1.圆形&线条
圆形、线条和矩形完全一样,没有什么特殊的。
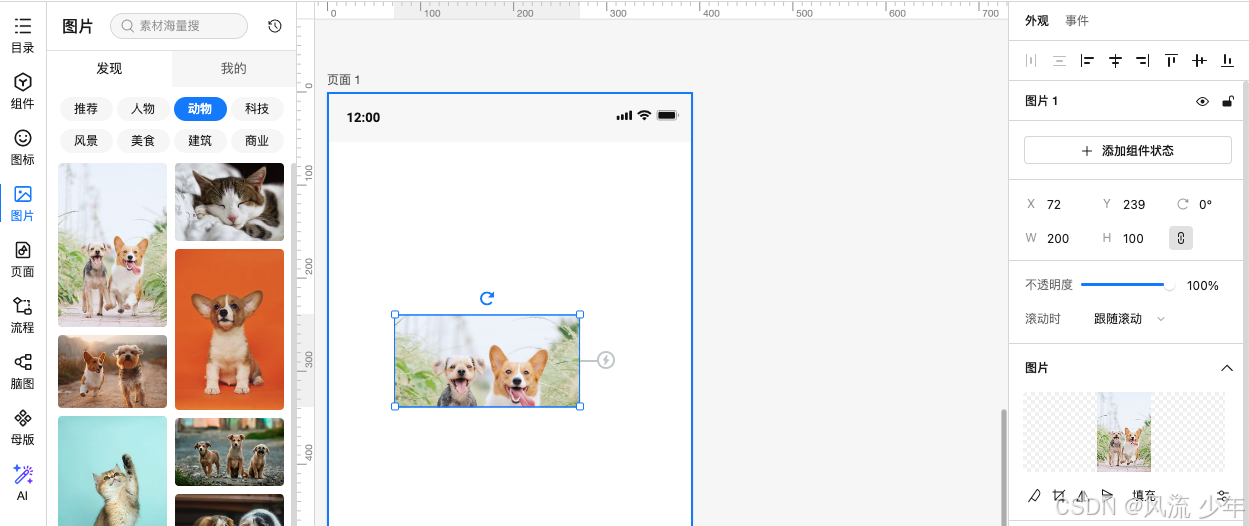
2.图片
2.1 图片填充
图片组件墨刀新增了快速设置图片的功能,非常好用,支持3中方式快速设置图片:
- 可以设置
本地图片。 - 也可以使用墨刀的自带的
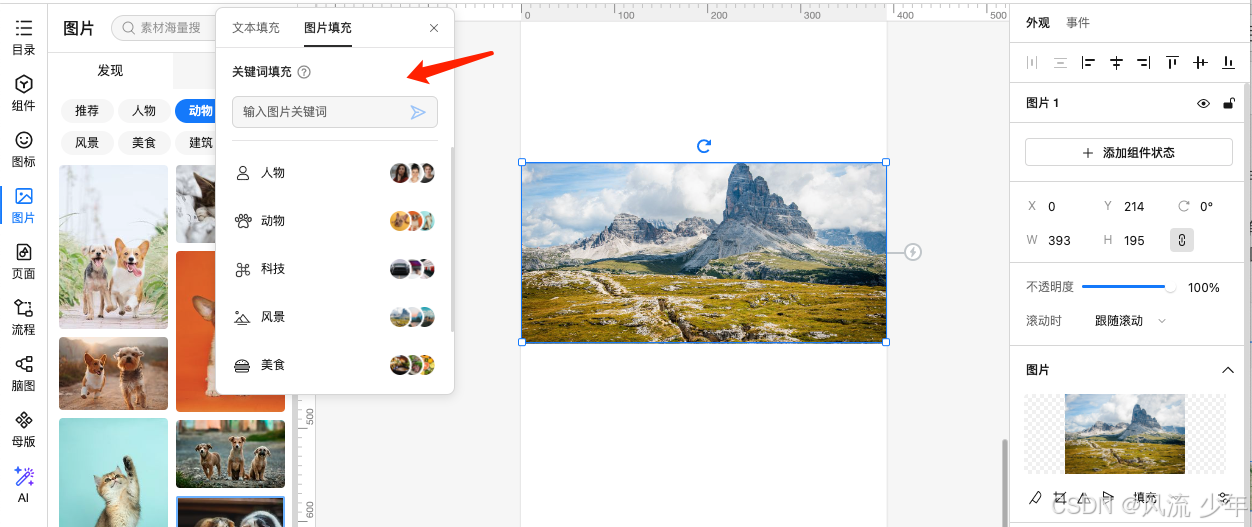
图片库,图片库有各种类型的图片推荐(人物、动物、科技、风景、美食、建筑、商业),选中图片组件,单击图片库中的图片即可。 
- 也可以使用
智能填充,选择要填充的图片类型,直接单击即可,智能填充不能选择图片,不满意就继续单击替换成下一张。 
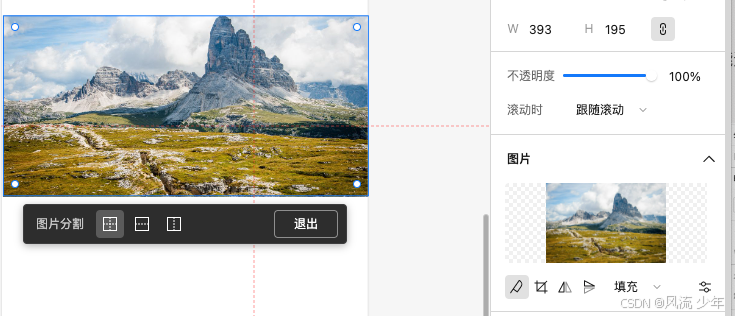
2.2 图片分割
图片可以上下、左右、十字分割。

