创建laravel项目
略
下载pear-admin前端模板
- 拷贝配置文件到laravel项目
在laravel项目public下创建static文件夹,admin、component、config拷贝到static下
将这几个文件拷贝到public目录下

- 修改文件引入
以index.blade.php页面为例子,将index.html文件全部拷贝到index.blade.php中

将这些静态文件全部换成{{asset(‘static/…’)}}

配置
- 项目配置
就是在上一步拷贝文件的config路径下
修改pear.config.yml文件
## 网站配置
logo:
## 网站名称
title: "Pear Admin" ## 改成你自的网站名称
## 网站图标
image: "admin/images/logo.png"## logo地址(换成logo的地址)
## 菜单配置
menu:
## 菜单数据来源
data: "admin/data/menu.json"## 页面地址(换成你获取菜单的路由路由地址)
## 菜单接口的请求方式 GET / POST
method: "GET"
## 是否同时只打开一个菜单目录
accordion: true
## 侧边默认折叠状态
collapse: false
## 是否开启多系统菜单模式
control: false
## 顶部菜单宽度 PX
controlWidth: 500
## 默认选中的菜单项
select: "10"
## 是否开启异步菜单,false 时 data 属性设置为静态数据,true 时为后端接口
async: true
## 视图内容配置
tab:
## 是否开启多选项卡
enable: true
## 保持视图状态
keepState: true
## 开启选项卡记忆
session: true
## 浏览器刷新时是否预加载非激活标签页
preload: true
## 可打开的数量, false 不限制极值
max: "30"
## 首页
index:
id: "10" ## 标识 ID , 建议与菜单项中的 ID 一致
href: "view/console/console1.html" ## 页面地址(换成你首页路由路由地址)
title: "首页" ## 标题
## 主题配置
theme:
## 默认主题色,对应 colors 配置中的 ID 标识
defaultColor: "2"
## 默认的菜单主题 dark-theme 黑 / light-theme 白
defaultMenu: "dark-theme"
## 默认的顶部主题 dark-theme 黑 / light-theme 白
defaultHeader: "light-theme"
## 是否允许用户切换主题,false 时关闭自定义主题面板
allowCustom: true
## 通栏配置
banner: false
## 主题色配置列表
colors:
- id: "1"
color: "#2d8cf0"
second: "#ecf5ff"
- id: "2"
color: "#36b368"
second: "#f0f9eb"
- id: "3"
color: "#f6ad55"
second: "#fdf6ec"
- id: "4"
color: "#f56c6c"
second: "#fef0f0"
- id: "5"
color: "#3963bc"
second: "#ecf5ff"
## 其他配置
other:
## 主页动画时长
keepLoad: "1200"
## 布局顶部主题
autoHead: false
## 页脚
footer: false
## 头部配置
header:
## 站内消息,通过 false 设置关闭(换成你自己的路由地址)
message: "admin/data/message.json"
- 目录配置
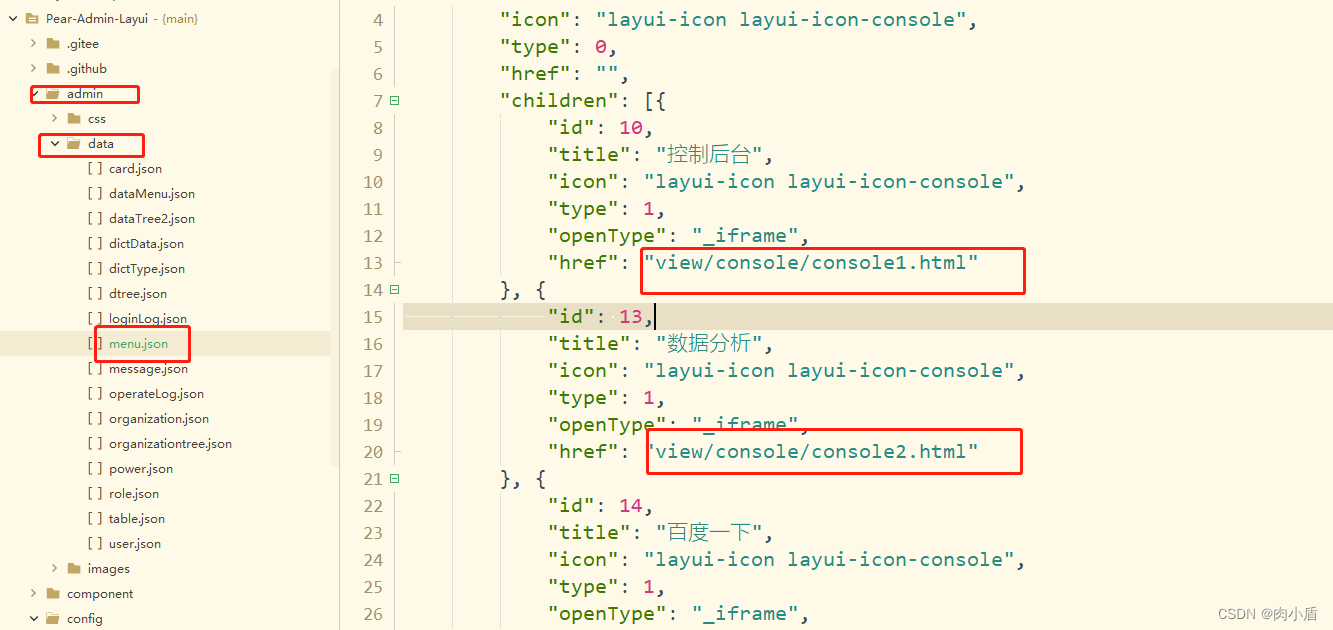
将menu.json下href改为自己的路由地址,如果要动态生成目录,返回格式应该与此文件相同

(结合自己实际情况修改pear.config.yml来动态获取项目目录)
配置完成经可以看到如下页面(laravel根指向public,配置文件中别忘记了改menu.json的地址)

后面按正常的laravel开发方式板砖即可……
























 5431
5431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








