import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
import vueDevTools from 'vite-plugin-vue-devtools'
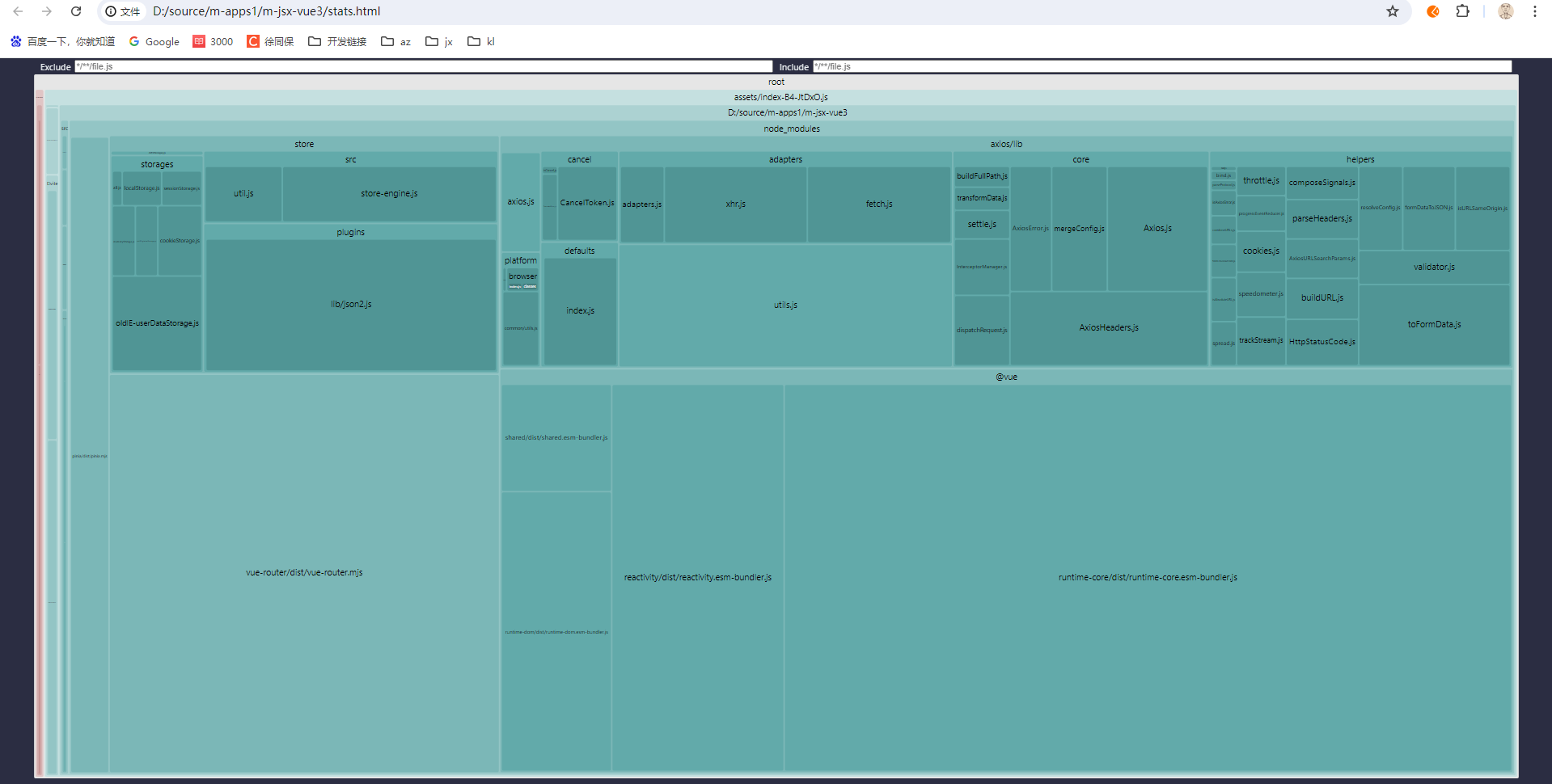
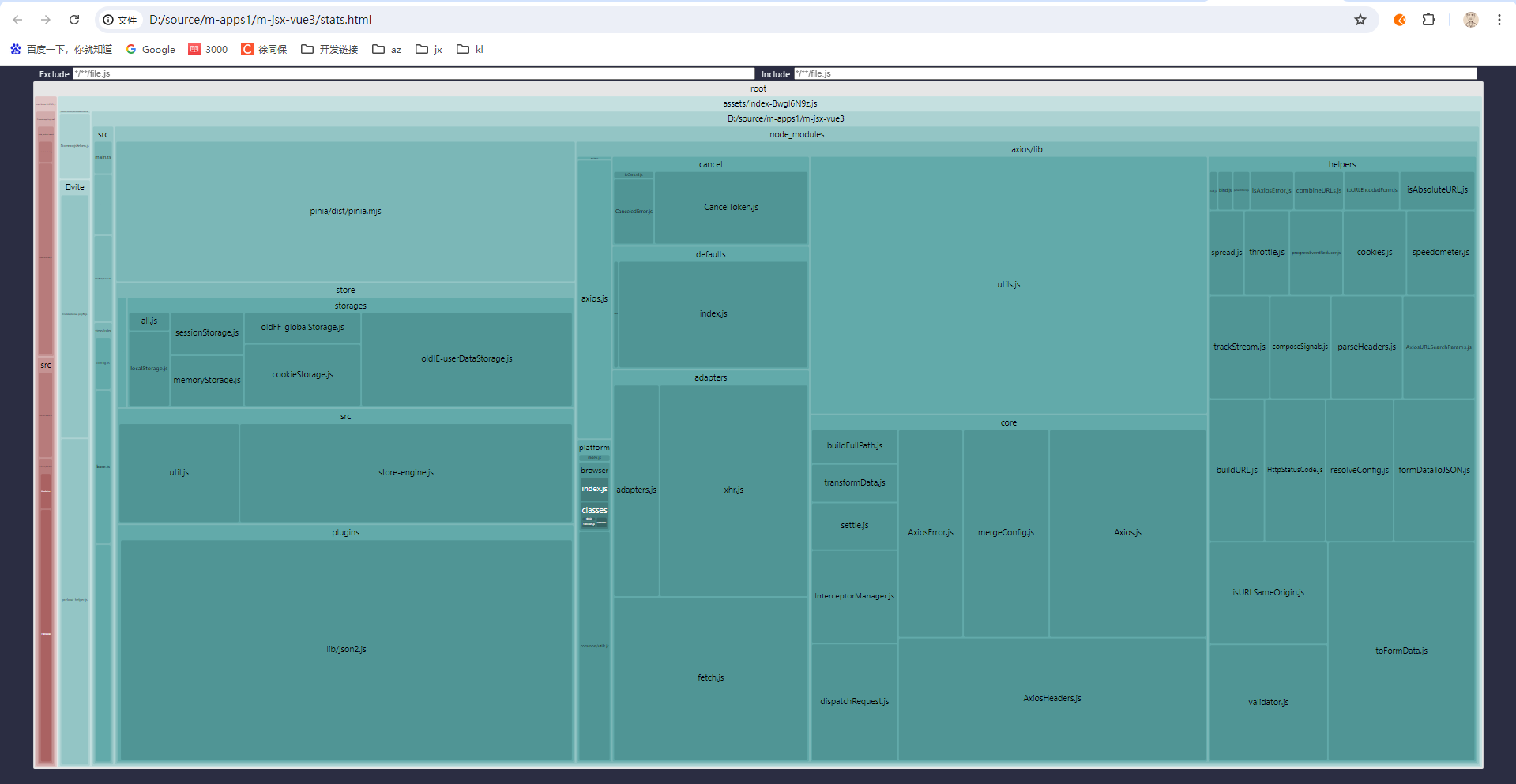
import { visualizer } from 'rollup-plugin-visualizer'
