前言
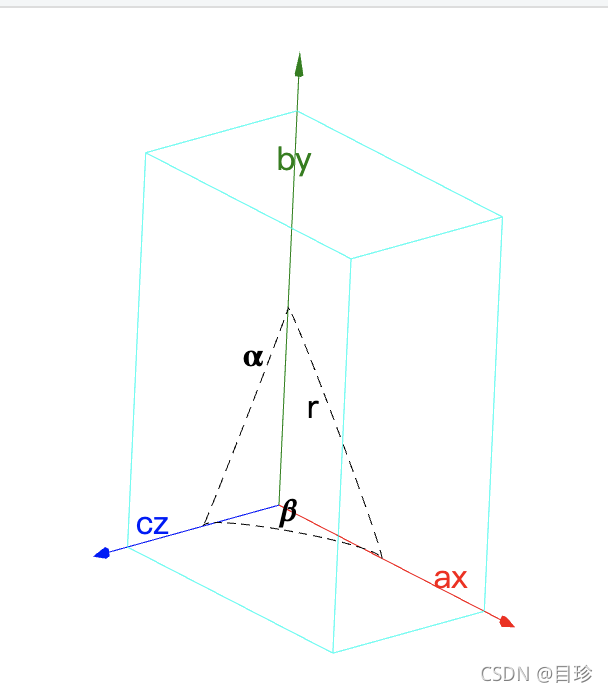
其实three本身有画坐标和立体的方法,不过因为项目需求,我们的坐标夹角不一定是90度的,所以就只能自己画了。
概念
先简单列下涉及到的名词,包括如下:
- 场景 ,scene;
- 照相机 ,camera;
- 光线, light;
- 控制器,controls;
- ** 渲染器**,renderer;
片段
- 照相机
let obj = document.getElementById( 'container' );
let objw = obj.clientWidth, objh = obj.clientHeight, camera = '' ;
// OrthographicCamera 照相机,任意角度看都一样;
// 参数依次是:左边是负数,右边是正数,上面是正,下面是负;10000则是照相机的远端点
camera = new THREE.OrthographicCamera( -objw /2, objw / 2, objh / 2, -objh/2, 1, 10000 );
camera.position.set(50, 50, 1000); //相机位置
camera.lookAt(scene.position); //相机方向(指向的场景对象)
scene.add( camera ); // 把相机添加到场景
- 光线
let light1 = new THREE.DirectionalLight( 0xffffff ); // 平行光
light1.position.set( 1, 1, 1 );
//环境光,投射的物体是没有阴影的;
let light2 = new THREE.AmbientLight( 0xffffff );
scene.add( light1, light2); // 把灯添加到场景
- 渲染器
let obj = document.getElementById( 'container' );
let objw = obj.clientWidth, objh = obj.clientHeight;
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( objw, objh);
obj.appendChild( renderer.domElement );
renderer.render( scene, camera );
- 控制器
controls = new TrackballControls( camera, renderer.domElement );
controls.minDistance = 1000;
controls.maxDistance = 2000;
controls.rotateSpeed = 2; // 转动速度
controls.zoomSpeed = 2; // 放大缩小速度
controls.panSpeed = 1; //缩小速度
最终效果
























 4421
4421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








