在上篇文章中,我们学习了如何快速搭建若依框架,传送门如下:
【学长工具库】1.如何快速部署开源框架 | 若依框架保姆级搭建教程
今天学长给大家带来了【若依框架】代码自动生成器 的使用教程。
文末有所有资料获取方式~
概述
在日常工作中,自动生成代码的功能可以说是非常常见的,简单的增删改查,都可以使用代码生成工具去实现,
然后在生成的代码上进行二次开发。
功能更新
本次功能是基于若依开源框架进行的二次开发,
项目首页会记录每次版本的基本功能,
每次版本内容都会展示在主页的【更新日志】

本次教程开始前,需要先搭建好项目,参考历史文章:
46.如何快速部署开源框架|若依框架保姆级搭建教程
自动生成代码
第一步,我们需要先建好对应的表,
执行以下 sql,先创建表结构:
use `ry-vue`;
create table stu_student_info
(
id int auto_increment comment 'ID'
primary key,
name varchar(50) null comment '姓名',
age int null comment '年龄',
gender varchar(20) null comment '性别',
grade int null comment '年级',
email varchar(100) null comment '邮箱',
phone varchar(15) null comment '手机号',
address varchar(255) null comment '地址',
enrollment_date date null comment '入学时间'
);
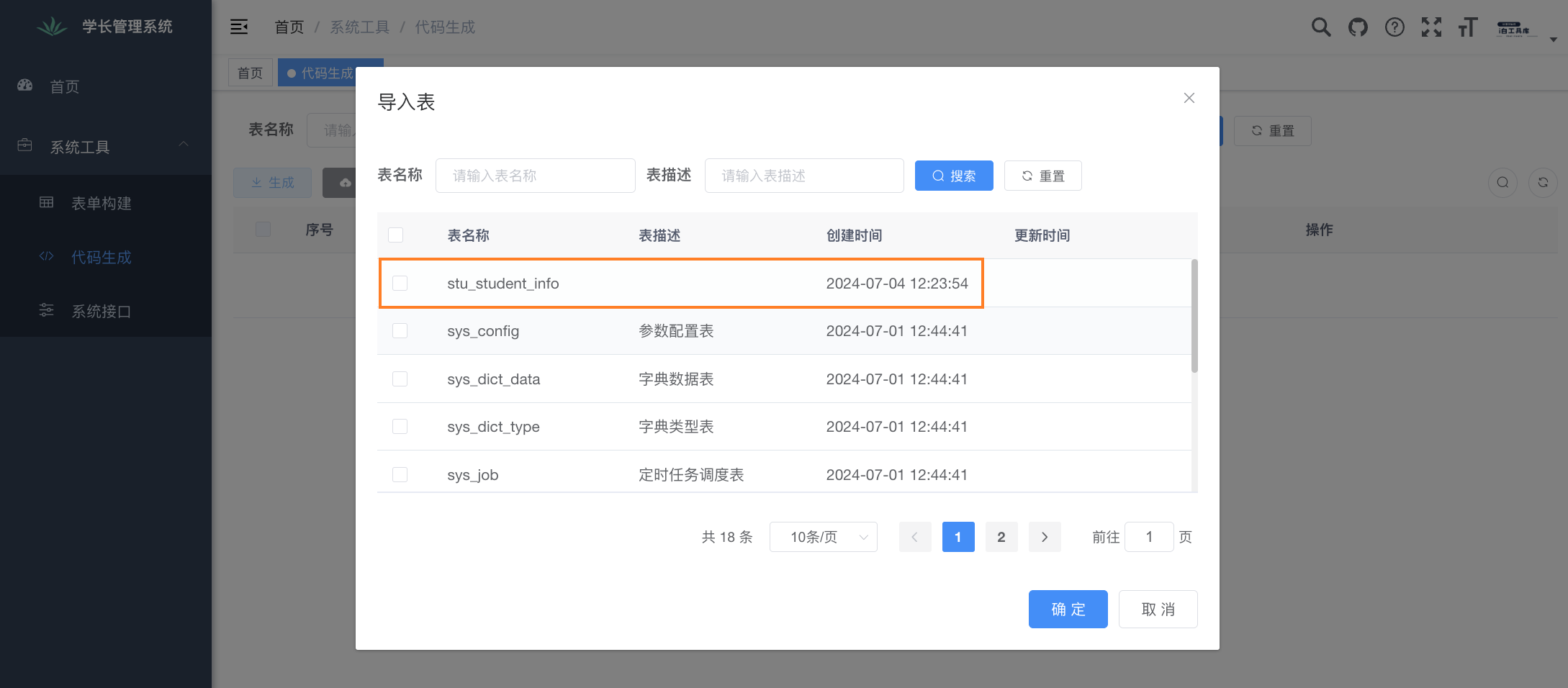
启动后台项目,选择代码生成模块,并选择导入:

选择需要生产代码的表:

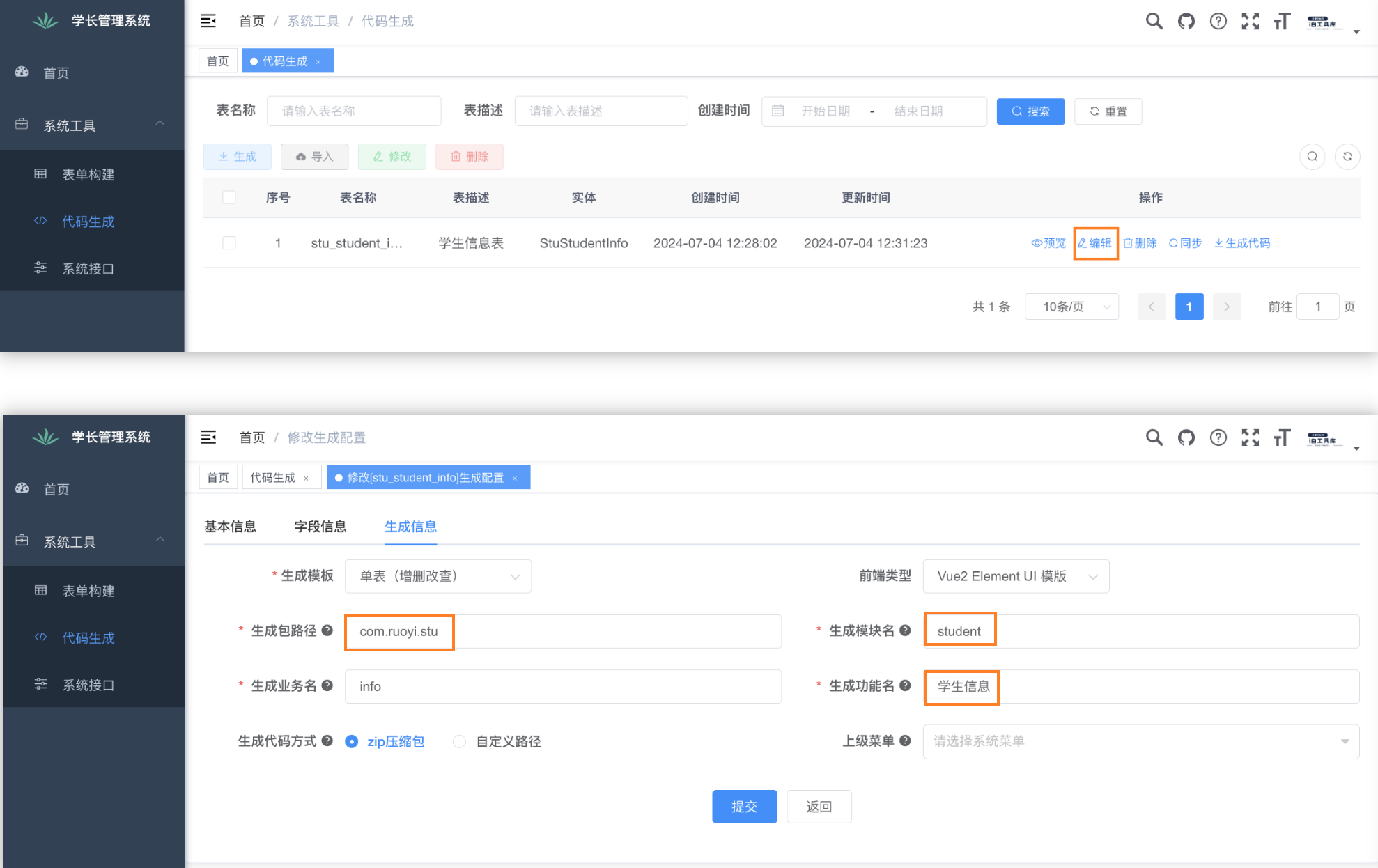
更改表的一些配置(按需配置,也可跳过):

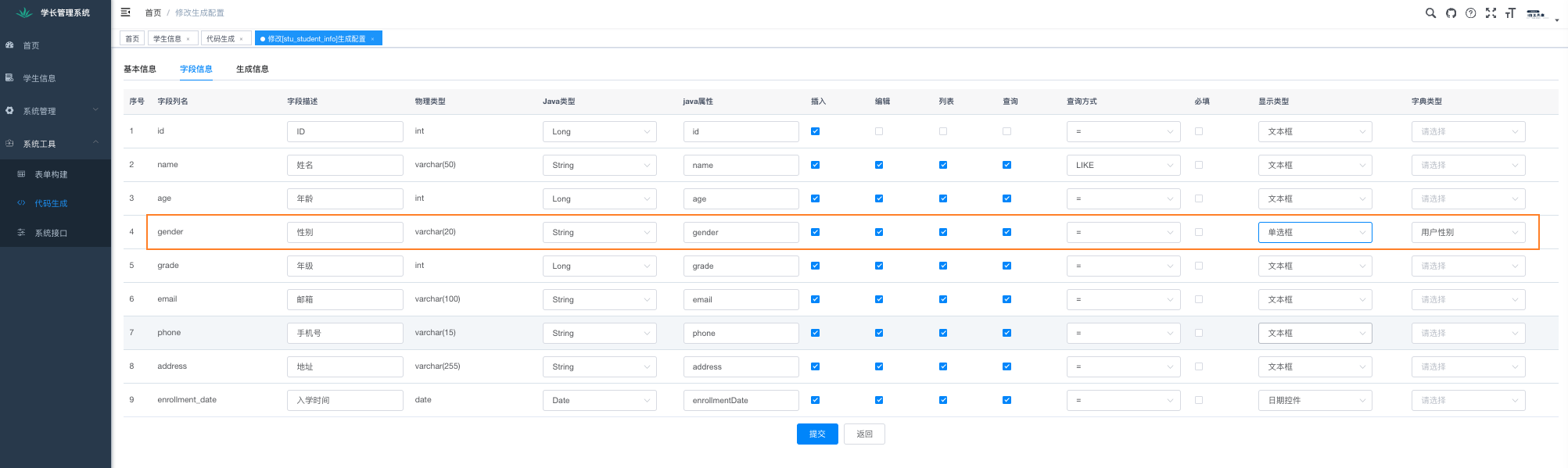
对于特殊类型的控件,需要更改配置,比如性别:

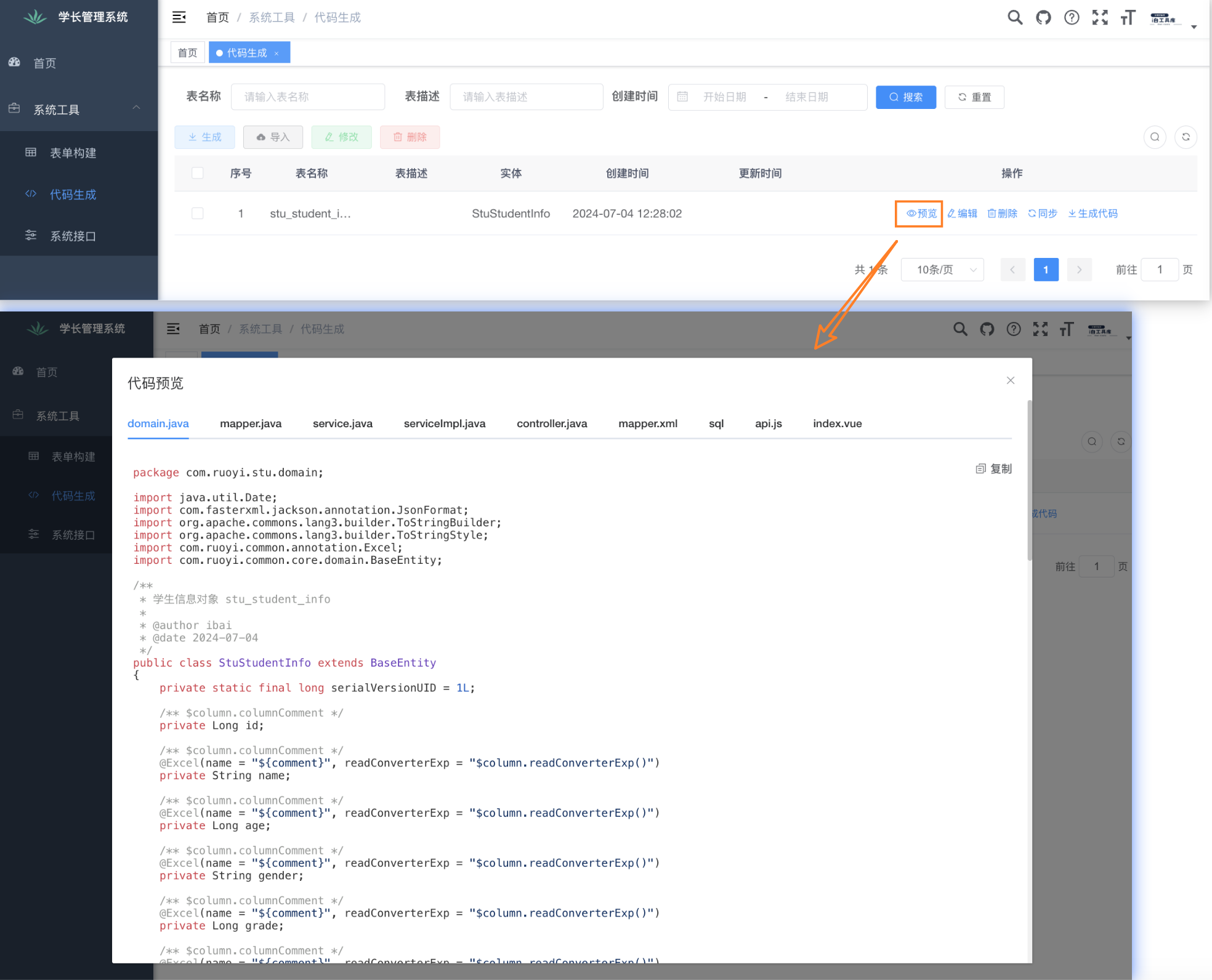
生成前,可以预览代码:

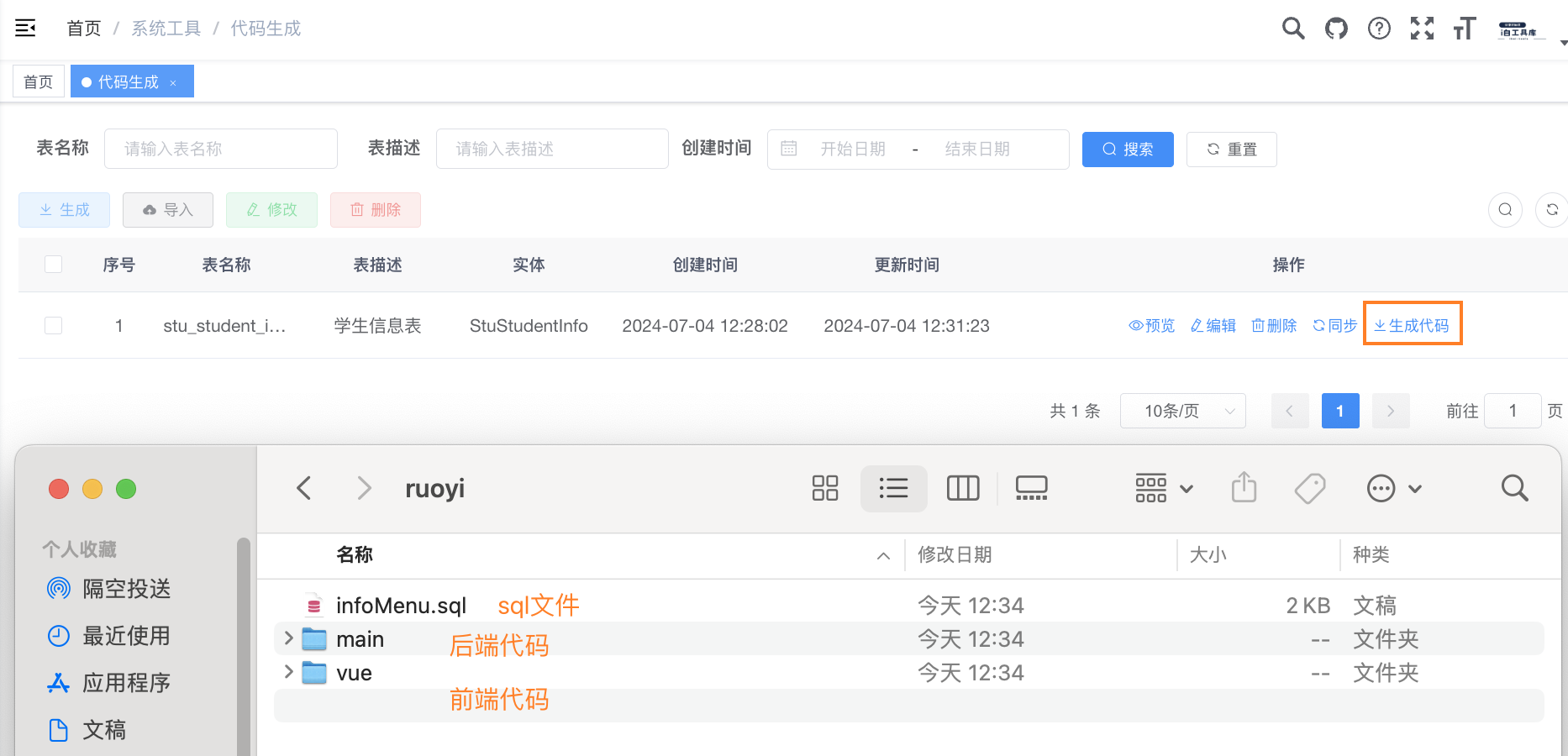
我们可以直接下载代码:

复制代码
执行SQL
接下来就是把生成的代码,复制到我们的项目中,
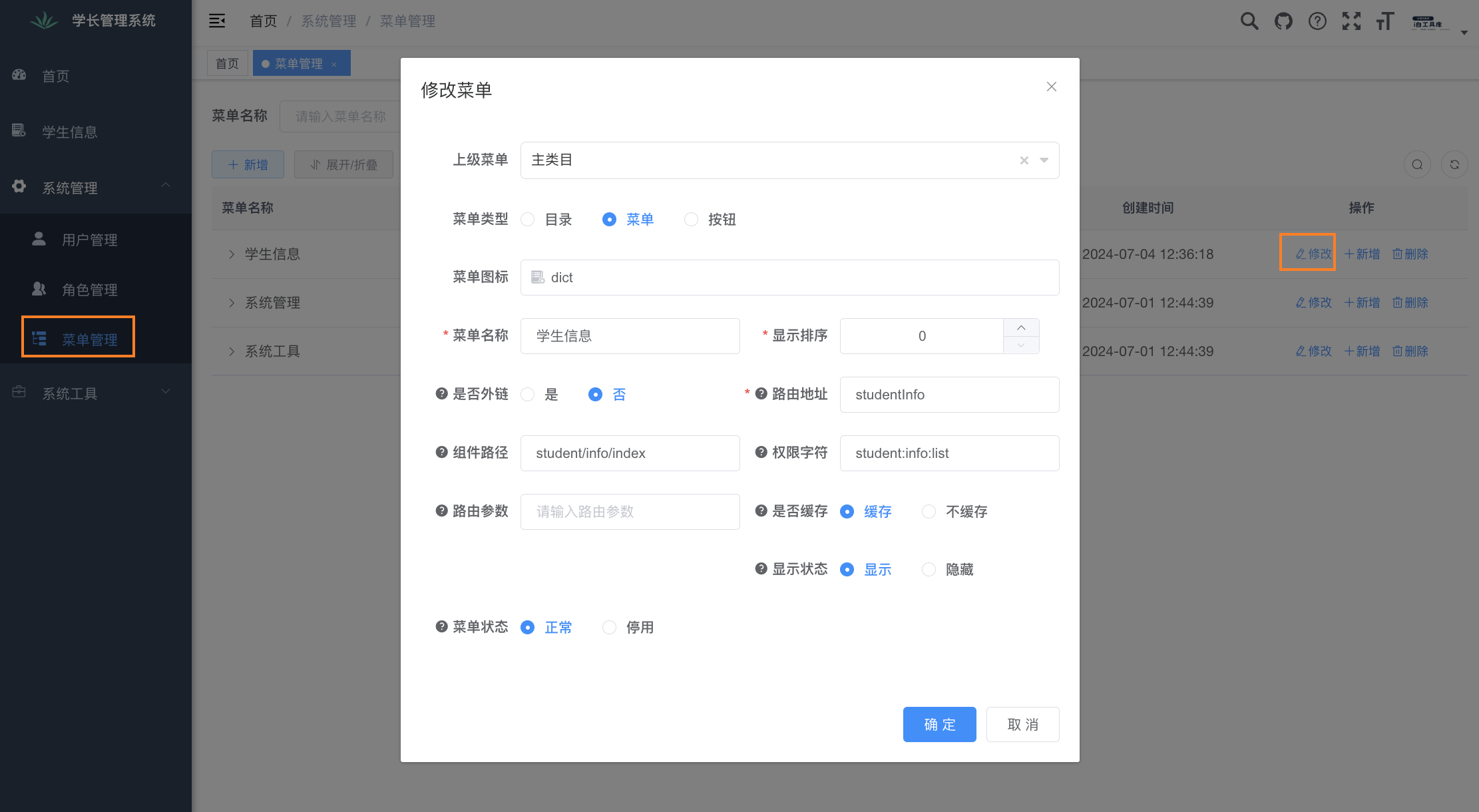
先执行 sql,此时菜单会出现我们生成的模块,
然后我们按需更改菜单配置:

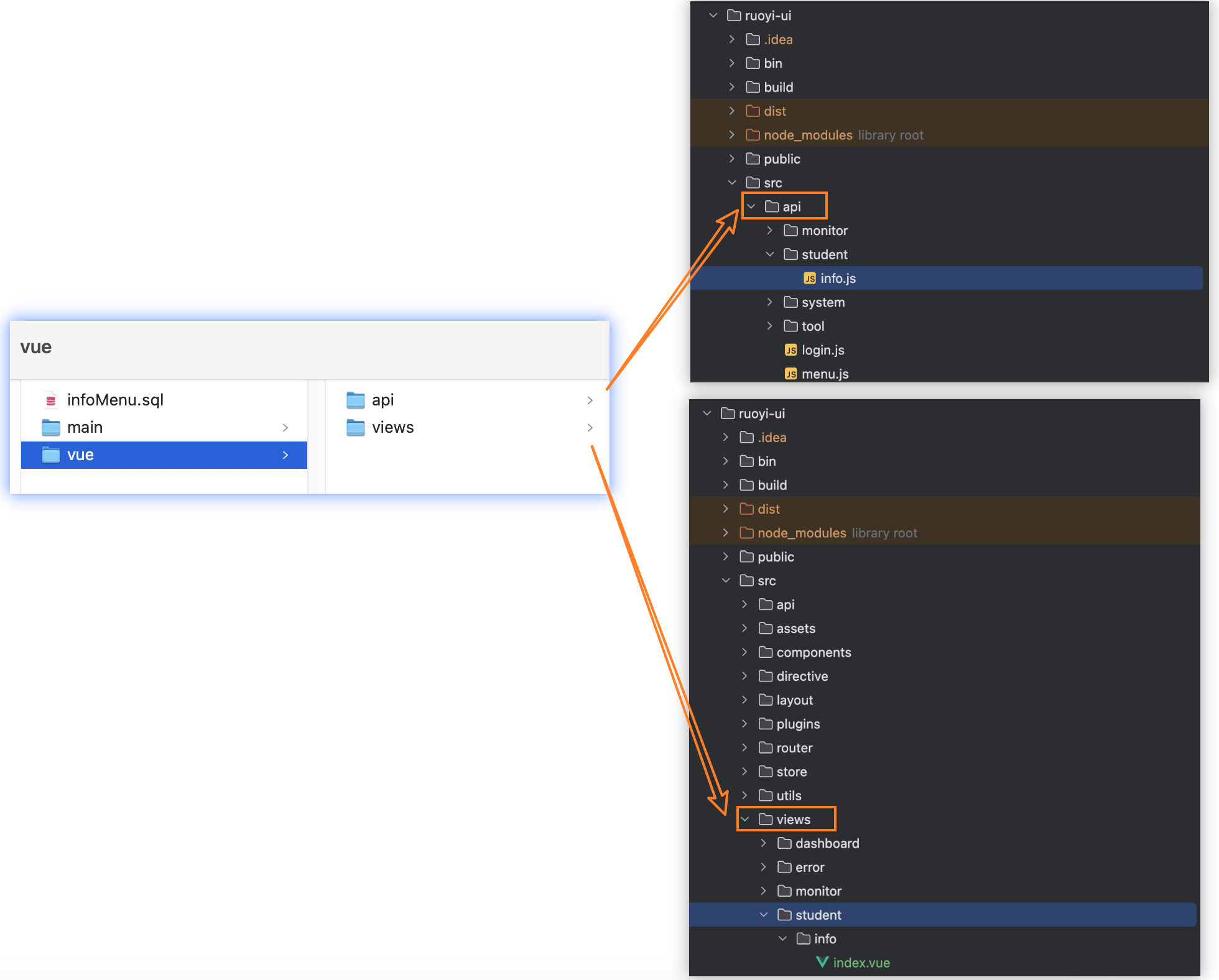
前端代码
复制前端代码,如下:

后端代码
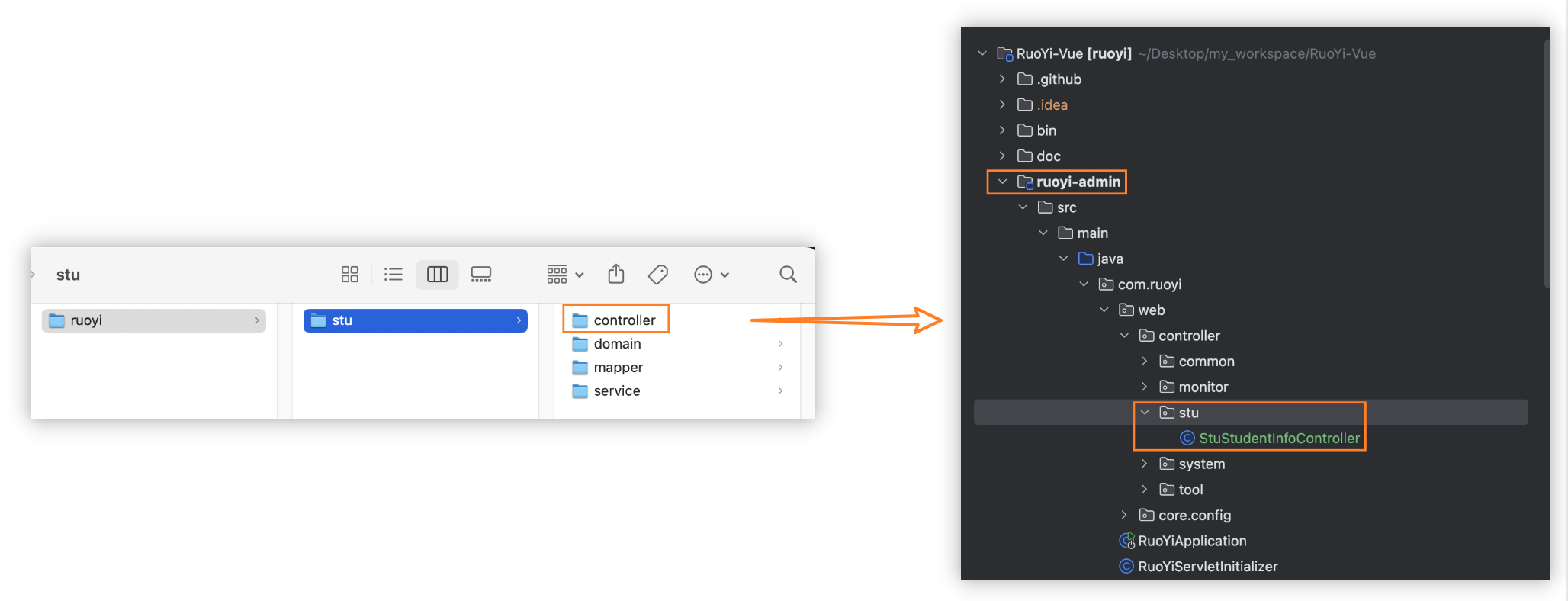
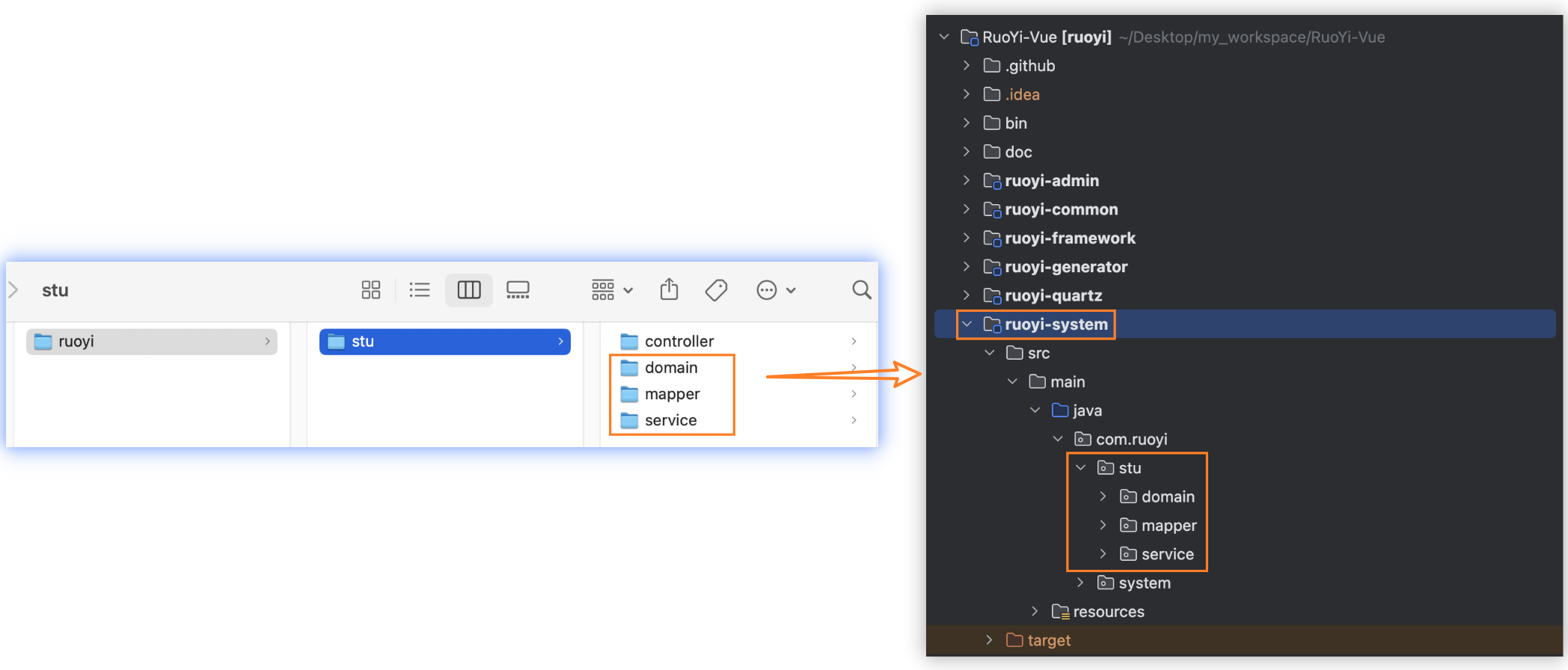