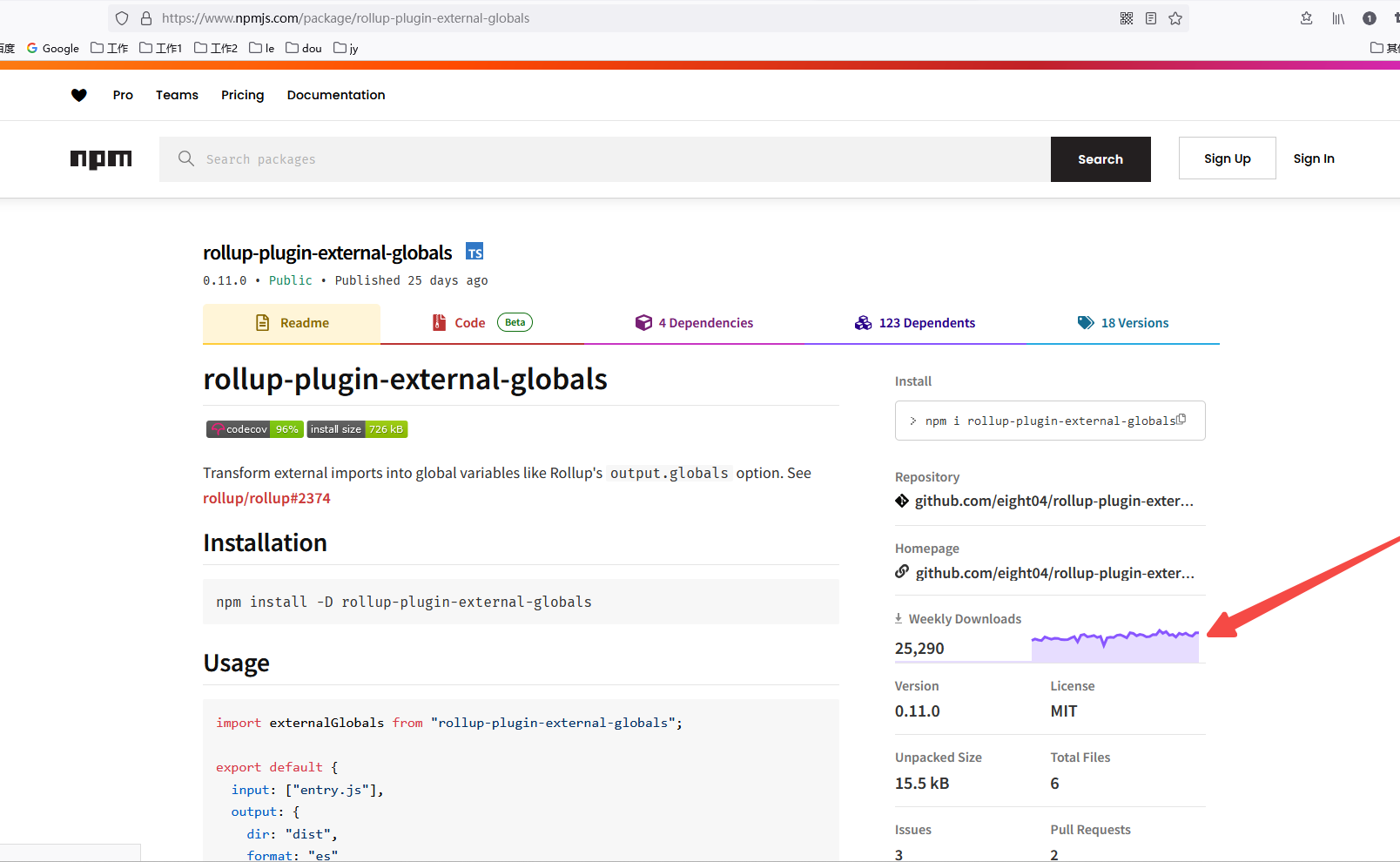
import externalGlobals from 'rollup-plugin-external-globals'
import { createHtmlPlugin } from 'vite-plugin-html'
// https://vitejs.dev/config/
export default defineConfig({
// base: 'doc',
server: {
port: 3007,
proxy: {
'/api': {
