1 事件的介绍
在qt中,事件主要分为两种:
1. 与用户交互的,通常他们来自于底层操作系统,比如:鼠标,键盘
2. qt系统内部发生,比如:计时器事件
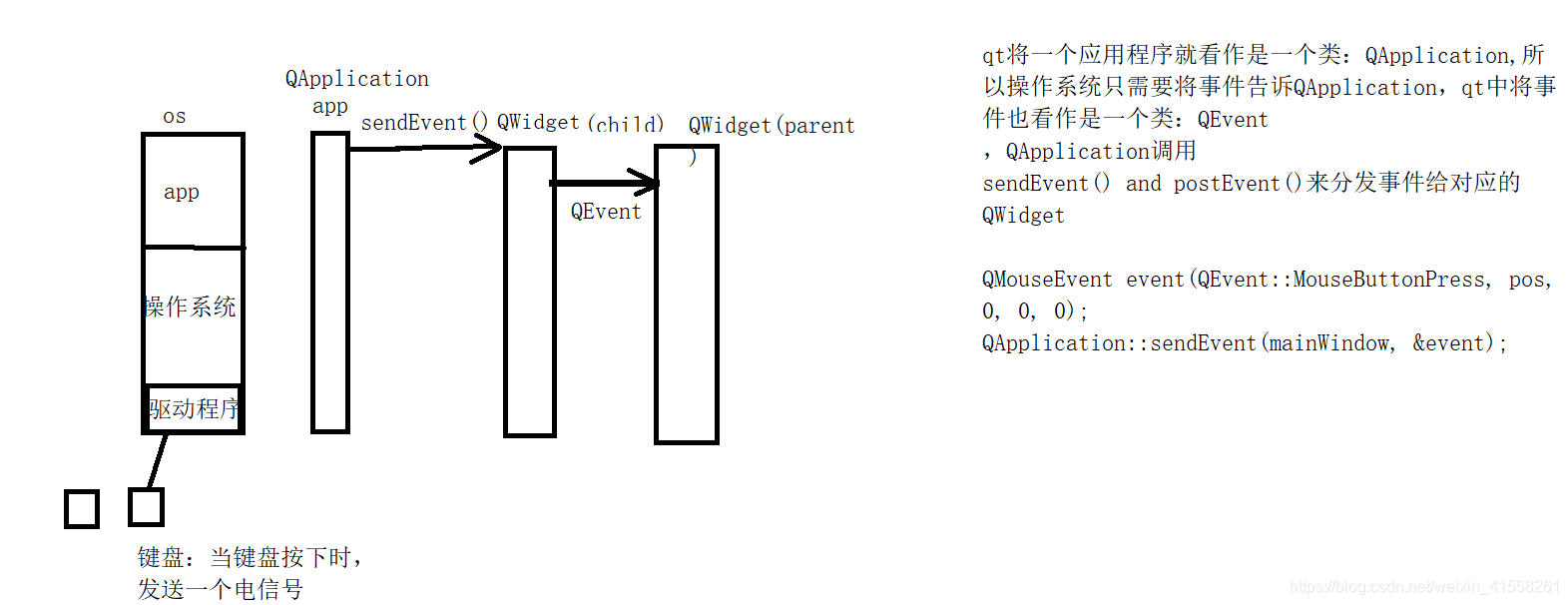
当一个应用程序运行时,它exec()会进入一个循环,可以 从操作系统获取事件,并将事件
放入到事件
队列中,并将它转换成一个QEvent对象,QApplication通过sendEvent函数来分发事件,
事件的接收者为QObject,在该类中提供一个虚函数QObject::event(),来处理事件。

常用接口函数:
[static] bool QCoreApplication::sendEvent(QObject *receiver, QEvent *even t)
当sendEvent函数被调用时,可以由程序员来调用,它调用时,
QObject::event
()函数会被 自动调用 该函数在调用时,那么事件对象(event)就是发送给对象(receiver),而对象的event函数也就 会被调用 ,如果对象未实现虚函数重写,那么,继续会调用基类的虚函数.
[virtual] bool QObject::event(QEvent *e)
event函数可以被重写,比如
class MyClass : public QWidget
{
Q_OBJECT
public:
MyClass(QWidget *parent = 0);
~MyClass();
bool event(QEvent *ev) override
{
//该类中,只处理了两种事件:QEvent::PolishRequest QEvent::Show
if (ev‐> type() == QEvent::PolishRequest)
{
// overwrite handling of PolishRequest if any
doThings();
return true;
}
else if (ev‐> type() == QEvent::Show)
{
// complement handling of Show if any
doThings2();
QWidget::event(ev);
return true;
}
return QWidget::event(ev);
}
} ;
二 自定义控件
//MyLabel ‐‐‐‐> 继承于QLabel ‐‐‐> .... ‐‐‐‐> QObject
class MyLabel : public QLabel
{
public:
explicit MyLabel(QWidget *parent = nullptr);
~MyLabel();
bool event(QEvent *ev) override
{
//对于鼠标事件来进行处理 ‐‐‐‐ 通常把它叫作事件拦截‐‐‐‐本质上就是虚函数的重写
if (ev‐> type() == QEvent::MouseButtonPress)
{
//将QEvent转换成 QMouseEvent
QMouseEvent *mouseEvent = static_cast<QMouseEvent *>(ev)
//再来判断是左边或者右边鼠标的动作
if (mouseEvent‐> button() == Qt::LeftButton)
{
qDebug() << "you click left button";
return true; //代表用户对该事件进行了处理
}
}
//把其他的事件,仍由基类来处理
return QLabel::event(ev);
}
};
自定义控件的两种使用方法:
1. 项目代码中,使用自定义控件
//MyLabel* ml = new MyLabel(this);
MyLabel* ml = new MyLabel(ui‐>centralWidget);
ml‐>setText("自定义文本控件");
2. 在UI界面文件中,使用自定义控件
第一步:在ui文件中,拖一个QLabel控件出来
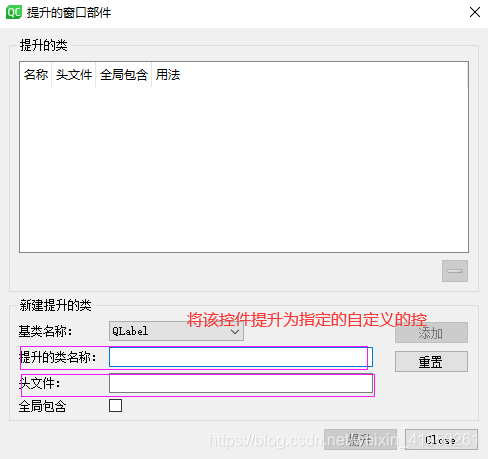
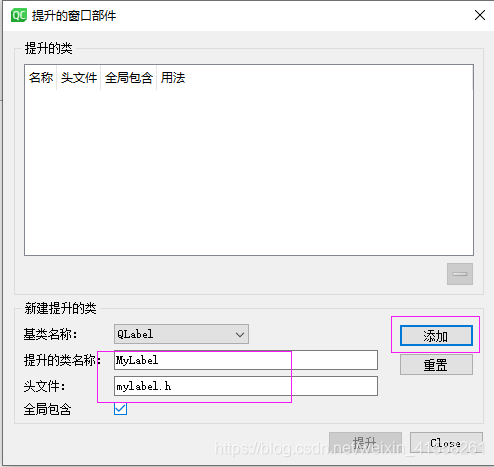
第二步:右击该控件,选择"提升为",在弹出的对话框中,


设置完后,点击添加按钮,效果如下所示






















 347
347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








