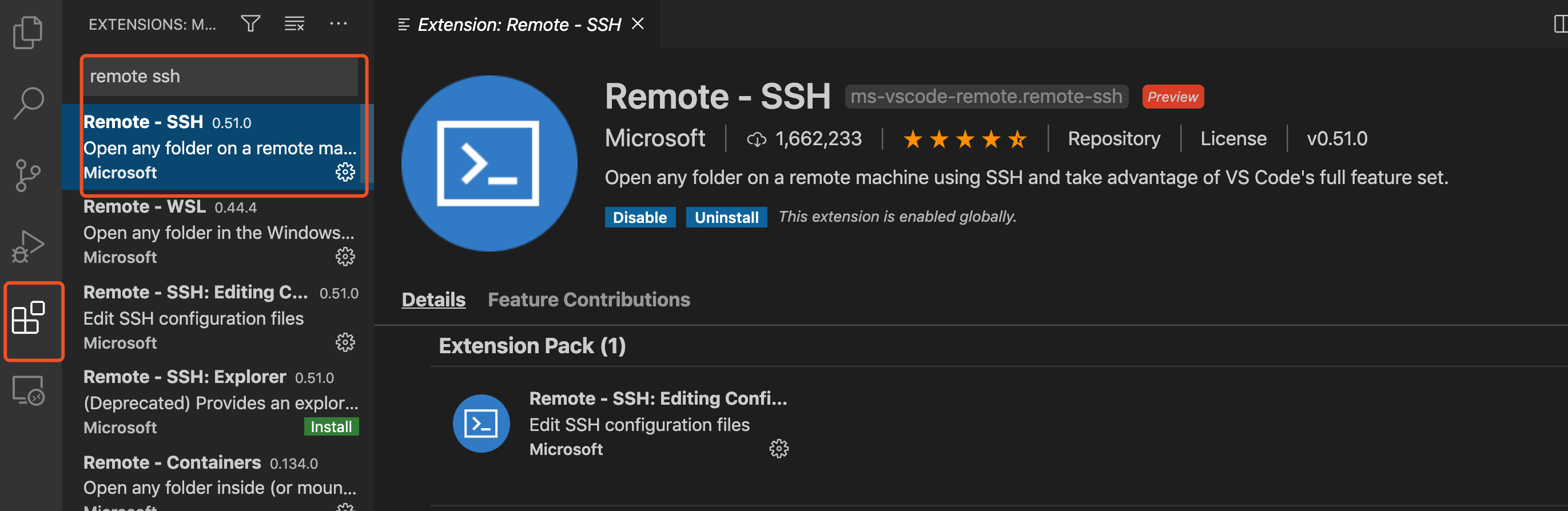
1、安装插件

2、目标主机配置ssh
- 主机一般都存在sshd服务(通过openssh安装包安装)
- 配置/etc/ssh/sshd_config 的Port然后启动服务
3、vscode配置连接
两种方式:
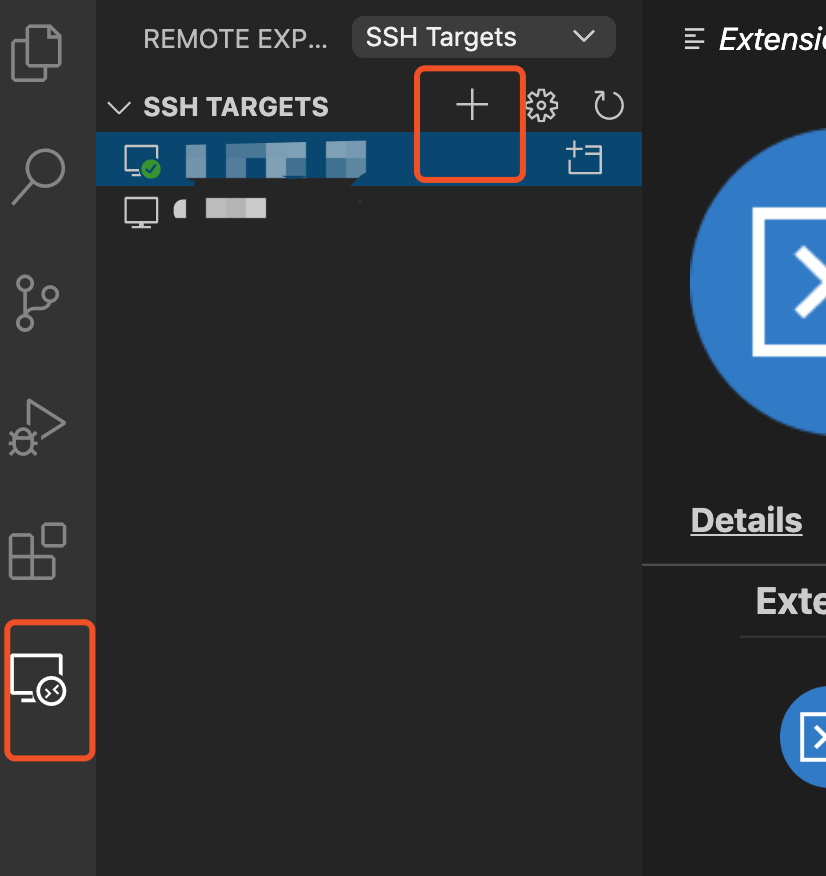
第一种、点击+号按提示输入命令后会自动生成配置