target: 'http://localhost:85',
changeOrigin: true,
rewrite: (path) => {
console.log(path)
return path.replace(/^\/api/, '/api')
},
},
},
},
plugins: [
vue(),
vueJsx(),
vueDevTools(),
visualizer(),
{
...externalGlobals({
vue: 'Vue',
'vue-demi': 'VueDemi',
'vue-router': 'VueRouter',
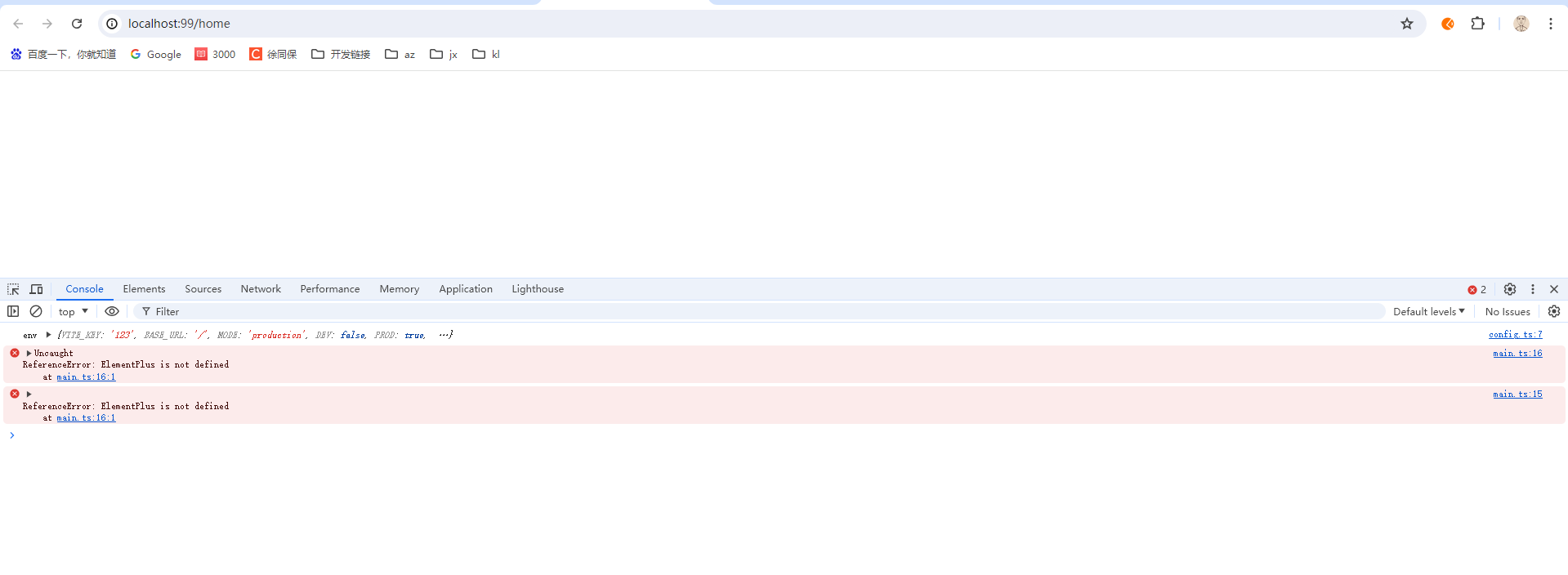
'element-plus': 'ElementPlus',
}),
enforce: 'post',
apply: 'build',
},
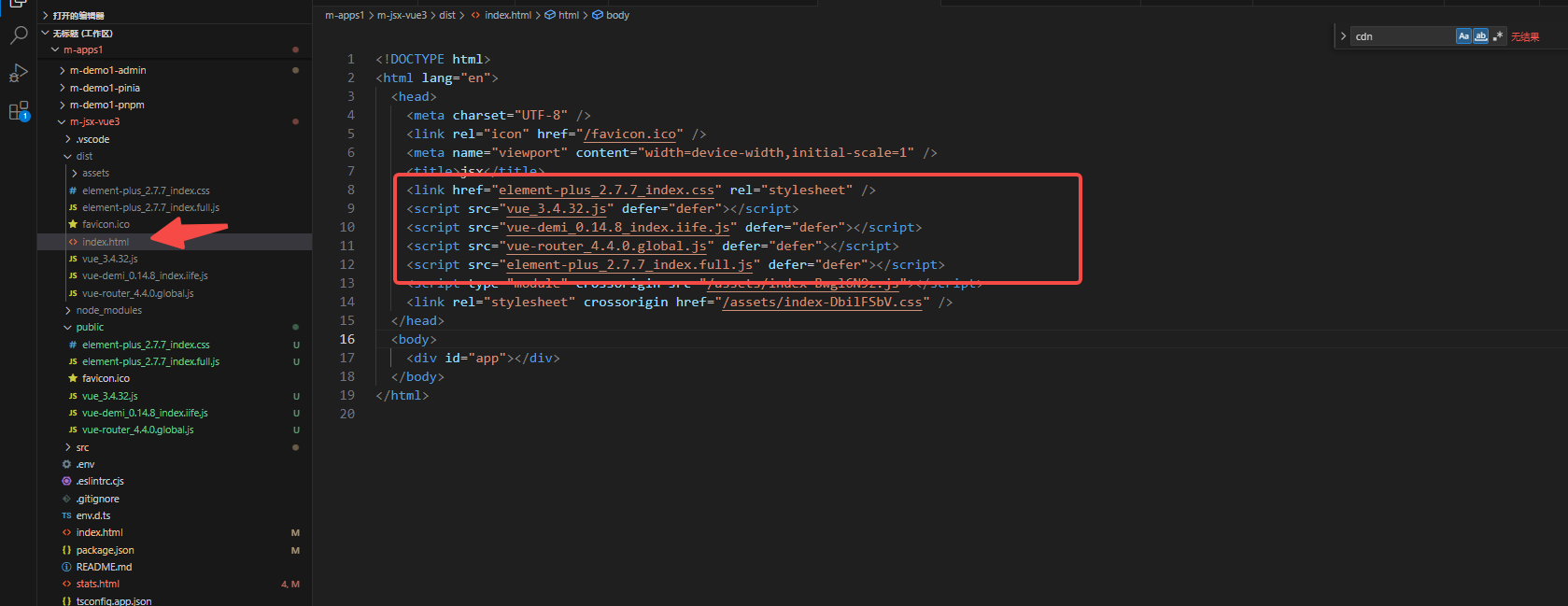
createHtmlPlugin({
inject: {
data: {
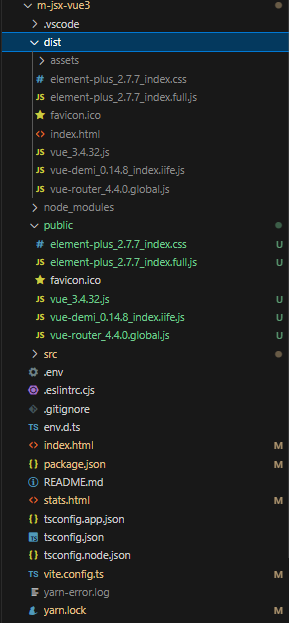
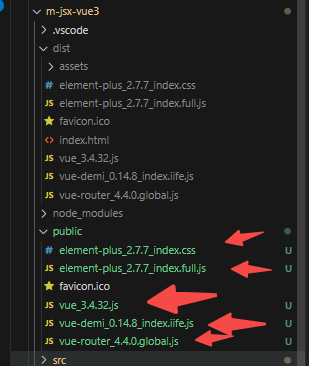