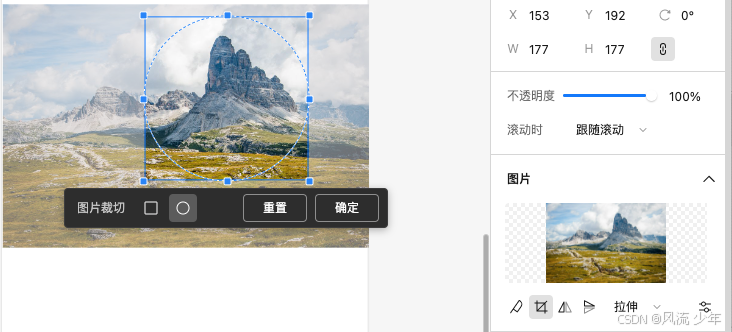
2.3 图片裁切

2.4 左右翻转&上下翻转
2.5 填充&拉伸
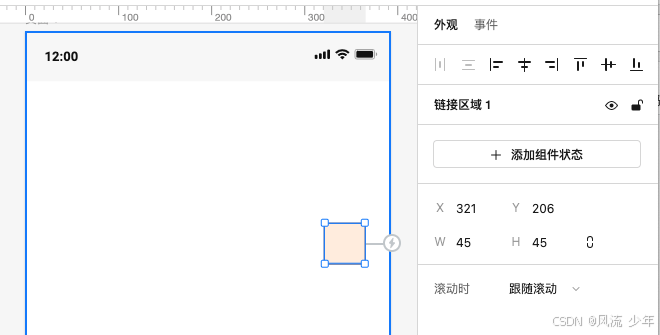
3.链接区域
链接区域是一个没有内容也不显式的组件,链接区域只能添加事件。
有的时候需要在页面的特定区域触发事件,就可以通过链接区域来实现。

4.按钮
按钮和矩形没什么区别。
5.占位符
占位符用来表示内容,当没有正常的数据来填充原型图的时候,通过使用占位符来表示内容。
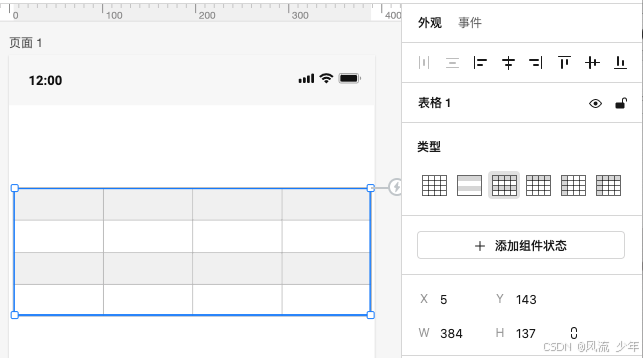
6.表格
表格常用于Web后台显示数据比较多。