第二种
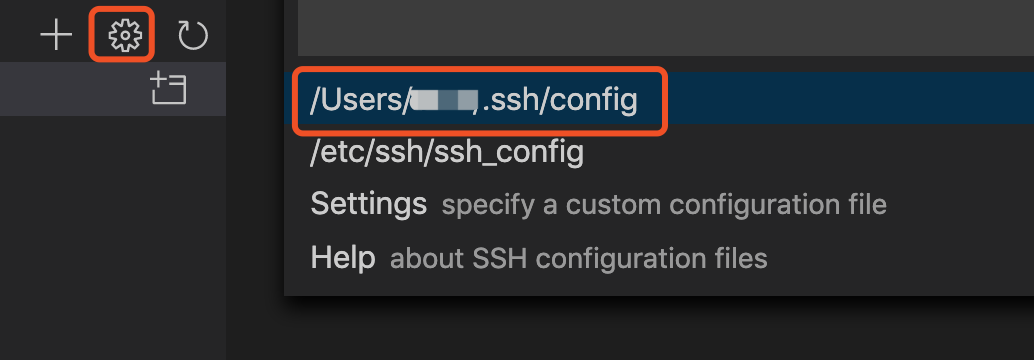
点击+旁边的设置按钮

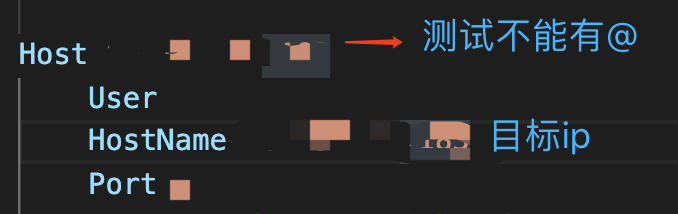
在配置文件中追加

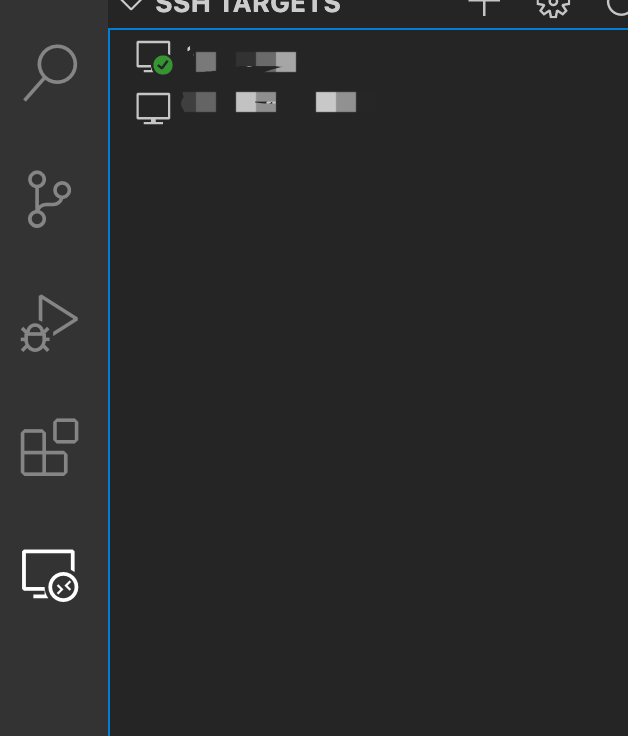
然后就可以看到名称了,点击连接即可

4、配置vscode
我用到的最多的特性是函数跳转和函数方法提示
安装go 插件

无法目标服务起无法翻墙,则下载工具包 重命名为$GOPATH/src/golang.org/x/tools
然后执行以下命令,会在$GOPATH/bin 下生成命令
go get -v github.com/rogpeppe/godef
go get -v github.com/uudashr/gopkgs/v2/cmd/gopkgs # 不在tools中,需要在可以访问外网的主机上安装
go get -v github.com/mdempsky/gocode # 自动补齐函数
5、遇到的问题和需要注意的点
- vscode在第一次连接目标主机时会初始化一些项,其中会在目标主机上启动.vscode-server服务,端口是随机的数字
然后客户端会启动vscode agent 和vscode server建立tcp连接,由于目标机上做了端口限制(办公网无法访问目标机的一些端口)
所以连接失败
- 通过密钥连接时,假如客户端当前登陆的用户是a,要登陆的目标主机的用户的b,则将a的公钥添加到b中
- 连接到远端的linux后编辑器是vim,所以需要通过i进入写模式





















 1898
1898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








