下面我们进入一个场景灯光测试案例:
qmlscene 2023-08-17 12-30-48
首先新建一个LightTestView3D.qml文件,整合代码如下:
import QtQuick 2.15
import QtQuick3D 1.15
import QtQuick.Timeline 1.0
import QtQuick3D.Helpers 1.15
View3D{
id:view3D
anchors.fill: parent
property bool renderScene:true //true表示场景
//无照明的话NoLighting就是各个面都一样,fragmentLighting,各个面的光照不一样
property string matLighting:renderScene ? PrincipledMaterial.FragmentLighting:PrincipledMaterial.NoLighting //生成材质时的照明
property int lightBrightness:renderScene ? 100 : 0 //光照亮度
property int envBrightness:renderScene ? 150:0 //环境亮度 150:0
environment: sceneEnvironment
SceneEnvironment{
id:sceneEnvironment
backgroundMode: renderScene ? SceneEnvironment.SkyBox: SceneEnvironment.Transparent
lightProbe: Texture{ //HDRI贴图为天空背景时使用
// source:"hdr/city01.hdr"
source:"hdr/333.hdr"
}
clearColor:"#000000"
antialiasingQuality: SceneEnvironment.High //抗锯齿的质量
antialiasingMode: SceneEnvironment.MSAA //应用多样本抗锯齿
probeBrightness: envBrightness //此属性修改光照探针发出的光量。(模型的光照亮度,若亮度为0,则模型不显示)
}
Node{
id:scene
PerspectiveCamera{
id:camera
eulerRotation.y:330 //330
pivot.z:-242
z:0
}
DirectionalLight{
id:directionalLight
z:160.96004
brightness:lightBrightness
}
Model{
id:cubeModel
source: "#Cube"
eulerRotation.x: 0
eulerRotation.y: 0
PrincipledMaterial {
id: principledMaterial
lighting: PrincipledMaterial.FragmentLighting
roughness: 0.3
baseColor: "#ff334455"
metalness: 1
}
materials: [principledMaterial]
Model{
id: cylinder
y: 0
source: "#Cylinder" //圆柱体
scale.x: 0.3
scale.z: 0.3
scale.y: 1.04
eulerRotation.x: 88.9
DefaultMaterial {
id: lightEmission
lighting: DefaultMaterial.NoLighting
diffuseColor: "#ffffff"
}
PrincipledMaterial {
id: lightsTurnedOff
lighting: PrincipledMaterial.FragmentLighting
roughness: 0.05
baseColor: "#efe8c7"