7.批注
打点批注
批注是对内容进行解释备注,也可以用来将需求文档粘贴进去,直接将打点批注拖拽到对应的组件上即可。预览的时候可以点击查看具体的批注内容。

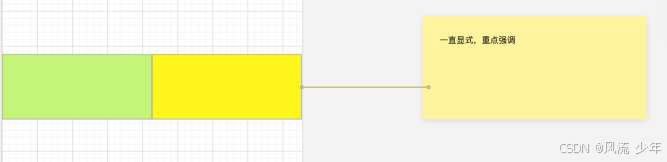
卡片批注
卡片批注在浏览页面就一直显示,用于对重要内容进行突出解释。

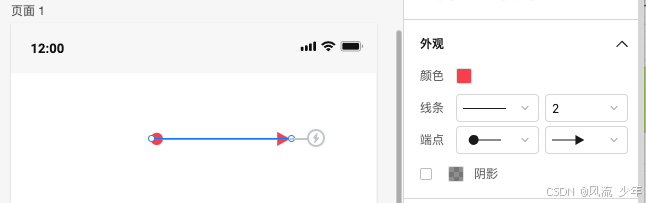
8.箭头
箭头可以调整颜色、线条样式、线条粗细、两边端点等。

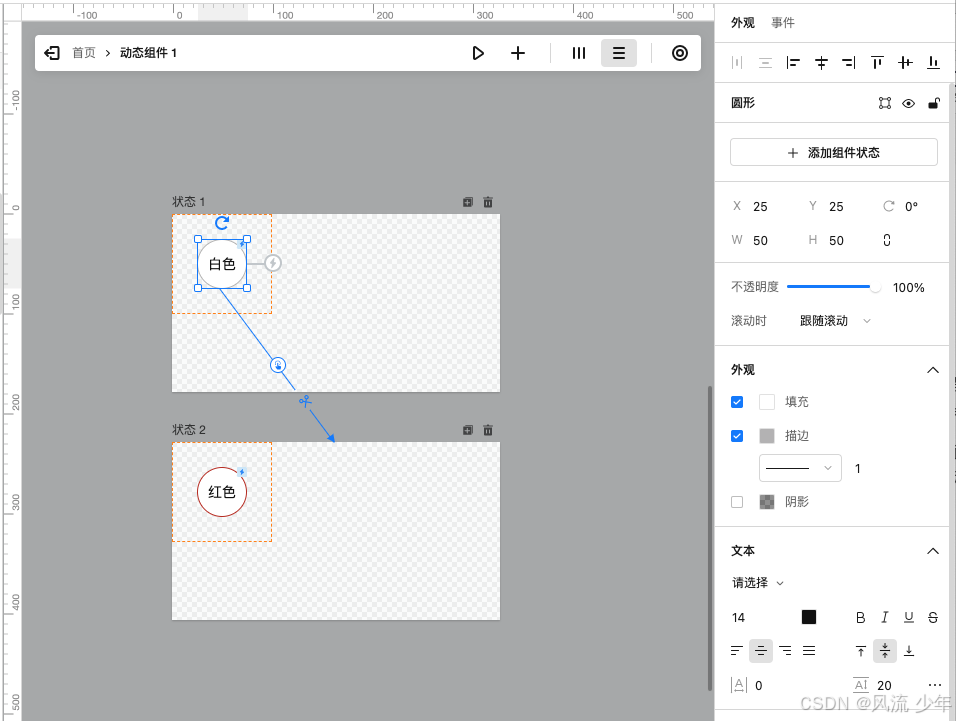
9.动态组件
- 动态组件是除了文件和矩形之外最重要的一个组件。文本和矩形是一切组件的基础,而动态组件是复杂组件的根本。
- 动态组件就是可以拥有多个状态,每个状态可以放不同的内容,每个状态之间可以互相切换,每个状态不同内容状态之间互相切换就能达到内容动态切换。
- 动态组件默认有一个白色背景可以删除掉。
- 可以选择页面中的某个组件,然后将该组件转为动态面板。

