react-router路由
路由的使用
嵌套路由
模糊匹配
精确匹配
路由重定向
npx create-react-app lx-router (npm i create-react-app -S / create-react-app lx-router)

home/index.js:
import React, { Component } from 'react'
export default class index extends Component {
render() {
return (
<div>
this is home page
</div>
)
}
}
components/index.js:
export { default as Home } from './home'
export { default as About } from './about'
App.js:
import React, { Component } from 'react'
import { HashRouter,Link,Route } from 'react-router-dom'
import { Home,About } from './components'
export default class App extends Component {
render() {
return (
<HashRouter>
<Link to="/home">Home</Link>---
<Link to="/about">About</Link>
<br />
<Route path='/home' component={Home}></Route>
<Route path='/about' component={About}></Route>
</HashRouter>
)
}
}
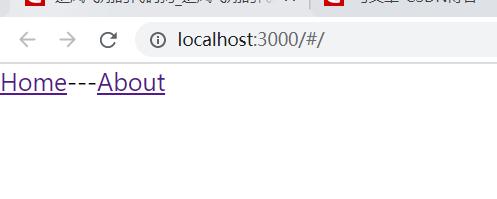
运行:

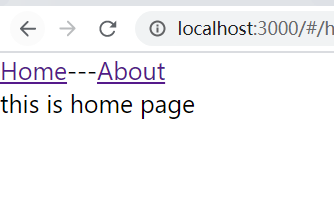
默认是不跳转的,只有再点击才会发生跳转:

我们可以看到此时地址栏里面的是**/#/**,这个是哈希路由的标志
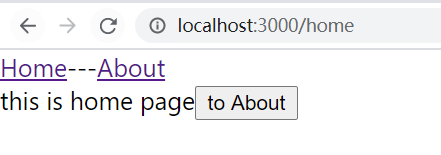
我们如果不想看到这个出现,可以使用BrowserRouter代替HashRouter:
App.js
import React, { Component } from 'react'
// import { HashRouter,Link,Route } from 'react-router-dom'
import { BrowserRouter,Link,Route } from 'react-router-dom'
import { Home,About } from './components'
export default class App extends Component {
render() {
return (
<BrowserRouter>
<Link to="/home">Home</Link>---
<Link to="/about">About</Link>
<br />
<Route path='/home' component={Home}></Route>
<Route path='/about' component={About}></Route>
</BrowserRouter>
)
}
}
进一步简写为:
import React, { Component } from 'react'
// import { HashRouter,Link,Route } from 'react-router-dom'
import { BrowserRouter as Router,Link,Route } from 'react-router-dom'
import { Home,About } from './components'
export default class App extends Component {
render() {
return (
<Router>
<Link to="/home">Home</Link>---
<Link to="/about">About</Link>
<br />
<Route path='/home' component={Home}></Route>
<Route path='/about' component={About}></Route>
</Router>
)
}
}

PS:
react一般可以使用到的UI组件库有:
pc—ant design
移动端—vnt design






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