metalness: 1
}
materials: renderScene ? lightEmission:lightEmission
}
Model {
id: cylinder1
y: 0
source: "#Cylinder"
scale.x: 0.2
eulerRotation.x: 88.9
scale.z: 0.2
scale.y: 1.13
PrincipledMaterial {
id: principledMaterial1
roughness: 0.05
baseColor: "#ff112233"
metalness: 1
}
materials: [principledMaterial1]
}
}
}
Timeline {
id: timeline
animations: [
TimelineAnimation {
id: timelineAnimation
pingPong: true
loops: -1
running: true
duration: 5000
to: 100
from: 0
}
]
endFrame: 100
enabled: true
startFrame: 0
KeyframeGroup {
target: camera
property: "eulerRotation.y"
Keyframe {
easing.bezierCurve: [0.645,0.045,0.355,1,1,1]
value: -50
frame: 0
}
Keyframe {
easing.bezierCurve: [0.645,0.045,0.355,1,1,1]
value: 330
frame: 100
}
}
}
}
下面是进行各个模块的分解:
1、首先需要对Timeline时间线的理解:
Timeline主要是对摄像机y轴的一个控制,让摄像机绕y轴遵循一个缓动曲线去运动。
Timeline {
id: timeline
animations: [
TimelineAnimation {
id: timelineAnimation
pingPong: true //动画完成后,是否向后播放.这是一种创建循环动画的简单方法
loops: -1 //一直循环
running: true //运行
duration: 5000 //时间
to: 100
from: 0
}
]
endFrame: 100
enabled: true
startFrame: 0
KeyframeGroup {
target: camera
property: "eulerRotation.y"
Keyframe {
// easing.bezierCurve: [0.645,0.045,0.355,1,1,1]
easing.type:"Linear"
value: -50
frame: 0
}
Keyframe {
// easing.bezierCurve: [0.645,0.045,0.355,1,1,1] //贝塞尔曲线
easing.type: "Linear"
value: 330
frame: 100
}
}
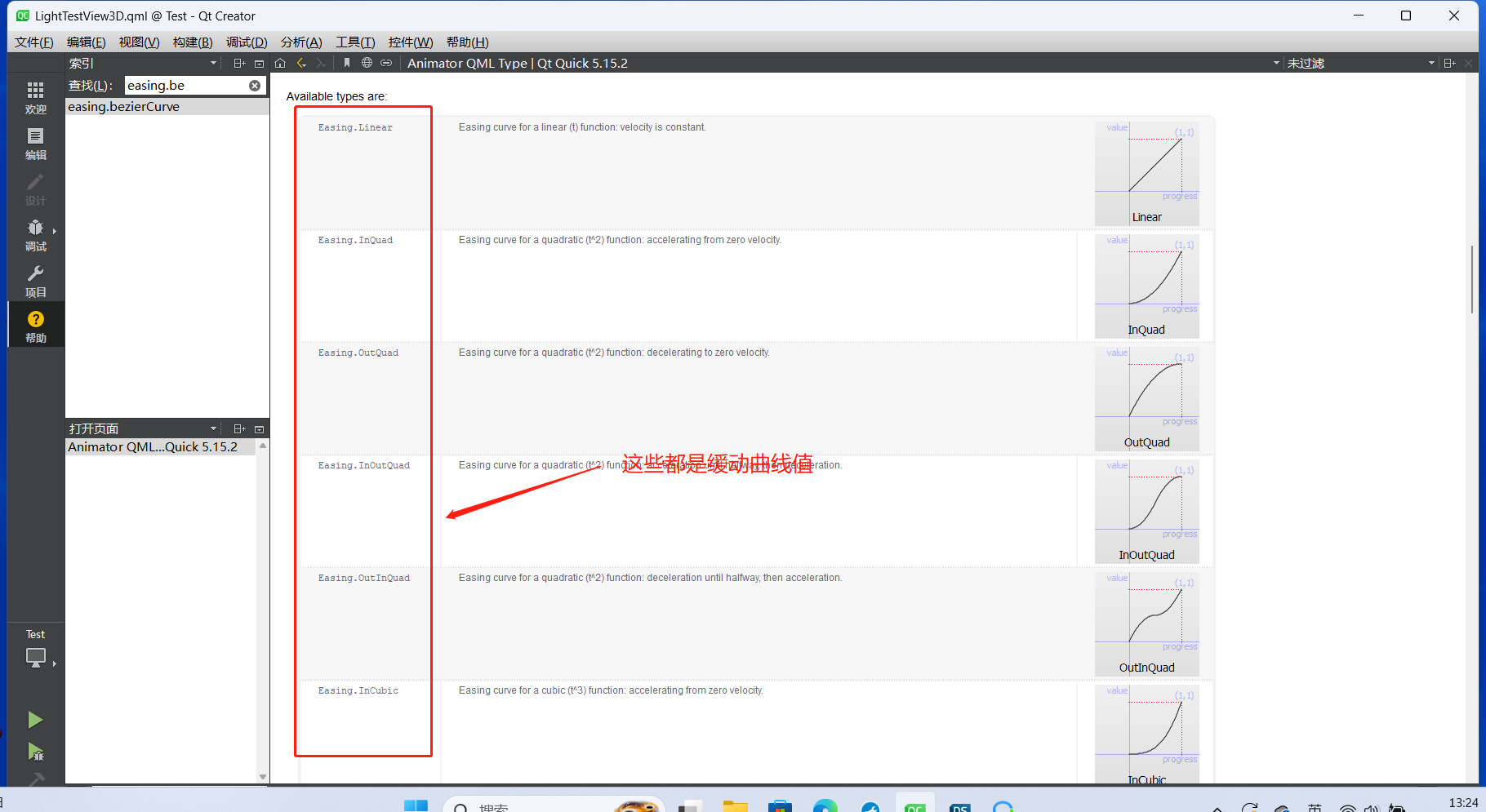
}注意:easing是调整缓动曲线的函数,可以自己试着去调整一下。

2、在场景View3D中需要设置渲染环境
environment: sceneEnvironment
SceneEnvironment{
id:sceneEnvironment
backgroundMode: renderScene ? SceneEnvironment.SkyBox: SceneEnvironment.Transparent
lightProbe: Texture{ //HDRI贴图为天空背景时使用
// source:"hdr/city01.hdr"
source:"hdr/333.hdr"
}
clearColor:"#000000"
antialiasingQuality: SceneEnvironment.High //抗锯齿的质量
