‘test’));
结果继续报错:
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 821
821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








