1. 使用koa2框架创建项目服务端
创建命令:
koa2 comfyui

2. 初始化项目依赖
初始化命令:
cnpm i
文件夹增加node_modules文件夹。

3. 启动项目
启动命令:
npm start
网页显示:

后台显示:

4. 创建数据库
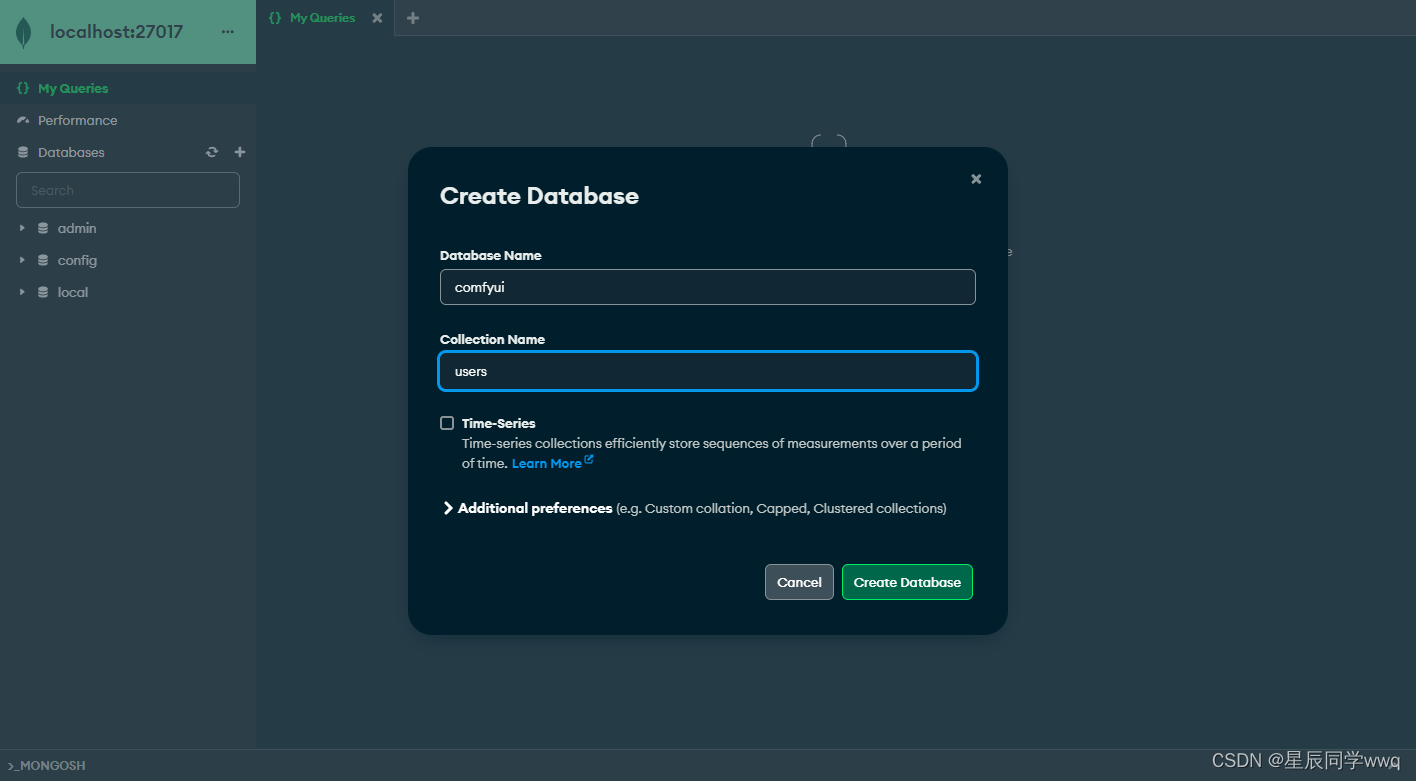
打开本地数据库(mongodb://localhost:27017):

创建数据库:

在node中连接数据库:
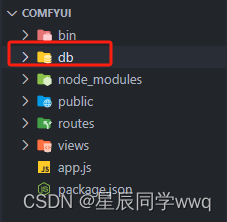
(1)在项目目录创建db文件夹。

(2)在db文件夹中创建index.js文件用于连接数据库。

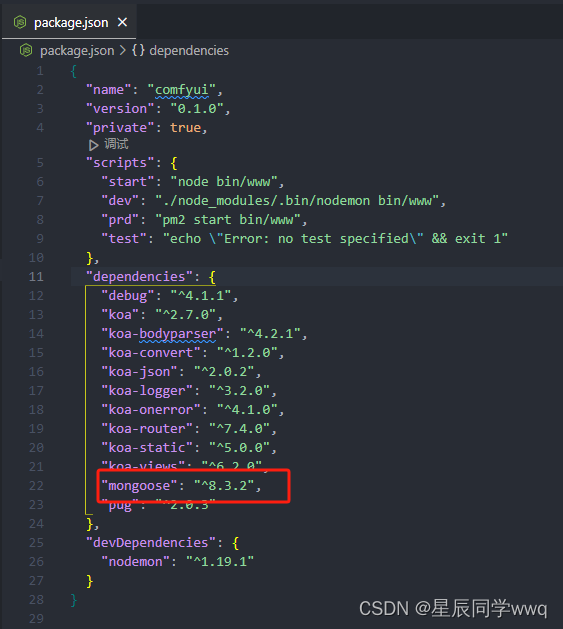
(3)在package.json文件中手动安装mongoose。
安装命令:
cnpm i mongoose --save其中:i可以换为install,--save可以换为--S。