antialiasingMode: SceneEnvironment.MSAA //应用多样本抗锯齿
probeBrightness: envBrightness //此属性修改光照探针发出的光量。(模型的光照亮度,若亮度为0,则模型不显示)
}
backgroundMode:当SceneEnvironment.SkyBox时,lightProbe才会起作用,背景才会显示source里面的HDR照片。当SceneEnvironment.Transparent时,背景为白色。当SceneEnvironment.Color时,背景以clearColor的颜色为背景。
probeBrightness:此属性的值设置的大小,关系到模型表面的亮度,即天空盒的背景在模型表面的显示亮度。当此值为0时,模型表面近似黑色。
3、Node节点的解析:
Node{
id:scene
PerspectiveCamera{
id:camera
eulerRotation.y:330 //330
pivot.z:-242
z:0
}
DirectionalLight{
id:directionalLight
z:160.96004
brightness:lightBrightness
}
Model{
id:cubeModel
source: "#Cube"
eulerRotation.x: 0
eulerRotation.y: 0
PrincipledMaterial {
id: principledMaterial
lighting: PrincipledMaterial.FragmentLighting
roughness: 0.3
baseColor: "#ff334455"
metalness: 1
}
materials: [principledMaterial]
Model{
id: cylinder
y: 0
source: "#Cylinder" //圆柱体
scale.x: 0.3
scale.z: 0.3
scale.y: 1.04
eulerRotation.x: 88.9
DefaultMaterial {
id: lightEmission
lighting: DefaultMaterial.NoLighting
diffuseColor: "#ffffff"
}
PrincipledMaterial {
id: lightsTurnedOff
lighting: PrincipledMaterial.FragmentLighting
roughness: 0.05
baseColor: "#efe8c7"
metalness: 1
}
materials: renderScene ? lightEmission:lightEmission
}
Model {
id: cylinder1
y: 0
source: "#Cylinder"
scale.x: 0.2
eulerRotation.x: 88.9
scale.z: 0.2
scale.y: 1.13
PrincipledMaterial {
id: principledMaterial1
roughness: 0.05
baseColor: "#ff112233"
metalness: 1
}
materials: [principledMaterial1]
}
}
}PerspectiveCamera:透视摄像机:
eulerRotation.y:相机绕y轴旋转。
pivot.z:对节点应用旋转时用作枢轴点,
pivot.x:模型向右偏移200
DirectionalLight:方向光
brightness:方向光的亮度
此节点中添加了三个model:分别为两个圆柱体和一个立方体。下一节我们介绍新建一个
LightTest.qml来测试一下这个例子。























 1031
1031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