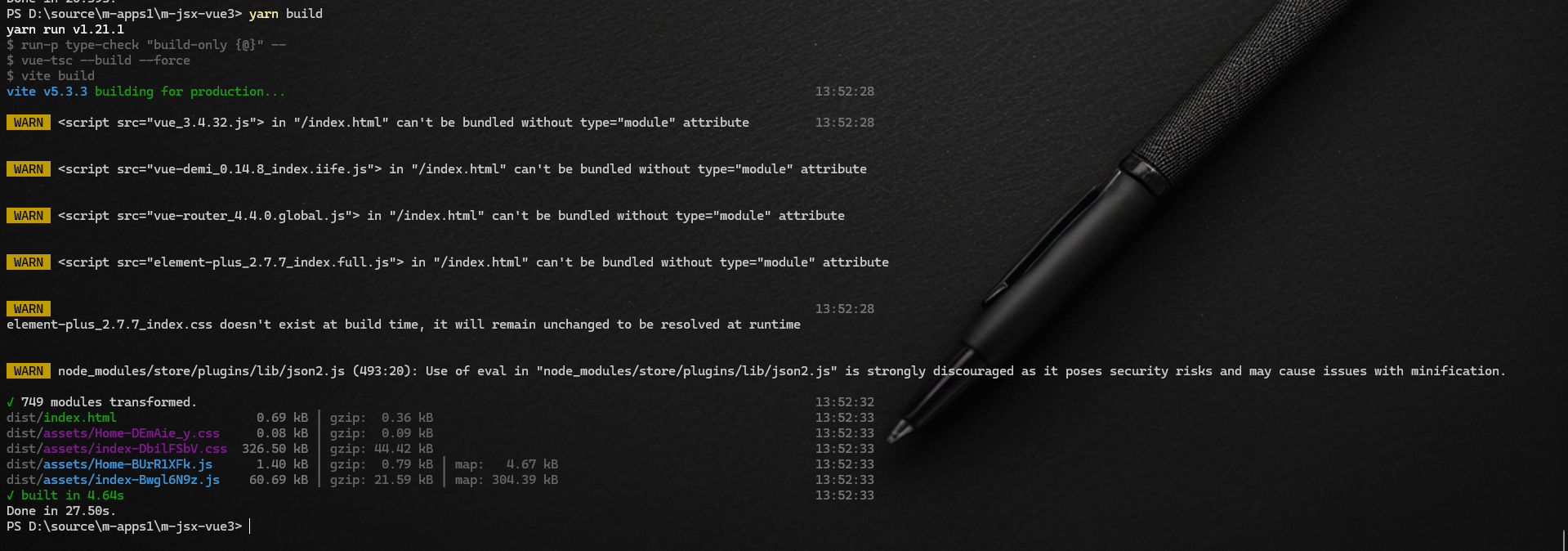
cdnCss: ['element-plus_2.7.7_index.css'],
cdnJs: [
'vue_3.4.32.js',
'vue-demi_0.14.8_index.iife.js',
'vue-router_4.4.0.global.js',
'element-plus_2.7.7_index.full.js',
],
},
},
}),
],
build: {
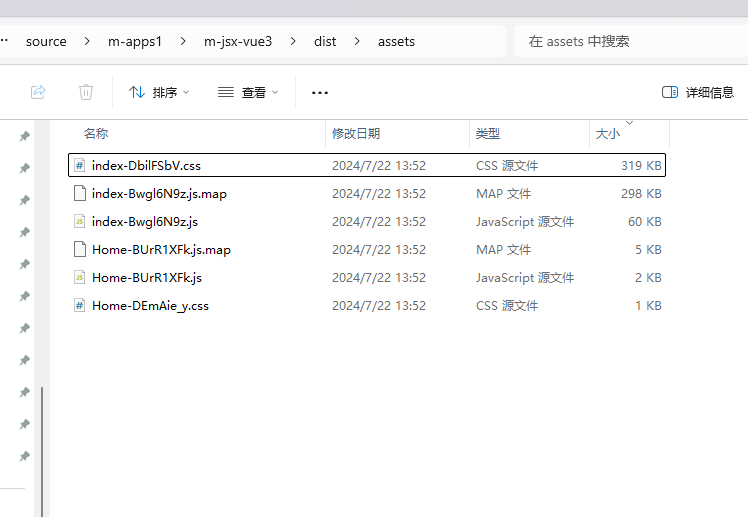
sourcemap: true,
},
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)),
},
},
})
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.




































 891
891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