安装完成之后可以在package.json文件中看到已经安装:

(4)使用dev启动项目
启动命令:
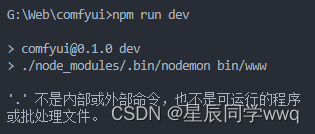
npm run dev执行之后报错:
> comfyui@0.1.0 dev
> ./node_modules/.bin/nodemon bin/www'.' 不是内部或外部命令,也不是可运行的程序
或批处理文件。

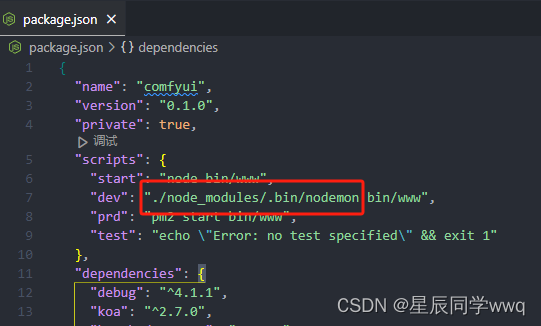
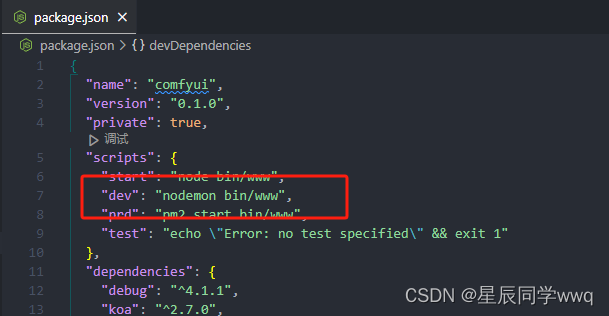
这时候直接修改package.json文件中dev的nodemon路径。将./node_modules/.bin/nodemon直接改为nodemon即可。
初始值:

修改之后:

修改完成之后再次执行npm run dev命令即可启动项目。

(5)在db/index.js文件中添加内容
const mongoose = require("mongoose");
module.exports = () => {
mongoose
.connect("mongodb://localhost:27017/comfyui", {
useNewUrlParser: true,
useUnifiedTopology: true,
})
.then(() => {
console.log("数据库连接成功");
})
.catch((err) => {
console.log("数据库连接失败", err);
});
};
这里会报Warning警告:
(node:36772) [MONGODB DRIVER] Warning: useNewUrlParser is a deprecated option: useNewUrlParser has no effect since Node.js Driver version 4.0.0 and will be removed in the next major version
(Use `node --trace-warnings ...` to show where the warning was created)
(node:36772) [MONGODB DRIVER] Warning: useUnifiedTopology is a deprecated option: useUnifiedTopology has no effect since Node.js Driver version 4.0.0 and will be removed in the next major version
直接将useNewUrlParser 和 useUnifiedTopology移除就行了,因为这两个选项在新版本的驱动程序中不再需要,因为新的 URL 解析器和统一的拓扑结构现在是默认行为。
(6)在app.js中引入db/index.js

(7)在项目目录下创建models文件夹
在models文件夹中创建index.js文件用以统一管理模型对象。

在modesl/index.js添加内容。
const mongoose = require("mongoose");
const userSchema = new mongoose.Schema({
username: String,
pwd: String,
});
const User = mongoose.model("users", userSchema);
module.exports = {
User,
};
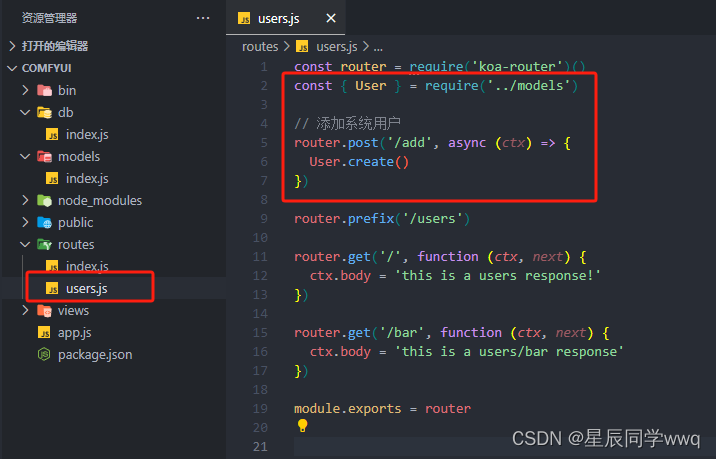
在routes/users.js里面引用models/index.js
const { User } = require('../models')
// 添加系统用户
router.post('/add', async (ctx) => {
User.create()
})























 910
910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