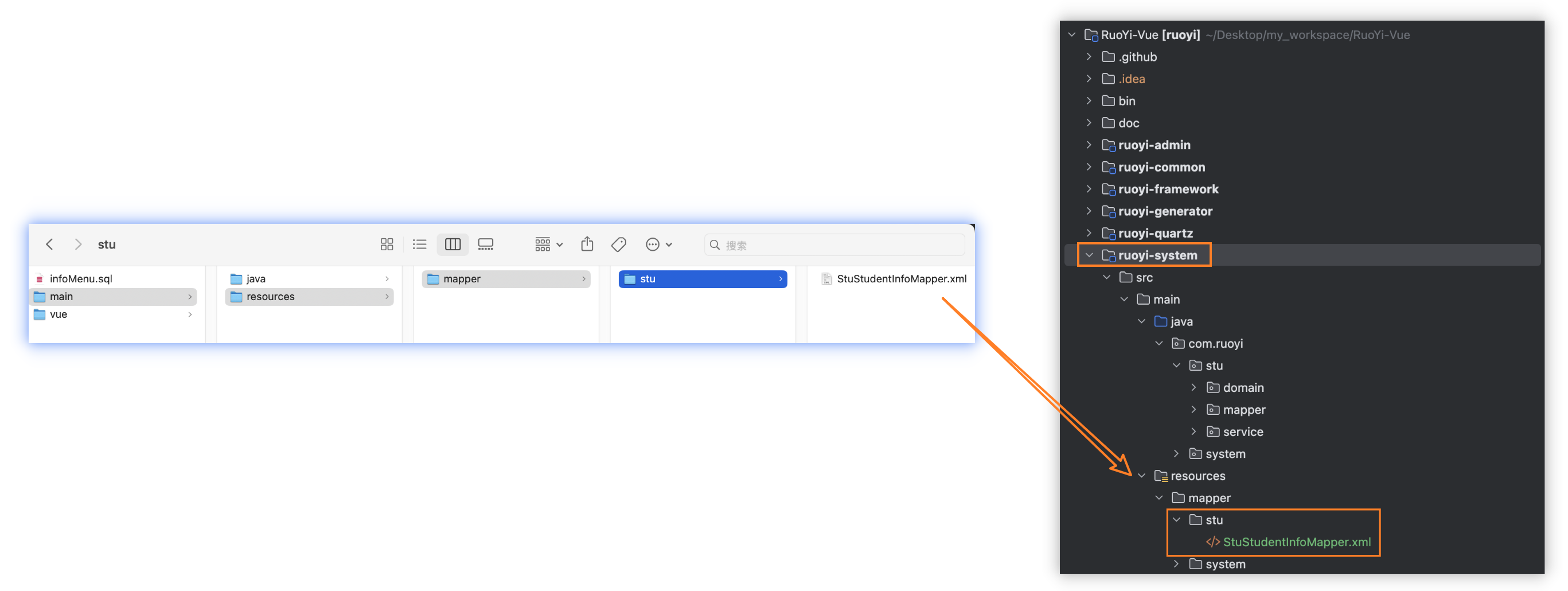
复制后端代码,如下:
Controller