橘色框表示动态组件内容的大小(可视区域),可以拖动状态1上的小闪电指向状态2,通过拖动状态2上的小闪电指向状态1,这样就是单击状态1跳转到状态2,单击状态2跳转到状态1。
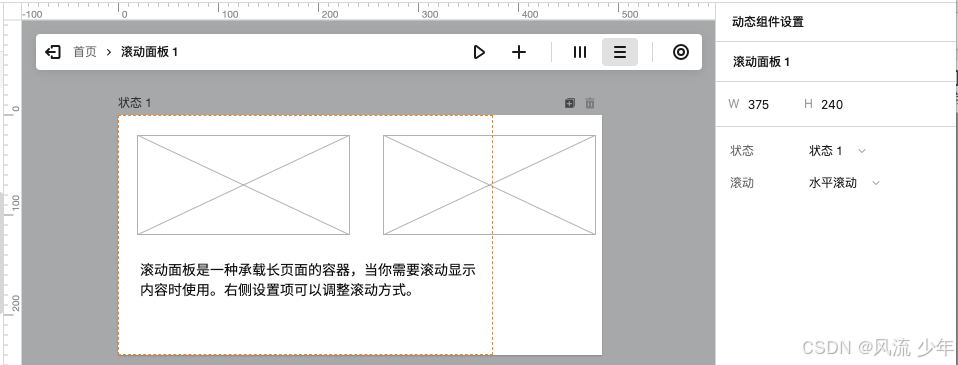
10.滚动面板
滚动面板也是通过动态组件制作而成的,只是滚动面板只有一个状态,当内容超出橘色框后就会在水平方向或者垂直方向有滚动条,可以滚动查看内容。

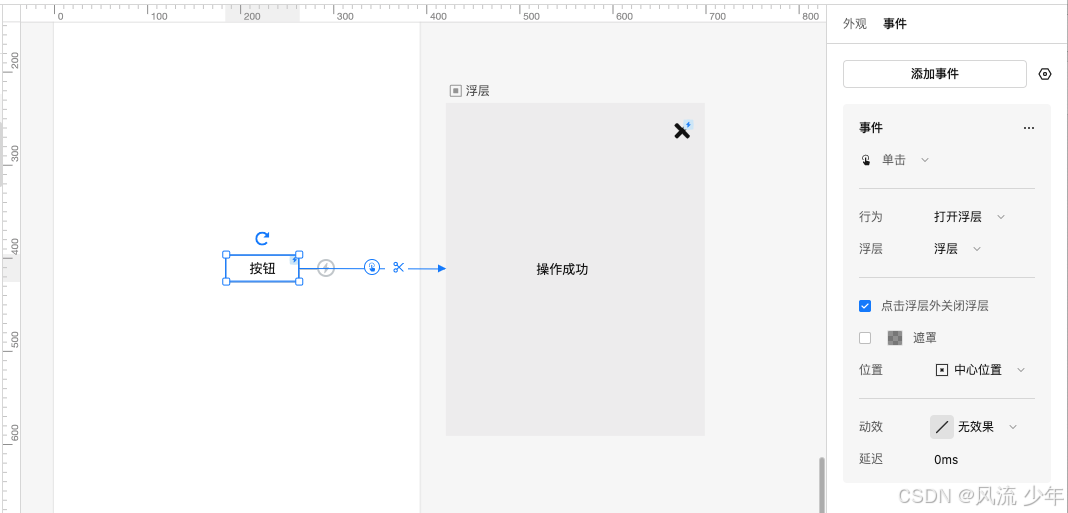
11.浮层
可以将浮层作为蒙版,也可以用浮层制作弹框。浮层和其它组件不一样,不需要将浮层放到页面上,而是直接放在画布的任意一个地方即可,支持 打开浮层、关闭浮层、切换浮层 事件。
浮层有个特性就是当打开浮层后,点击浮层以外的任何地方都可以关闭浮层。
浮层弹出的位置也可以设置多种:
- 中心位置
- 左上角
- 顶部居中
- 右上角
- 左下角
- 底部居中
- 右下角
- 手动调整
点击某个按钮,弹框提示(打开浮层),然后关闭框(关闭浮层)。
























 1843
1843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