System

Resources

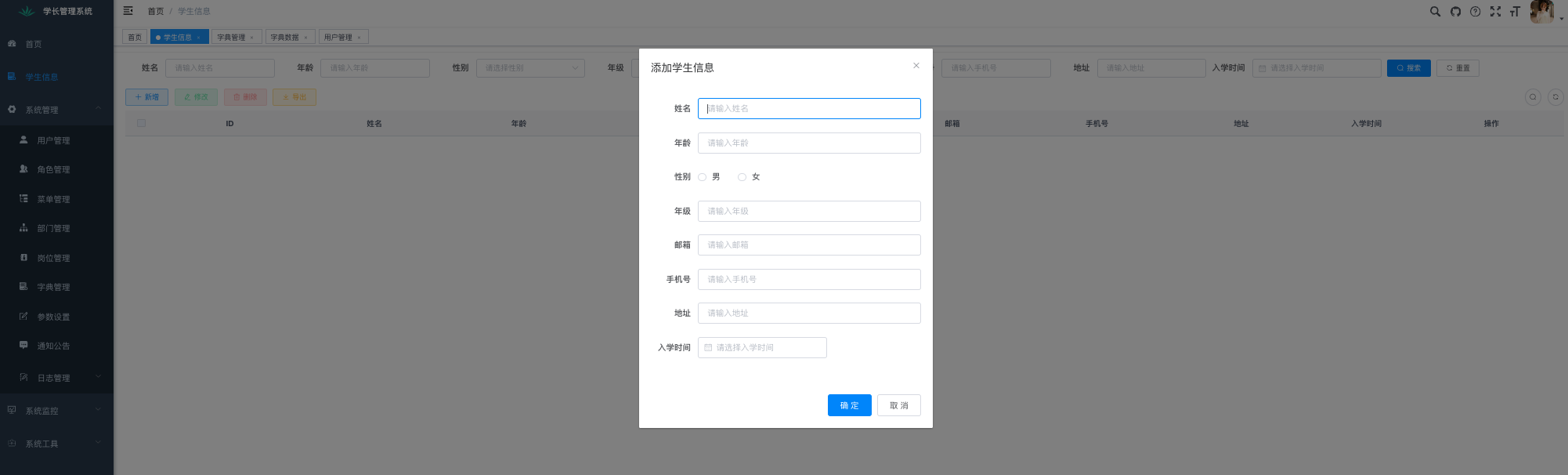
运行结果
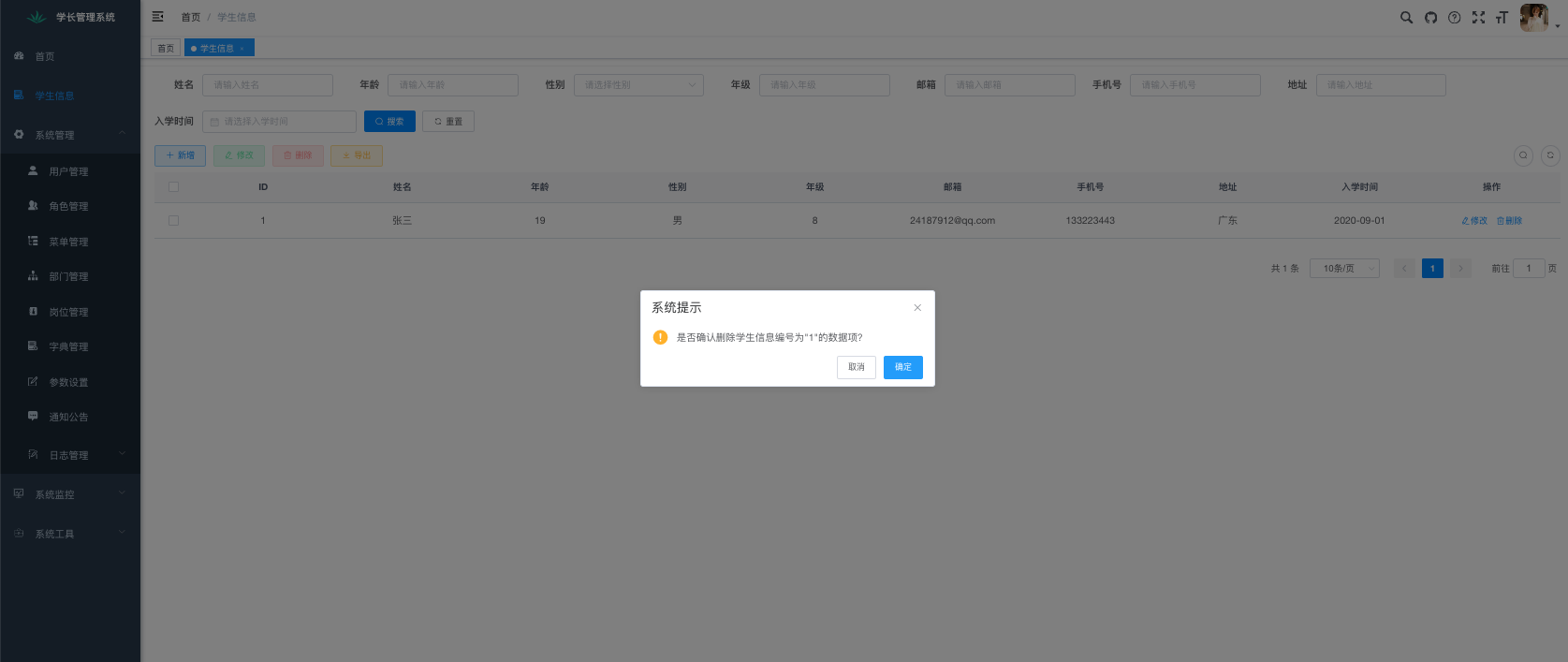
至此,学生信息模块信息已经修改完毕,运行前后端项目:


结论
通过本文的介绍,可以使用自动生成代码工具,实现简单的增删改查功能,提高工作效率。
获取源码
学长对项目进行了一部分优化及二次开发,
文章中所有资源素材都已上传至仓库~
本项目仓库地址:
https://gitee.com/yq_ymj/ibai-tools-stu-api
https://gitee.com/yq_ymj/ibai-tools-stu-web
分支按照版本号进行管理(按需下载):

搭建项目中遇到的一切问题可以 宫粽浩 搜学长工具库,后台联系学长获取~























 281
281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










